Any thoughts on what would be a more effective progress indicator: a progress bar or a countdown? I've seen both used and get the feeling that with the countdown, time seems to pass faster.
-
In doubt, you could use both, check how wetransfer.com shows the progress with both (not time, but percentage)– jackJoeCommented Mar 9, 2012 at 12:35
-
3The problem is very rarely does a countdown actually work; if you need to wait you're probably waiting on physical resources and processing, and you can't give an (accurate) countdown.– ZeldaCommented Mar 9, 2012 at 14:11
-
1Are you asking which more accurately indicates progress? or just which seems faster to the user?– Andy FlemingCommented Mar 10, 2012 at 7:30
7 Answers
Progress bars do not give the user any time data—as others have illustrated, they are usually a horizontal bar that fills up as the operations are completed, and not necessarily even at a fixed rate. Countdowns have a fixed rate and a fixed number of units from which to calculate the required time to complete the operation. The other answers give some great compare/contrast details between the two.
My instinct is that countdowns work better, because they allow a user to feel more progress is being made at the earlier stages, whereas with a progress bar, they see only meagre gains. This is important, because it's at these earlier stages that users are more likely to back out. Users who have already committed time are less likely to quit, because of the 'sunk cost' fallacy ('I've spent X on this already, if I quit now, I waste that').
Good question!
Countdowns are definitely good, since they start with a very optimal denominator say 100 seconds or 2 minutes, whereas progress bars really shows progression with a count or no count next to it. (What if the time span is more? Anti-pattern rather!)
The beauty of countdowns are -
It really scales in descending order (humans are much more relatively sensible to know what to do in the interim time and can come in back when its done or ready to go about) - Progress bar are a function of ascending order as how far the action is accomplished.
Perception of countdowns gives a lot of flexibility to mind
The factor of time and human perception is relatively tied up well - as an example of a countdown in a road signal - is suited well because one would know when the "event" can happen or get triggered. So by Time, one would be mentally ready to take it up.
Progress bar as in a Windows popover - shows up "22 minutes remaining" - if this is been adopted as in countdowns, the perception will definitely change, since in a progress bar - one that ties up with "Action" is "time" or "data or metrics". Eventually in such a situation showing countdowns are really the anti-pattern, countdown works well when the time span is short to factor in, but progress bar will have a edge and fits the context better-off in longer span.
Countdowns can be great. But only if the amount of time it counts down from is fixed.
Example: In my city more and more traffic lights get countdowns. They are great, so long as the time to green light is fixed. However, some traffic lights adapt to the flow of traffic. Which means that while you are waiting, a countdown may suddenly speed up or slow down. In this case a great feature suddenly becomes extremely annoying.
With a countdown you have a definite idea about how long you have to wait but a progress bar is all about the perception and the relative amount which has to be done.
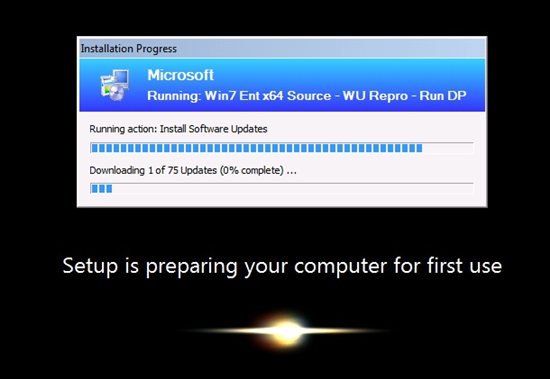
For example, taking the progress bar of installing windows as an example:

I know there is quite a bit left but I can not be sure about how much time those 75 updates will take since it is dependent on so many parameters such as the time to install those updates, network speed, internet speed, processor speed, etc.
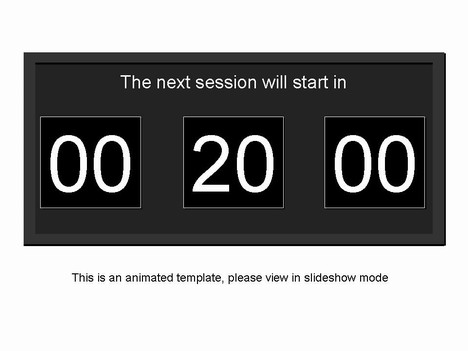
Countdowns are more definite and clear about when the next action event would be:

I think the user's perception is dramatically affected by the visual movement on screen.
For example, a count down with tenths or hundredths of a second, will feel faster than a countdown without. It is also of note, that a countdown builds more anticipation. It may not necessarily feel faster, but it might excite a user more.
Here is a another answer talking about the perception of progress bars:
Countdown. As a part of behavioural study, I believe countdown would create more anxiety in users thus leaving more impact. It appears to be more progressive and users knows when will the wait end, unlike in the case of progress bars.
Having said that, we need to keep in account that this countdown shouldn't be too long. It will take away the user's attention.
-
-
@JonW Please refer to the following links: researchgate.net/publication/… how-to-study.com/teaching-tips/teaching-tip.asp?tid=220 Commented Jul 4, 2018 at 6:24
