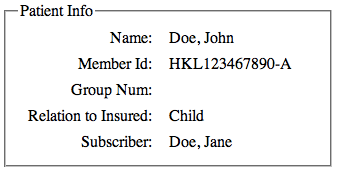
I guess if you put the rows a bit further away, and perhaps give a visual clue on baseline it should work.
See: http://jsfiddle.net/s35bh/2/
A bit subtle perhaps, therefore not necessarily the best solution, and you should be able to do this through alignment and proximity rules, but it does the job.
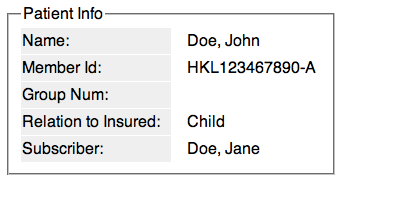
My rule of thumb is: if you're out of options grid systems of swiss design can give to you, simply draw a line.
(This time, it's the white line between rows).

Or if we go back to the original solution, you could just simply signify the gap between columns (as per standard swiss-style grid based design)