I am working on web development project that will let warehouse managers view their employee's performance.
There are nine different tasks that an employee does repeatedly throughout the day. The details of each task as they are completed are stored in a database.
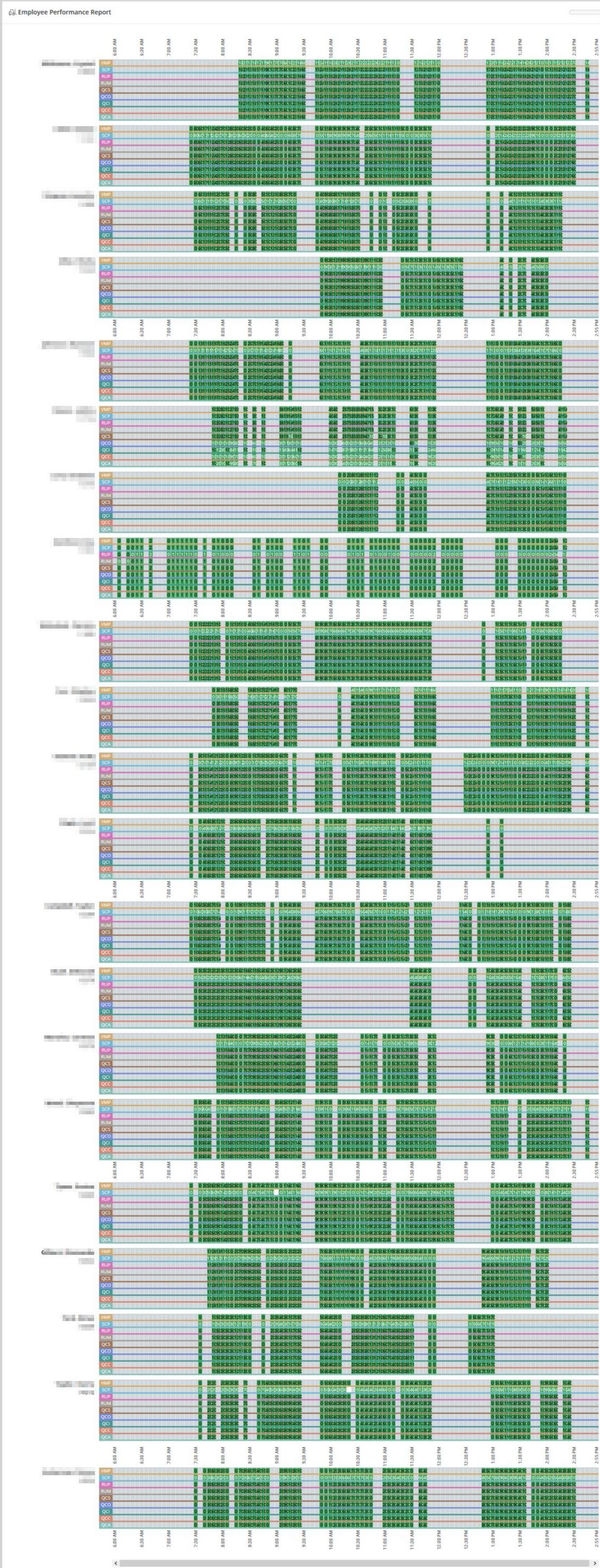
The managers want to see the number of times each employee completed these specific tasks in five minute time blocks throughout the work day.
An algorithm looks at each 5 minute block and determines if the performance for each employee in that block was at or above expected levels (the block will have a green background) or below (the block will have a red background).
The screenshot below shows what I have come up with so far. I am currently using Bootstrap's tools to build the layout. The problem I am running into is browser sluggishness or outright crashing caused from the sheer number of html nodes (elements) that are required to render the view.
I am looking for suggestions on alternative techniques for displaying this information. I am thinking of perhaps using ImageMagick to build a single image for each employee that shows the same data but I am not sure if it is possible. I am open to all ideas but remember it needs to work in a web browser.