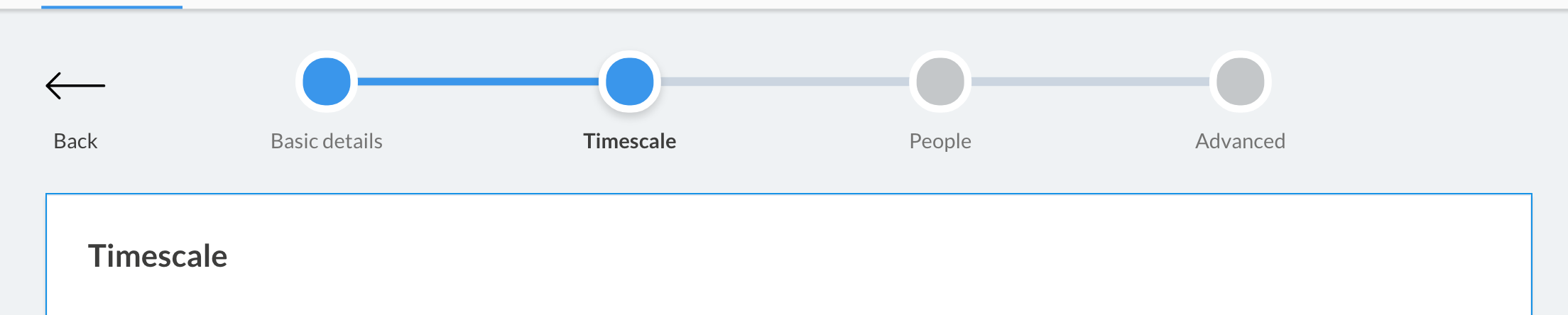
I'm designing a multi-step wizard, and in the design I've included a back button in-line with the individual step markers
We've discussed things internally, and it has been suggested that the back button be removed completely since you can click on the steps themselves, and instead underline the labels on the steps to make it more clear they are also links.
I've always been under the impression that it is better to have clear back/forward buttons in a multi-step form.
- Should the back button be kept (but thinking of changing the label to match the previous step)
- Should the step labels be underlined and the back button removed
- Should the back button live at the bottom of the form? Unsure on positioning of this however
If point 3, then I'm unsure where to put the button. The next button is currently on the bottom left, directly under the inputs of the form as this keeps the button in the eye line of the user. However having the next and back button in the same place feels a bit wrong hence I put the button at the top to start with