I work on a desktop application that lets people create visual scripts. They can add properties to objects, and every property can have a user-defined icon for easy identification. I have added a picker widget that looks like a large button showing the icon, and when clicked opens a menu that lets the user select from the complete list of emoji.
However there is currently no way for the user to disable the icon (“clear” or “select none”), and I am wondering how to implement this. I have thought of the following:
- add a right-click context menu with a single “Clear” or “Select None” entry; I don’t like this because it is not obvious that right-clicking will do anything, and a popup menu with only one entry seems weird.
- add an empty emoji at the beginning of the list, so the user can select it just like the others; I don’t like this because they will need to scroll to the top of the list, and maybe even navigate to the first tab; also none of the emoji have any borders so an empty button will just be appear as a blank space, and may even look like a rendering bug to the user.
- add a “Clear” button… somewhere in the picker menu? I could not find a good place to put it. Also, should it have text or would an icon suffice? The emoji are very diverse and colourful, so an icon may not be appropriate.
- add a “Clear” button outside the picker. If so, what should it look like?
What are good examples that I could get inspiration from?
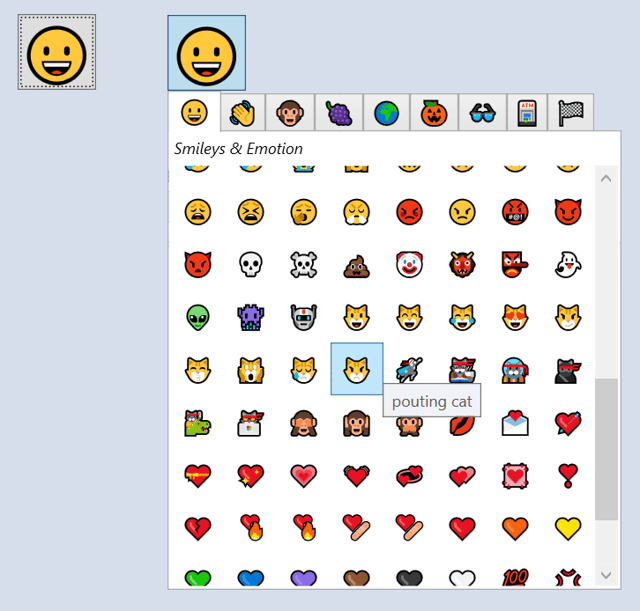
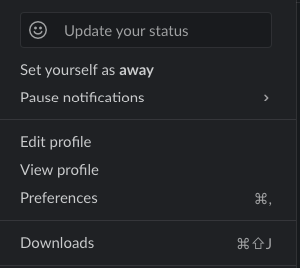
For reference, here is what the picker looks like right now:
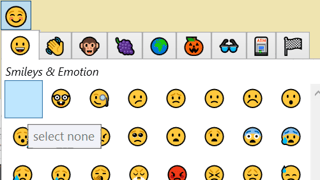
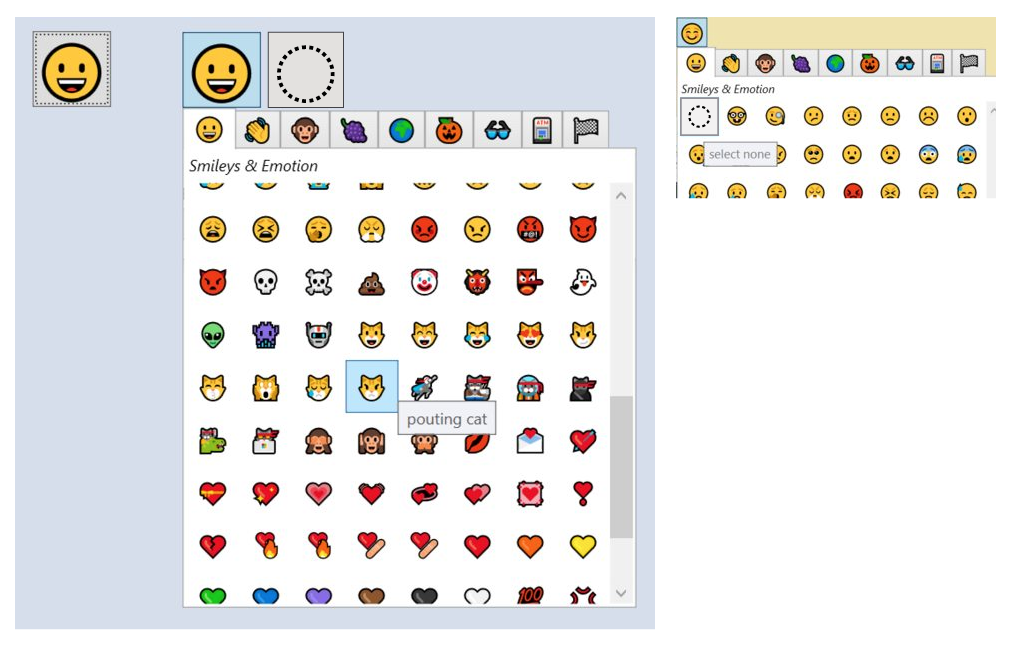
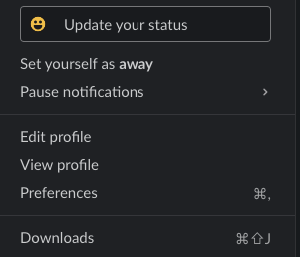
Here is what an empty entry would look like:
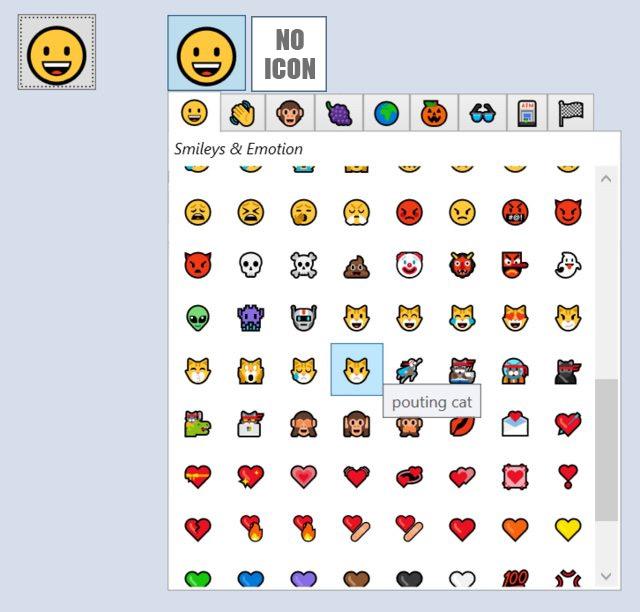
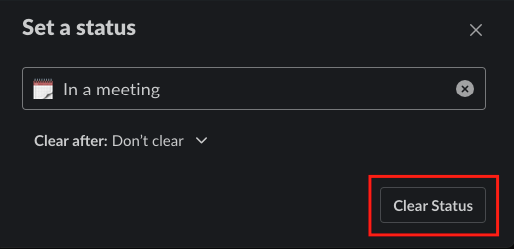
And an external button: