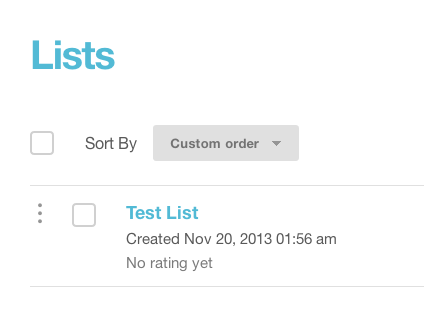
As an example, MailChimp displays subscriber lists in a table/data grid. Notice that while the user can select one or more rows using the check box at the left of each row, he doesn’t know what actions might be available once the row is selected—none are visible:

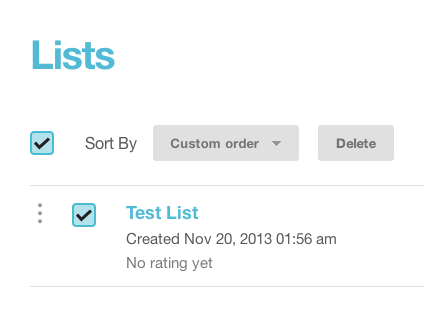
Next he selects a row. Notice that the Delete button is now visible.

I understand why this pattern was used. The designer feels that deleting a row is a less common task and doesn’t need to be visible at all times. It’s also true that if the Delete button were visible while no rows were selected, clicking it would yield no functional result. (The designer would have to present the button in a clearly disabled way, or offer an error message, etc.)
While I understand, this doesn’t mean that I’m perfectly satisfied.
Objections
- Lack of discoverability. It makes me uncomfortable that whole categories of interactions are flying on and off the screen. The user doesn’t see what actions he can perform on a row until he selects one. Depending on his familiarity with common interface patterns, he may not even anticipate that a hidden function will reveal itself, and thus he could feel little incentive to select a row.
- Bad use of proximity. The action button may be far removed from the check box, so that the user scrolls all the way to the bottom of the page to select something, then scrolls all the way up to the top of the page to perform the action.
- Bad feedback. Perhaps the user has scrolled to the bottom of the page to make his selection, and the Delete button has been eclipsed. In that case—depending on the knowledge of the user—he might not understand that anything has happened due to the lack of apparent feedback.
The last two could potentially mitigated with a “sticky” action bar. Proximity would still be an issue, although less so.
Conclusion
I understand why MailChimp has used progressive disclosure in the way they have, and I use the same pattern myself. It still feels wrong in some small ways, and I’m hoping for a better solution.