I'm writing an app with platform UWP-Windows 10-1903(Universal Windows), for making electric circuits, designs and simulations. User makes a design on screen with resistors, generators, etc, and run simulations in time and frequency domain. It is intended for professional use, and non-free.
Target devices are Desktop (keyboard + mouse) and Tablet (finger touch). It could be nice to add Phone option, but it couldn't be possible because Windows Phone died.
I did choose the develop with UWP platform because the Store helps much with the infraestructure for selling the app. Multi device paradigm is also attractive, user could work hard in the desktop, and then check a couple things in tablet mode when he or she is drinking a beer in the bar.
That said, i'm trying to design the commanding pattern.
App will have at least 50 commands, grouped in 10 menus. Remember, app is meant to be pro, and there are many tools and dialogs for helping the user to make his or her design. The app is charged with knowledge in electronics.
(for displaying the data, i don't use page navigation, I use the SyncFusion Window docking manager, because there could be many windows with data, curves and circuits. To navigate back and forth all time could be annoying)
Possible approaches for commanding are:
- "Classic like win32" MenuBar, with icon+text for menuitems. That includes the file menu.

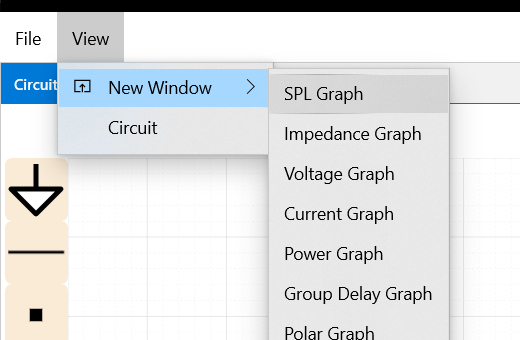
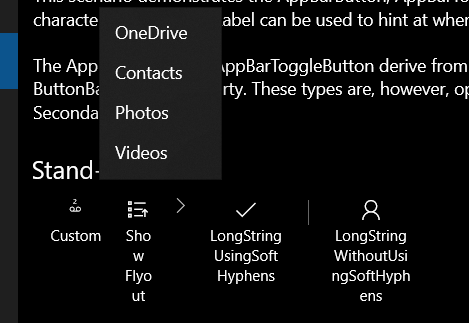
- UWP CommandBar at top, with icons, and menu flyouts. Seems nice and attractive.

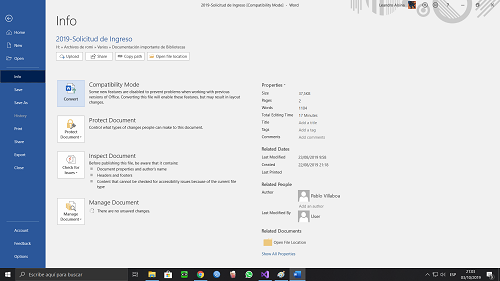
Ribbon menu bar, and Backstage view (for file commands menu). Like MS Office 2016, 2019.., etc
My question is, which approach should I choose? and why?, i'm like hesitant.
I saw many examples of different Windows and UWP apps. But there isn't a consistency, and each app seems to follow its own preference.
Examples:
- Paint 3D: has a top command bar, but with Backstage View for "file menu" commmands.
- Win10-1903 Classic Paint: Has a Ribbon bar for Home and View Command groups, but with no Backstage View, just a classic file menu at top-left.
- Office 2019: Full Ribbon menu, with Backstage View for "old file menu". Settings command in backstage view
- Microsoft Edge: Has a top command bar, but with the majority of commands grouped as secondary commands, that pops out like a flyout menu with the ... button.
- Win10-1903 3D viewer app: Has a UWP menu-bar (icon+text items), but the file commands are in a simple menu in classic format! (what happened with the backstage view??), another weird thing, the settings (gear icon) command is in the Help menu, not in the file menu.
- (Store) DrawingBoard-Pro: Has top command bar, but file commands are in a bottom command bar.
- Windows BuildCast UWP Sample: Navigation pattern with hamburger icon at top-left corner, almost no commanding. Settings command at the bottom of the nav pane.
- Win10-1903 Video Editor: Has top command bar with a few primary and another few secondary commands. nice example.
All of those different and inconsistent examples gave me doubts about what to do. What approach should I use for my app? for instance, should I put a Backstage view?
Following, I add a side question, a thing that concerns me very much. Seems much of apps in the MS-Store are like toys or crappy.., and not oriented for serious work. I mean there are no serious big apps like a CorelDRAW, and AutoCAD, an Adobe Photoshop, and Autodesk Eagle or so. All of those little apps in the Microsoft Store, looks very nice in their UX, but are very limited in their capabilities (and cheap). And UWP apps that have desktop counterparts, are inferior to their dekstop versions.. (VLC player is an example), why all of this?
I mean, in the store, there are many apps like for viewing the human body atlas, apps for consulting the chemical periodic table, apps for checking the physics laws or calcuting resistors for a voltage divider, apps like social networks, apps for listening music, apps for checking weather, watch movies, play games, e-mail, calendar, etc. It's like the usage pattern is open app --> use app --> close app.
But there are almost no app with the classic usage for design pattern, like: new or open file --> user edit his or her design --> save file --> share or send by e-mail, or print in paper. It seems like the apps are no more "file oriented", is that "old fashioned"?
If I'm willing to develop a serious app for making electric/electronic designs, UWP and the MS Store is not best approach or option?, should I develop in WPF?
Thanks in advance, and sorry if I made this extremely long.