I am thinking a lot the matter of the position of the ajax cart.
I have place my temporary show cart on the bottom of the page. This is just an information for the user when its add products on the cart. He can close it at any time and its not the cart that go to pay, just information to know what he place on.
It something like this image.

And I am wondering if this is psychological bad for the customer and think the products as not so good (because they are down).
Looking other sites they prefer to place the cart on top on the page but I do not like it because they spend a lot of space that way.
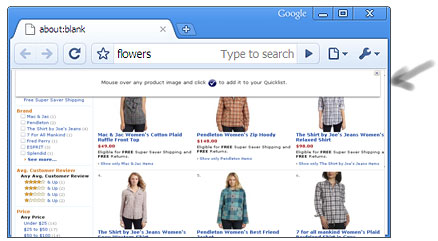
Amazon have a floating quick list view that stays on top and block the view

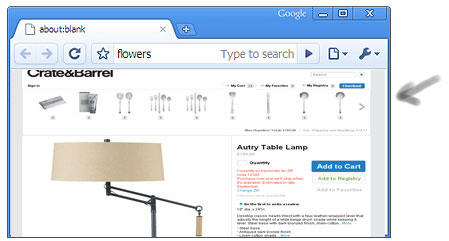
C&B in the new version have a static view of cart on a menu place that is not blocking the view, but you need to open it (as menu) to see it. In the previous version C&B have the cart on the bottom of the page, but with out give the option to the user to totally close it, just make it smaller and it was not so nice on the navigation.

For me the final goal is to make the user move easy-enjoyable on the pages but also buy. And the buy is first goal, all the other goals coming seconds for the UI.
Can you please share with me your option about that ?
Update.
The cart is **REMAIN** on bottom or on top, except in the
case that is part of menu and is just on top.
