Skeuomorphic UIs should give the user something that looks like a familiar object, presumably making it easier for them to understand what it should do and how it should be used. Even if the UI isn't really any different, it gives the user something they can relate too, making it seem less machine-like, and should hopefully grab their attention.
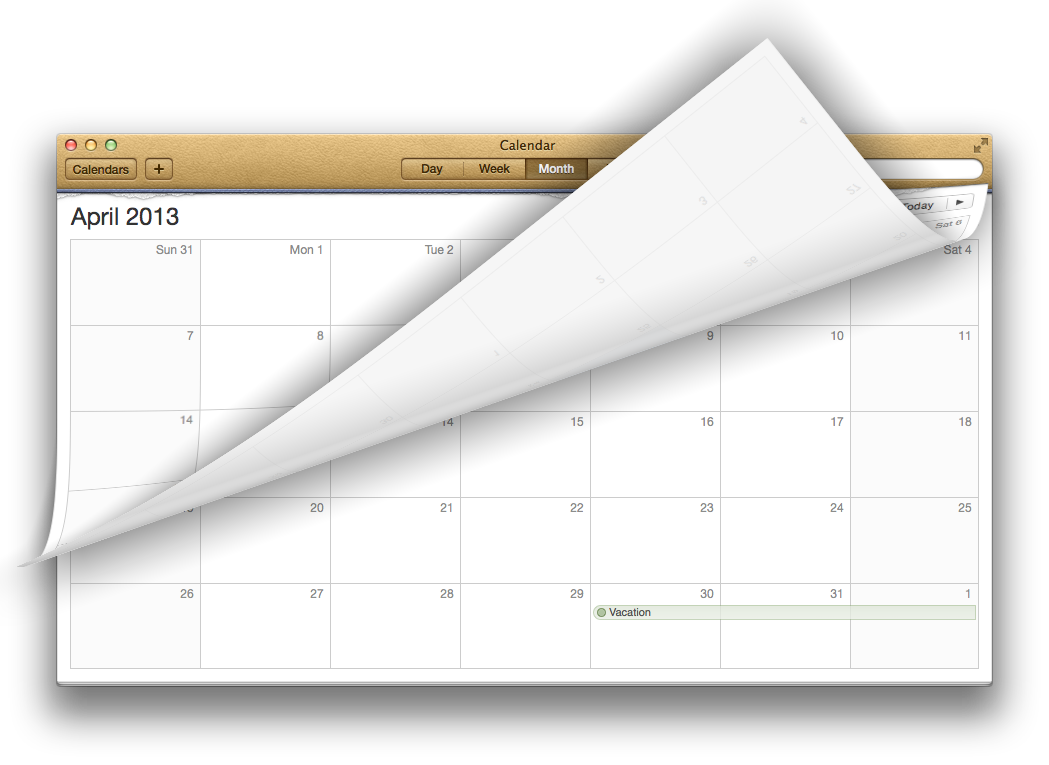
An example of this is Apple's own calendar on OS X:

This app has been designed to look and feel like a calendar. Well that's great, and I wonder if this is the best approach. However, I can't help but think of the other-side's comments to this.
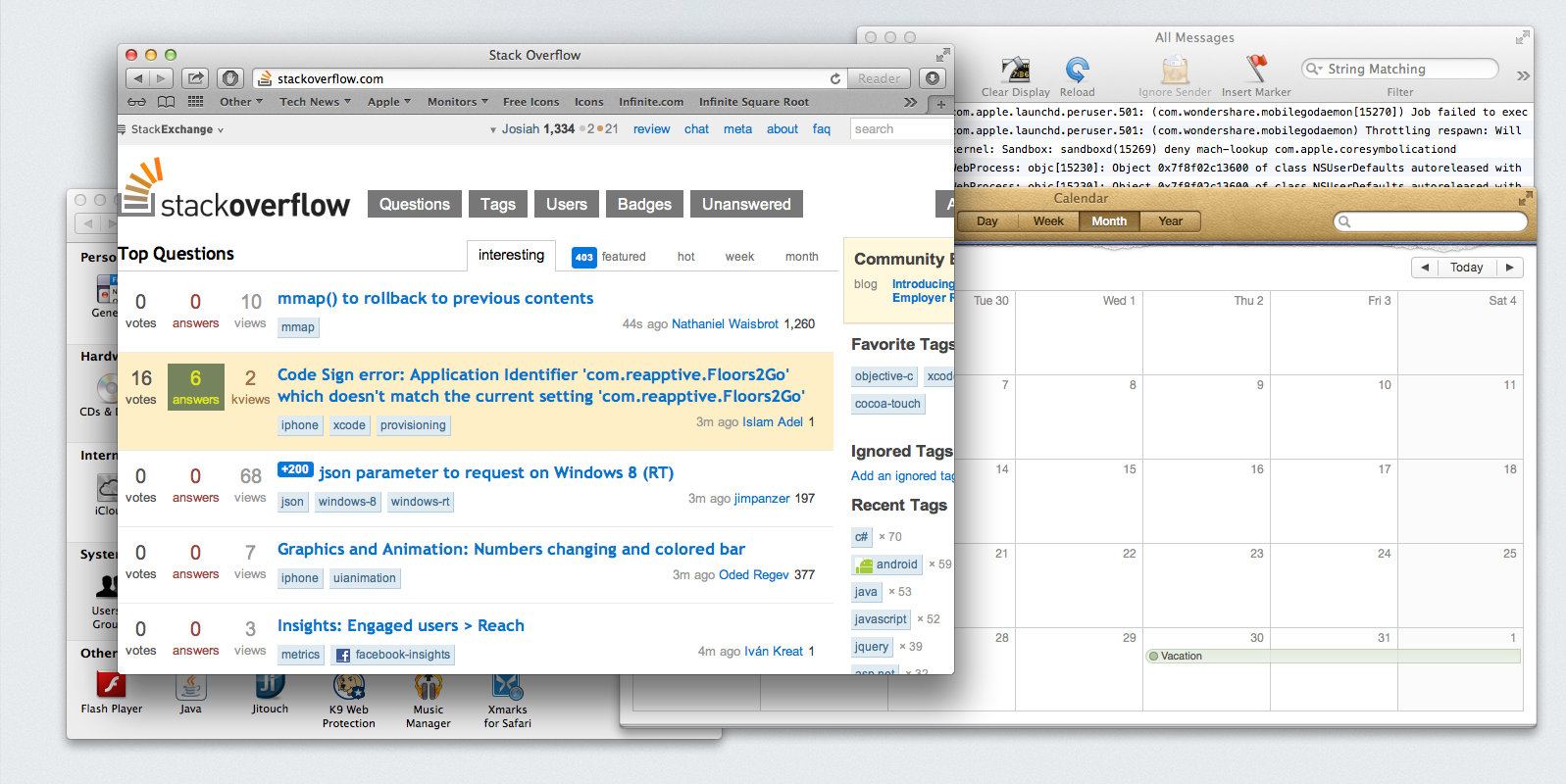
They say that skeuomorphic designs are not usually consistent with the rest of the OS, making it seem out of place and odd. They suggest that this could confuse users instead of giving them what they have learned from using the OS. This is not at all an invalid statement:

The calendar app definitely sticks out, but isn't that the point? It attracts the user to it, maybe because it looks better, perhaps because it seems familiar. Either way it does accomplish that.
I personally have never been confused by a UI that uses skeuomorphisim before, and actually tend to like them, because I am a sucker for good looking ui elements. But that doesn't mean I am right. I myself am doubting this logic, maybe users do prefer consistent application UIs.
So again, for reference:
Side A: Skeuomorphisim grabs the user's attention and makes them feel comfortable with the piece of software.
Side B: Skeuomorphmisim is not consistent with the rest of the OS, which could cause users to be confused.
Question: Which is generally the better UI design from a UX perspective?
Note: I am not talking about Web designs in this case. Though perhaps they may apply, skeuomorphmisim on websites definitely makes more sense than app design.
