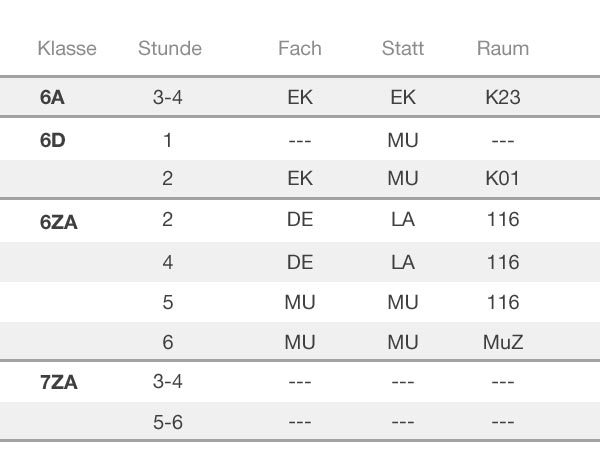
Currently, I am working on a mobile web application which displays all substitutions for each class in my school. To make this substitution list (varying between 5 to 60 entries) easier to parse, I group the substitutions for each class and display the entire list in a table. The rows for each grouped class share the same color. This currently looks like this:

But I think, there's a problem: The color shading does indeed distinct the classes from each other. However, this does not make reading/scanning the rows easier. This is as hard as it was before. So this approach only accomplishes one goal.
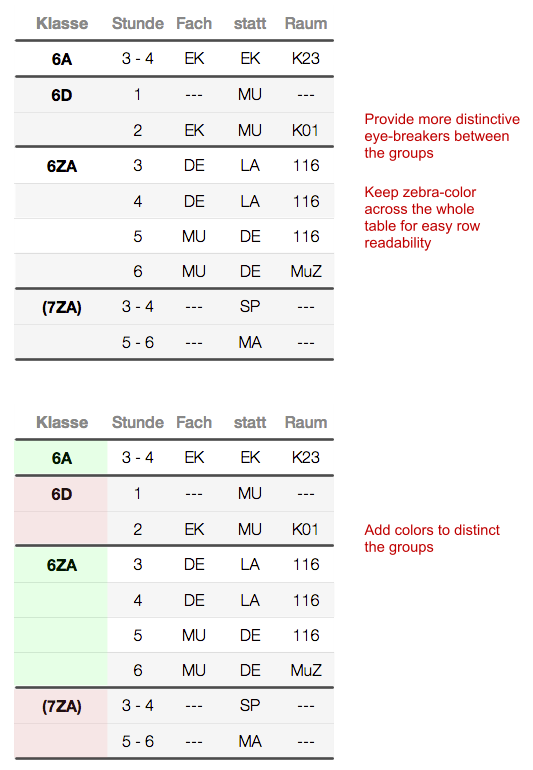
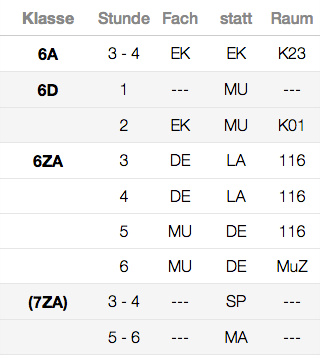
My question is: How do I achieve both of my goals? Grouping the rows of the same class as well as making the scanning of each individual row easier.