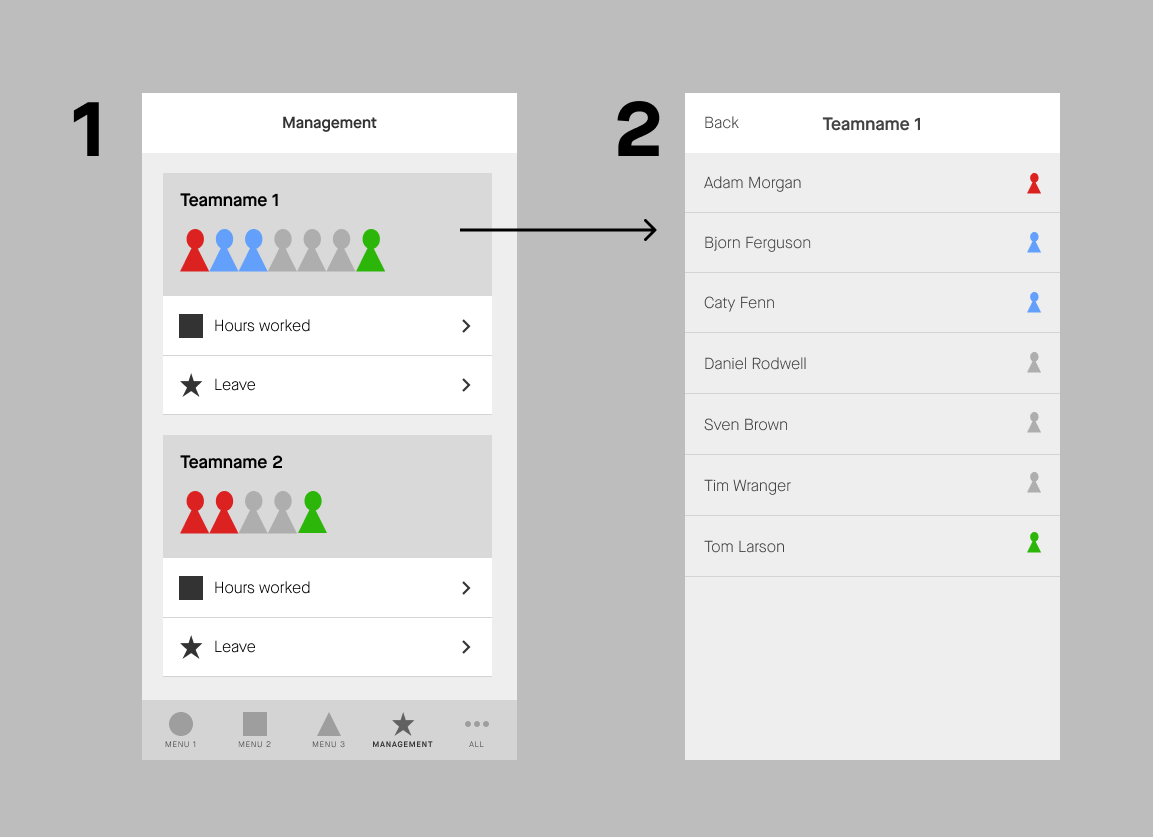
I'm designing an application that has some functionalities in it only for people who are managers and have one or multiple teams working for them (most of the time it will be 1 team). Now on this "Management page" i want the managers to be able to visually see at a glance:
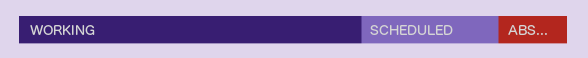
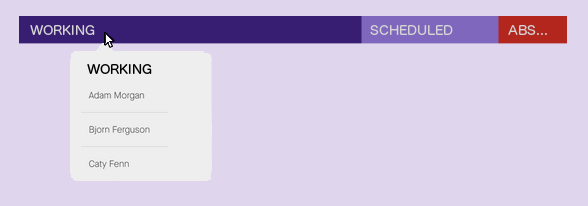
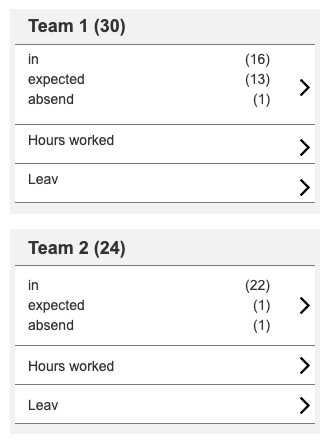
- How many people are currently at work (signed in physically)
- How many people are not in yet (but will be there today)
- How many people are absent (leave, sick, etc.)
Then when they tap on this card/visual (1) they will see a full detailed list
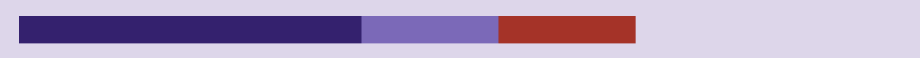
I was thinking of doing something with icons and colors, but i'm looking for more ideas on how to do this. I'm also not sure if this way will work for bigger teams (20, 50, 100+ people..)
Somebody here got some ideas i maybe can play around with? Some examples to look at?