Color alone should not be used as an indication of meaning, as Shreyas Tripathy points out.
However, there is benefit to having a separate color for actions that change the state of your data, such as save actions, like in your example.
In my applications, I tend to implement the following , which is also suggested by common style frameworks as Bootstrap:
- Primary—Probably uses the main brand color. These colors indicate the main interaction points, and help guide the user through the most common workflows.
- Secondary—Styled as either an inverted primary button (white or transparent background, with the primary color for the font), or a more subtle color, like a gray. These are safe actions. They carry less visual weight and are used for cancelling, or returning to a previous location.
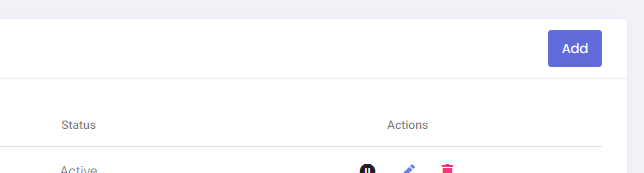
- Success—This would be your green "Save" action. These actions finalize and apply their changes and return them back to their main workflow.
- Info—Used to toggle extra details, or show info that is all read-only. These are only used to provide extra information, not to modify data or take the user to another place in their journey.
- Warning—Might be an orange or yellow color, to indicate more impactful changes. Used when the user should take an extra pause before confirming their actions. These can be used rarely when the user is making a change that they should be more sure about before continuing.
- Danger—Usually a red, to indicate a destructive action. These can help the user realize that they are about to do something permanent, irreversible, or destructive.
I'm not of the mindset that these colors add "visual clutter" if they're used consciously and consistently. They have the ability to increase a user's comprehension of each button when used appropriately. Also, it's unlikely that you'll have a page that has all of these at once—I find my applications do not appear to have a rainbow of buttons, because each is used only within its appropriate context.
I'm not sure how you are planning on supporting the theming, but if it's performed within the app (as opposed to letting them just upload their own CSS), you can encourage your users to select colors that will provide sufficient contrast. If you're feeling extra helpful, you can calculate the contrast ratio for their selected colors and determine automatically if their chosen button background colors should use a black or white font color to ensure appropriate legibility.
If the theming happens within your application, you could provide a brief description of each intention like I have here, and allow them to choose the colors that they would like to assign to each of them. I'd recommend providing them with suggested defaults, and let them tweak them from there.
Again, color alone should not be the indicator of what these actions do, but they can help the majority of users get a better sense of how their actions will impact the system.