I've been asked to look at one of our legacy applications from a usability perspective. On one screen, we have a situation where data is displayed in two columns (eg. Key: Value) where we've right-aligned the left column and left-aligned the right column.
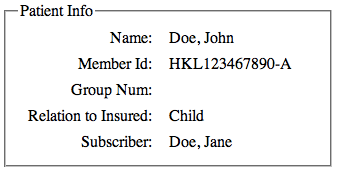
The result looks something like this:

I personally find this hard to read. The values run right up next to their headings, and it's hard to differentiate at a glance what is a value and what is a heading. (In the actual application, unlike my mockup above, there isn't even a space between the : and the value, so it looks like Name:Doe, John.)
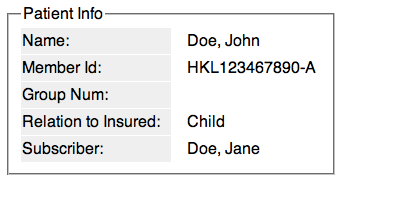
I've tried left-aligning the first column (see JSFiddle), but the gap between the label and the value seems to lessen the association between the 'heading' and the value on the right.
I've seen the research done on aligning labels with input elements, that suggest that the best placement is either immediately above the input or right-aligned next to it, but does the same apply for simple text presentation? Is the above really the best way to go about displaying this data? And is there any research, similar to that done on labels for input fields, that is done for plain text?