I've huge tabular data set to represent on the web, PFA as sample of personal data(blured). My question is what is the best possible way to align tables vertically stacked (sample1) or horizonatly (sample 2)
Points to note:
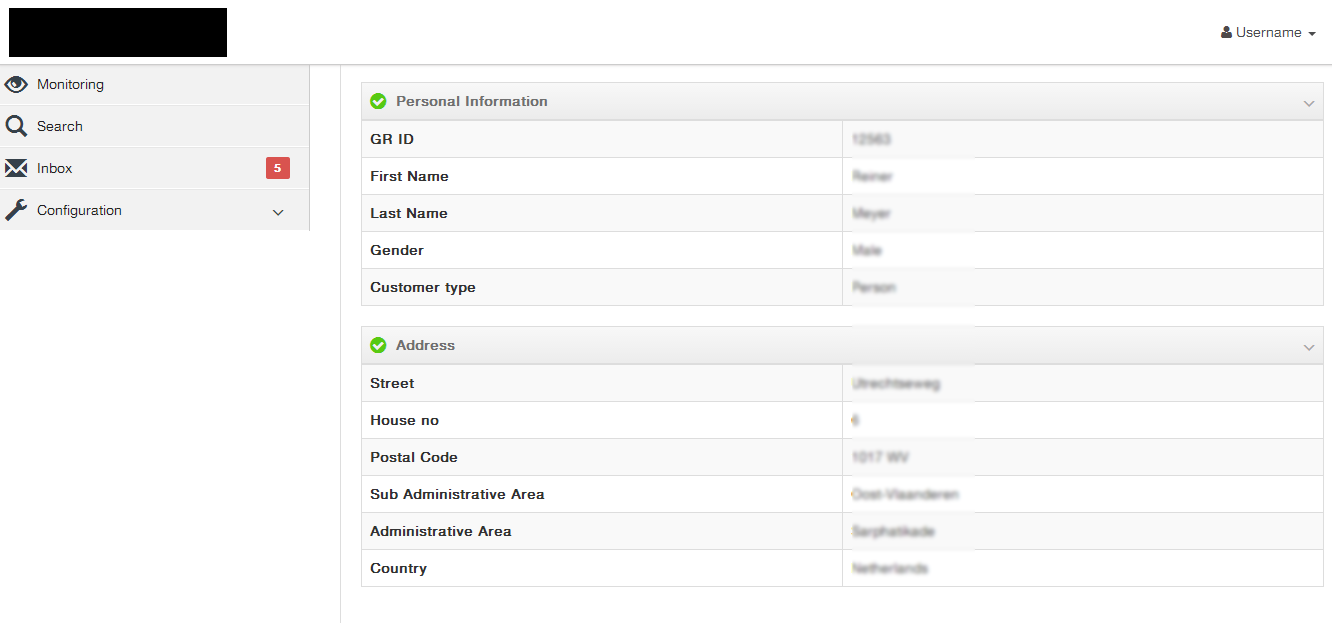
In sample 1: It takes too much vertical space, eyes would need too much time to scan from left to right considering the wide monitors nowadays. But it is cleaner.
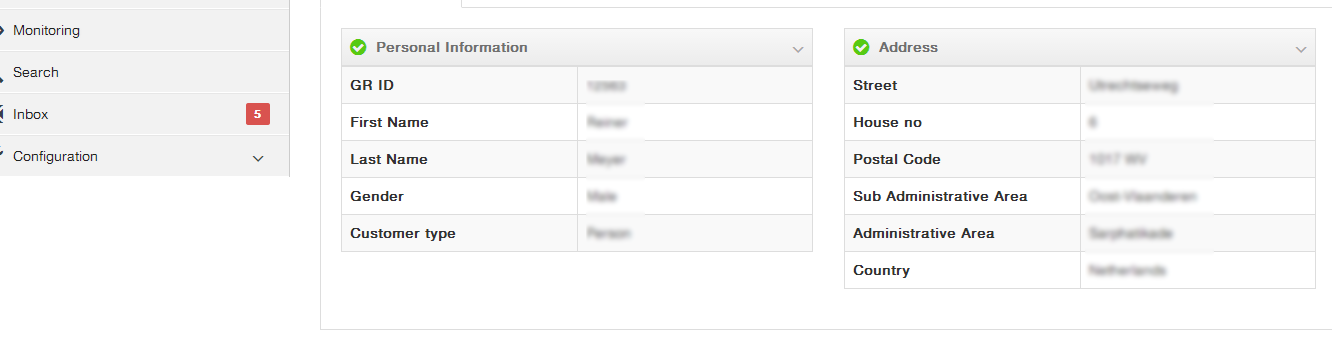
In sample 2: Less space vertically, less burden on eyes and less time to scan. But it'd create cluttered look in case of inconsistent height of the tables.
Or is there any other possible solutions?
PS: There could be lots of field-sets, like Personal imfo, address 1, address 2 , address 3, email, phone, other etc. And each field-sset could have 10-15 fields.
Sample 1: 
Sample 2: