An application has a fixed size, i.e 800x600 px. However, a problem I often run in to is that the page's content isn't enough. It's simply too little content on a big area.
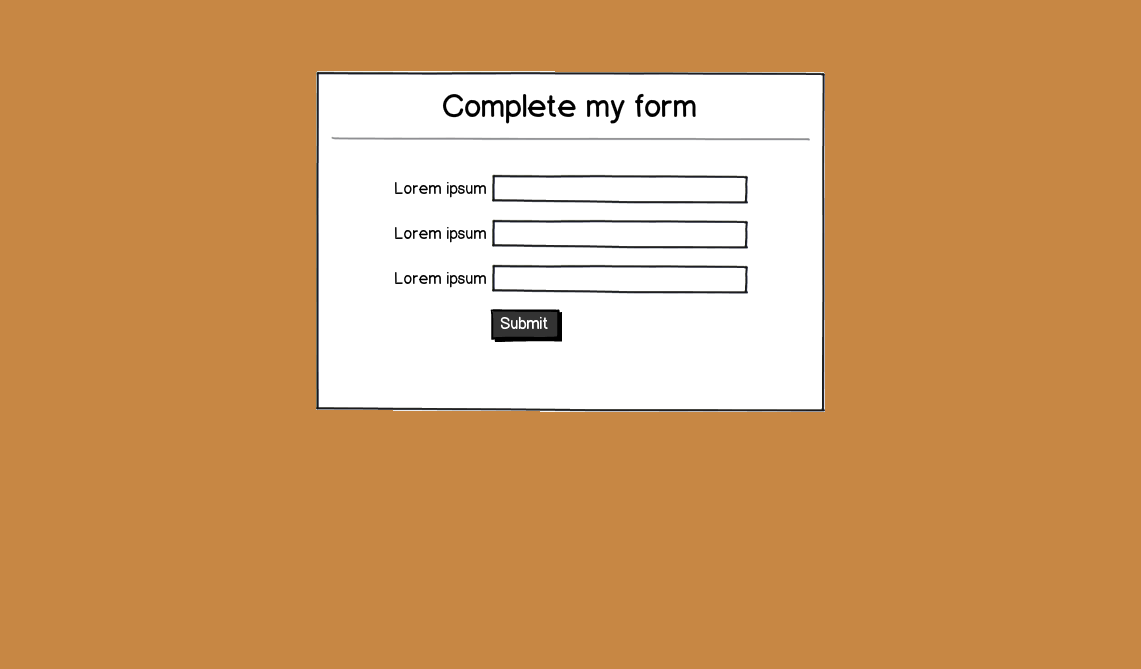
Consider the mockup below, the "box" is of fixed size:

download bmml source – Wireframes created with Balsamiq Mockups
This example is a crucial step, and probably shouldn't be merged with another step. Nor am I looking to add unneeded content, since it'll only clutter the UI.. Resizing the fixed area isn't a viable option either, at least not sufficiently enough (prefarably not at all).
I'm sure I can't be the only one who encounter this problem, but what do you do when you find yourself in it? The mockup is as said only an example, but feel free to re-use it to demonstrate a solution.