I'd suggest putting in some default sample playlists. That way they know exactly what can be placed there.
UPDATE:
Given the downvotes, I assume there's skepticism here. This is not an uncommon pattern.
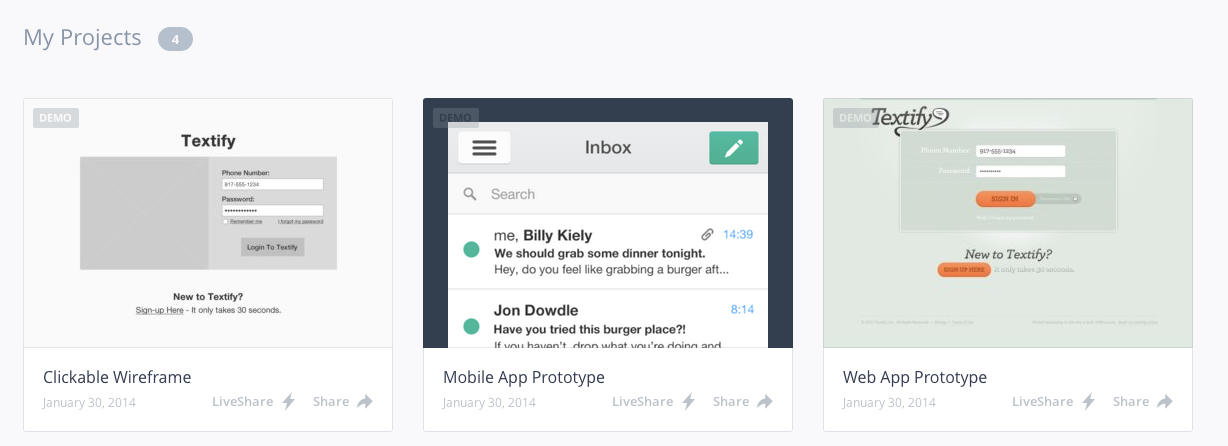
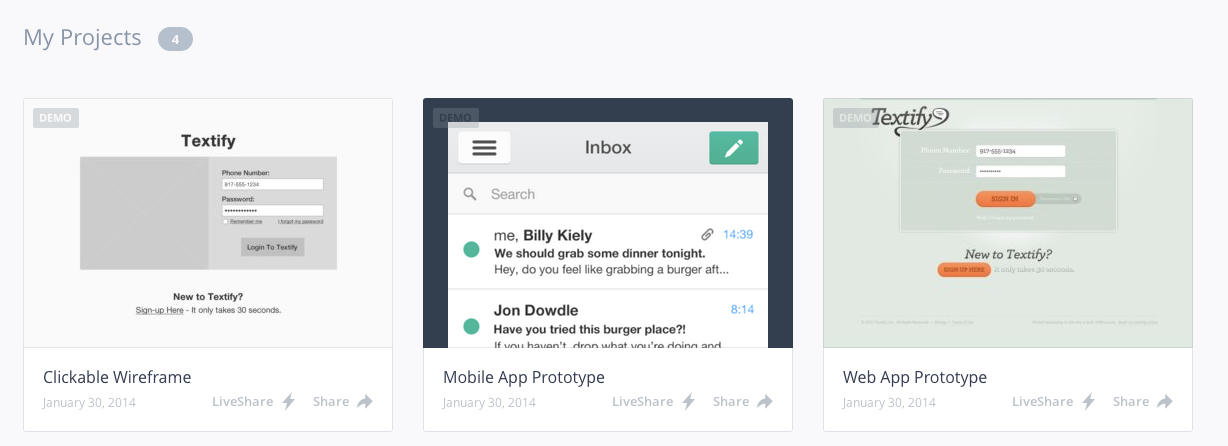
For example, for those of UX folks that have used InVision, you will notice that when you first log into the application, there are sample projects already waiting for you.

There's little to be confused about here. As I've just logged in, I obviously didn't create my own projects yet. These are clearly labeled as 'demo' projects.
And there's a big advantage here. I have instant context as to what this tool I just signed up for is capable of. I can immediately start playing with it without having to be overwhelmed with having to start from scratch with a blank canvas. It invites the user to play, and that's a big part of winning the user over, IMHO.