I have a form in which the user has to select an item from a (possibly) long list.
The user may or may not know what text to search for so auto-complete is not an option (may be just complementary).
How should I best implement this?
My first reaction, and this is so obvious I'm sure you've done it, is to alphabetise everything.
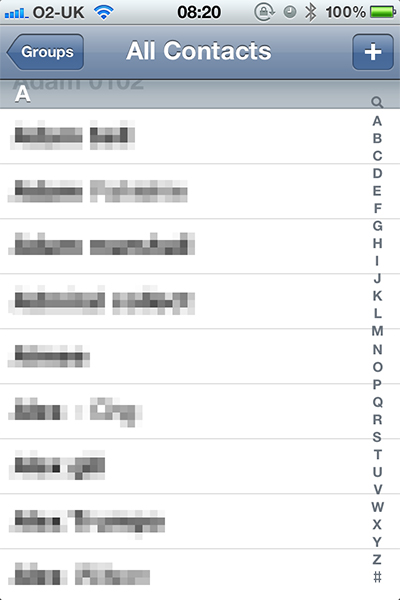
I think iOS (and probably other mobiles) cover this UX issue well with the alphabetical categorisation on the right hand side (assuming left to right systems) which allow you to skip straight to a letter. To implement this on a technical level might be a challenge but we're here to talk UX not programming!
Screenshot below:

there are many ways you can devise an item picking interface. a dropdown list is not suited to long lists of non-related items. some people can only think in terms of dropdown lists. others (for example) create a country picker whereby first click selects region and second click chooses final choice. the same thing could have been, and often was in the past, a dropdown list with all country names. scroll, scroll and scroll some more. if you specified what your long list is of, might have some more specific interface suggestions