I run some user tests on a finished page (not the mockup you see below) and found that two thirds of the users (in a sample of about 10) miss the Back to previous page link at the top left of the page.
In fact most of them don't even notice it is there and use the browser's back button. When I ask them at the end why, they say they didn't even see it.

The page is heavy on AJAX and works like a "one page" design auto scrolling top to bottom according to user input (ie you select address and it scrolls to product catalog). Imagine the UI for github's folder/file structure display but vertically.
When the first page comes up, "back" isn't displayed because it obviously doesn't make sense, it is displayed with a fast fade in from the second page on. It is not underlined for aesthetic reasons, but the cursor changes to pointer on mouse over, the same with all other links in the page that users see, find and use without trouble.
Also Order Total and Delivery Address on the right top of the page are visually the same like the back link but not clickable, while view order and change address are clickable. Could this be a reason for confusion? None of the users has pointed out this though.
While we took the extra effort to make the page work the same regardless of the user clicking the browsers back button or the supplied link, I'm wondering what can be done to improve the "visibility" of the back link but mostly what might be the reason users miss it.
Should I add some fading background with attention getting contrast the first time the back link is displayed or make it flash or anything that would get the attention of the users?

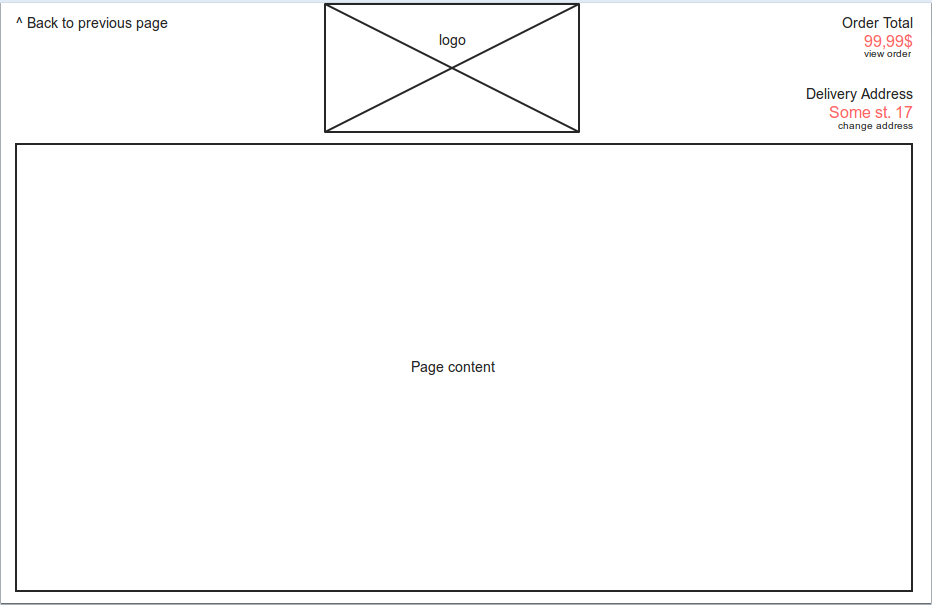
^ Back to previous pagethen the arrow is pointing directly at the Back button. And the text doesn't look like a clickable link, so people don't click there. They follow the instruction.