A clear button's purpose is to save the user time and effort when editing.
This makes sense when the user is editing a text field. Without it your options are to select and delete, or hit the delete key repetedly, which is without doubt annoying (especially on touch devices).
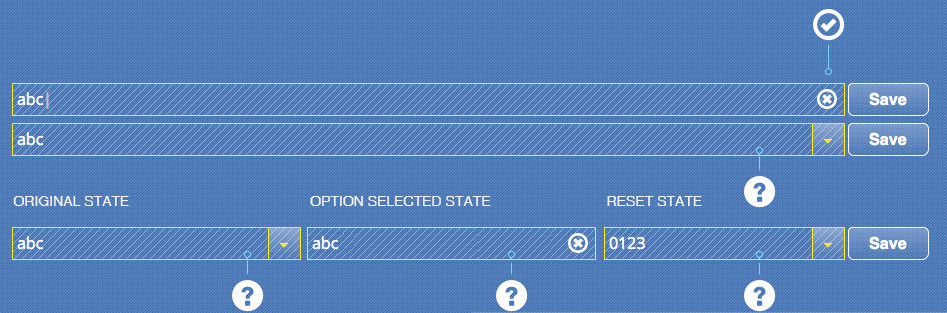
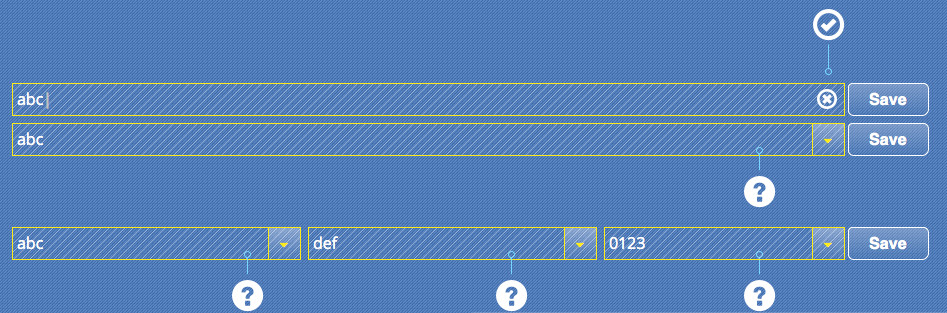
It makes less sense with a dropdown. Think about how a user will edit the dropdown in both scenarios:
- Without a clear button: Click the down arrow and select a new item.
- With a clear button: Click clear button to clear previous selection, click the down arrow, and select a new item.
Adding a clear button doesn't help the user perform the edit faster.
If your dropdown is allowing free text entry (i.e. type to search) then that is a different matter. In that case it needs to follow the same rules as a free text field, but only when the user has clicked / pressed the text field part of the dropdown.
- User clicks on text part for "type to search": Clear button visible
- User clicks on down arrow to view available options: Clear button hidden
- User clicks on another control: Clear button hidden
 Allowing a clear button to appear when the user begins typing characters in regular input is very welcome for the touchscreen enable app I'm building. The challenge is to "reset[ear](The clear button appear when the user begins typing characters for the next input item.)" any drop down items selection quickly, knowing that sometime, I'll have more than one drop down on a single row.
Allowing a clear button to appear when the user begins typing characters in regular input is very welcome for the touchscreen enable app I'm building. The challenge is to "reset[ear](The clear button appear when the user begins typing characters for the next input item.)" any drop down items selection quickly, knowing that sometime, I'll have more than one drop down on a single row.