I have a ticketing system that has 5 states. A ticket can be in any of these states:
- Newly asked
- Waiting for system response
- Waiting for customer response
- In progress
- Closed
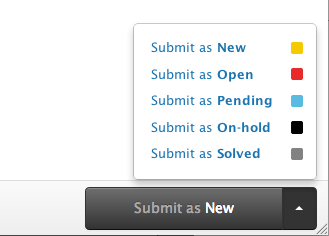
I want to create a better UX for my customers through color coding. For example, I want to show closed tickets in light green background so that user can understand that everything is OK.
I searched for color coding for state-machines and ticketing systems, but I couldn't find anything. Do we have a well-established guideline to color code states of a given system? Do we have universally acceptable colors that we can apply on certain states so that most people would understand it out of the box?