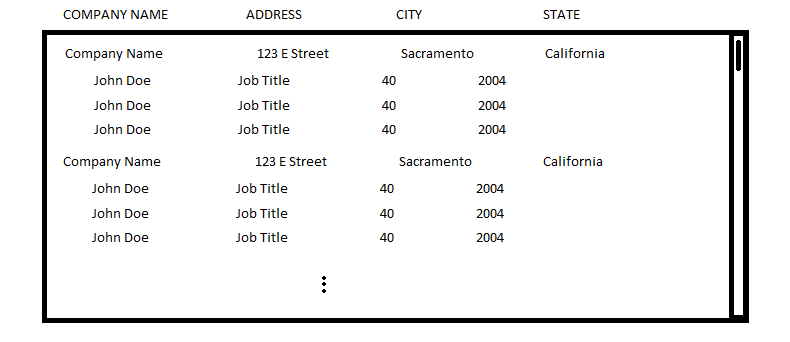
I have a table that looks like this crude paint drawing
The table represents employees grouped by the company they belong to. I have a table header for the Company (name, address, city, state, etc.). How do I add a header to the employees to make it more clear what is being displayed? Particularly the non-obvious fields such as 40 and 2004.
I've explored two options I am not thrilled about:
- Adding an indented header under the company header. This looks strange and it makes it hard to line up the values with your eyes.
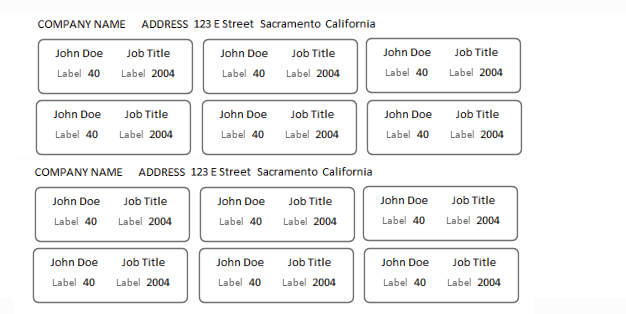
- Adding a header on each and every company grouping. This is redundant and looks strange for companies with few employees.
Is there a better way?