I am working on a multiple document interface Windows application. We're using tabs to represent open documents for editing.

I have three levels of possible commands:
- Global
- Per-tab
- Per-sub-tab
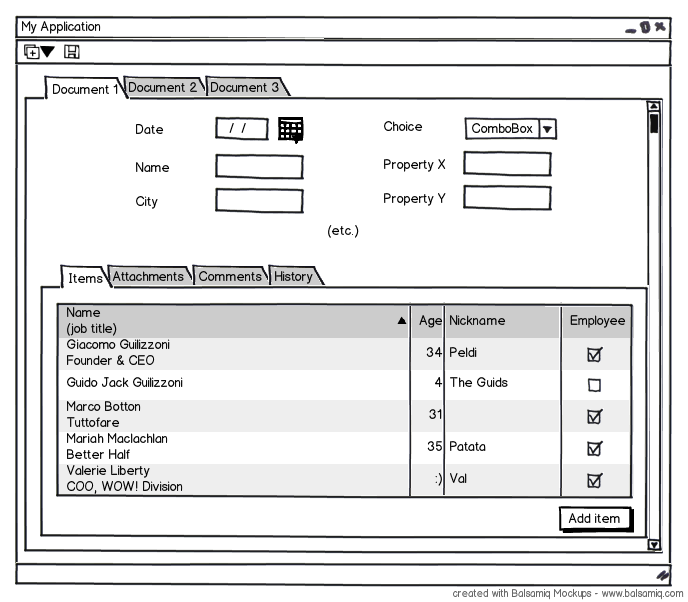
Global commands are represented above as the top-level toolbar, with straight global commands like "New document" and context-sensitive commands like "Save" which disables when no tab is open.
Really, though, the "Save" command is related to the active tab, and additionally there are going to be n number of other actions one could perform on a given document. These would be the per-tab commands.
And beneath that, each document has several lists of other things which it comprises. Currently the app displays these as sub-tabs of tables, mostly. Each list generally has its own CRUD (Create, Read, Update and Delete) actions, too. Currently, most of the CRUD actions are only accessible via context menus, which I know should always generally be redundant but I haven't yet figured out a good way to show them since they often depend on whether a single item, multiple items, or no items are selected.
I know of many apps that use the global toolbar in a context-sensitive way (Visual Studio and older Office apps back when they were still MDI) but I don't much like the idea of cluttering the toolbar with all the possible tab actions and disabling them contextually. Mostly this is because there are too many possible actions, it doesn't scale well should we need to add additional features/actions later, many do not reduce well to an icon representation, and different kinds of documents would have different kinds of actions with only partial overlap. Dynamically changing the toolbar buttons when switching to documents of different types breaks the stability guideline for toolbars and it still doesn't solve the icon problem.
How should I best display these various levels of commands? Ideally, it should be logical and easily afford to which level the command pertains ("Add" should add an item to the sub-tab list, but "Save" and "Submit" should affect the whole document).
I thought about putting a secondary toolbar immediately underneath the tab headers, but one that is more suited to actions (think Windows 7 Explorer's toolbar with Organize, Email, New folder, and such), or possibly a right-aligned Actions panel inside the tab contents (think the Windows 7 Event Viewer or Task Scheduler).
As for the sub-tab tables, I like the accepted answer on this question but a hover effect for row commands is really more suited to web apps and doesn't seem to translate well to traditional Windows desktop apps. Or am I mistaken?
