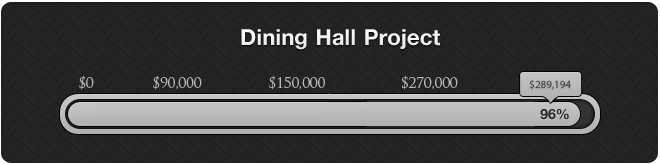
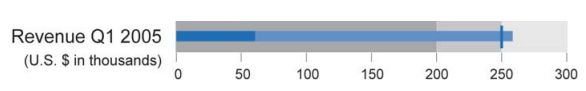
The progress bar is the best solution for kickstarter for the following reasons:
- It answers the main questions: what's the goal and how far are we to it? How far do we have left?
- Aspect ratio: it's flat and wide. A nice, central eye-catcher that takes up little of the precious vertical space.
So there are a couple of ways to find a well reasoned alternative.
Where do the mechanics of your site differ from kickstarter's? Is the deadline less important? is there less of a fixed goal? Is there maybe something like competition with other projects that's important? Say that you have projects competing for resources, then you might want to show how much of the total the current project has, and how much the others have, for instance with a stacked graph. If there is no significant difference to kickstarter, then you have bigger problems than the infographics.
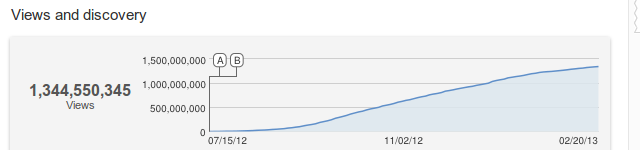
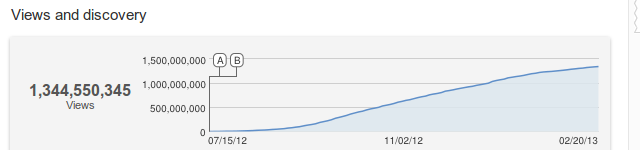
Think of the information needs that the progress bar doesn't show. It tell you how far you have left to go, but it doesn't show you whether you'll get there in time at the current rate. it doesn't let you match significant events like fundraisers to jumps in donations. For these a graph like the YouTube page views or Google finances might be helpful.
YouTube:
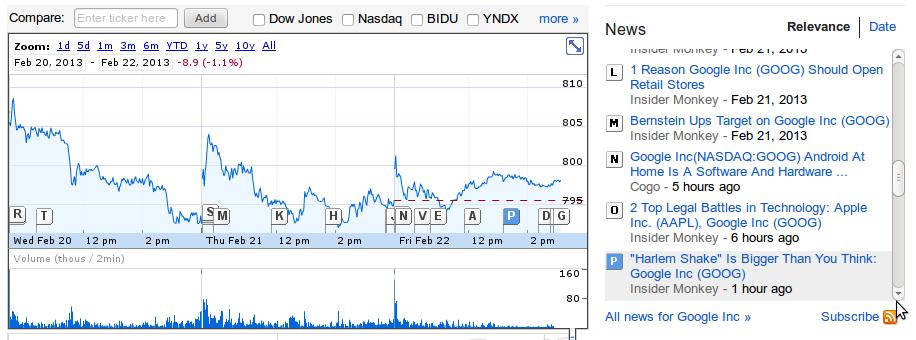
 Google Finances:
Google Finances:

You can simplify them to the level of the progress bar. They put more emphasis on project monitoring than project description, but maybe that's a good thing for your site.



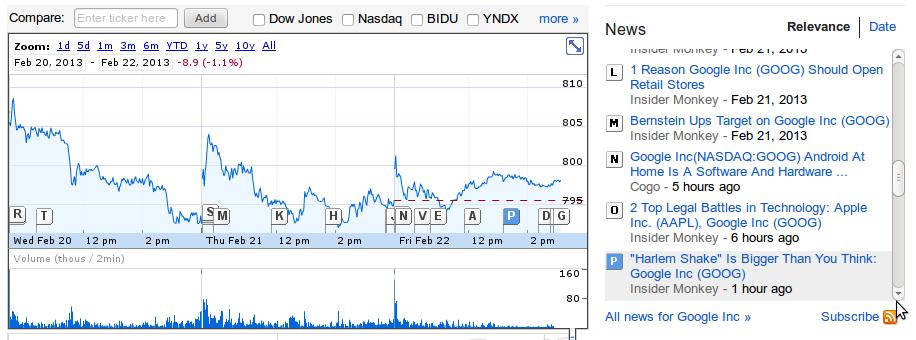
 Google Finances:
Google Finances: