Recently I updated the style of our admin module of a web app. The buttons were redesigned and new colors were introduced for various states.
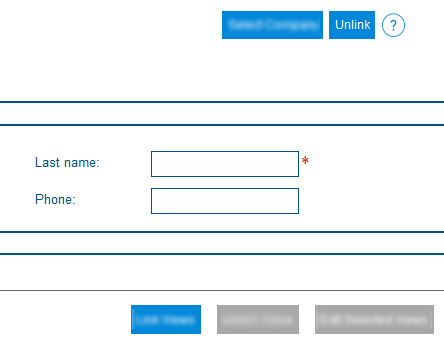
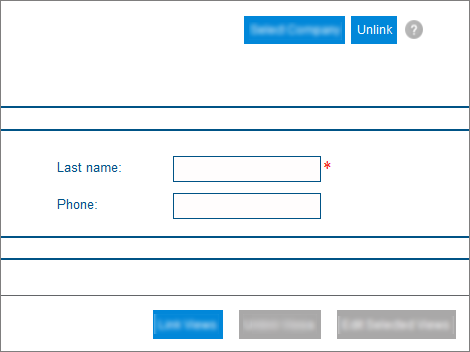
In various sections, I have the small question mark icon, that displays the information(about the terminology or help) on hovering.
Now, color of that icon is grey. I kept it deliberately so as not to make it more prominent, bit subdued.

The argument I am getting from some people in my team is that when the help icon is seen in presence of "disabled" buttons, it gives an impression that the "help icon" is disabled too.
Just want to have your opinion if this is true. Your opinions. Should I consider changing the color of icon just for this reason. If no, what are the supporting reasons I can possibly give to make my fellow members understand.