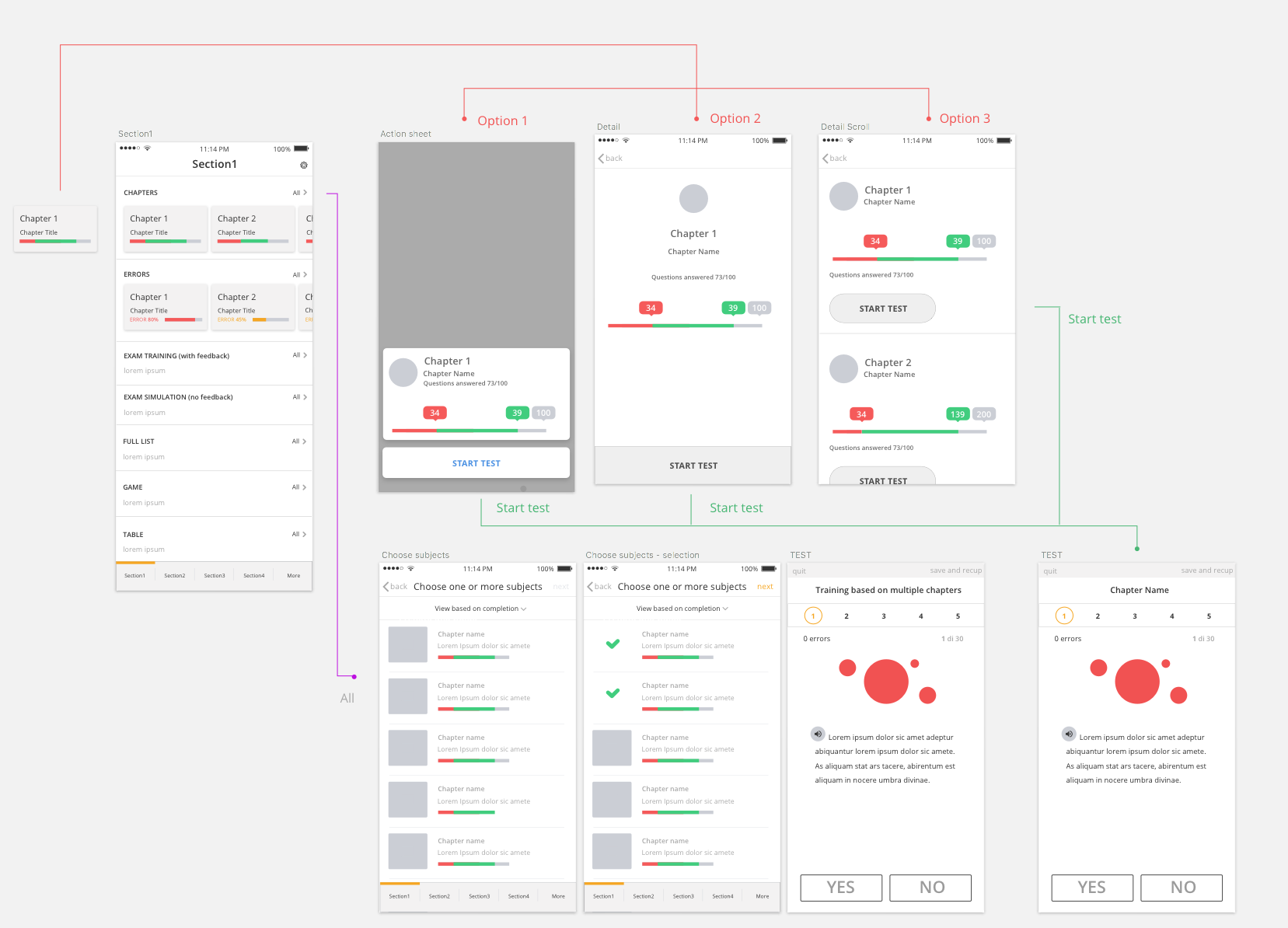
I can't decide which option is best. What I know for good is that, in 'Section1', if I tap on 'All' next to the 'CHAPTERS' line, I get the full list of chapters in order to perform multiple choices and start my training.
My doubts are about what happens when I tap on a single chapter panel, where I am supposed to see the green/red bar in detail as well as the possibility to start my test/training getting questions only about the selected chapter.
Initially, I was thinking to use the 3D touch, allowing the user to get a peek and pop of the selected chapter (after a long press on the chapter panel in 'Section1') as well as a chapter detail as shown in option 2 or option 3 (not sure if this is totally correct but that was the idea).
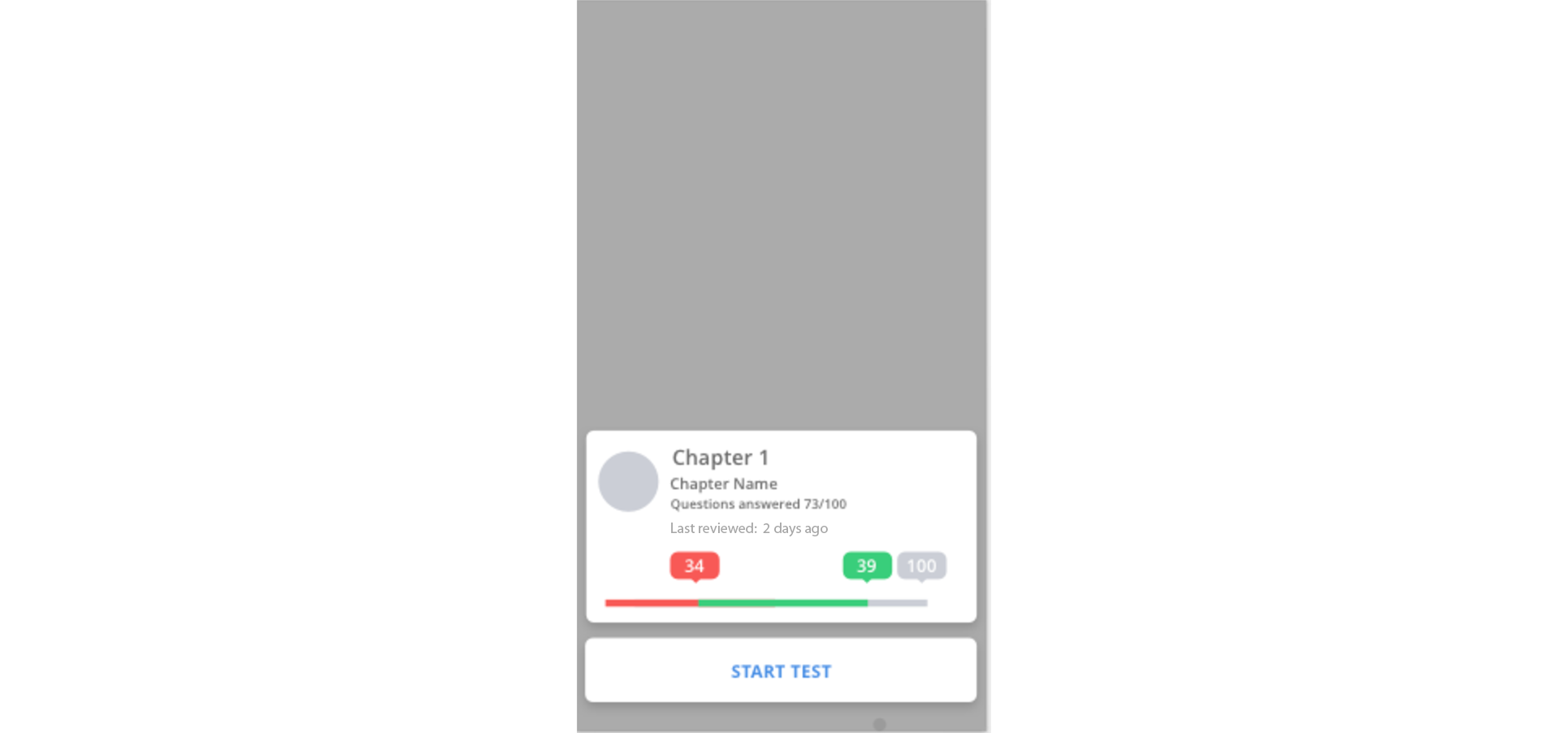
I quickly abandoned all that for a more classic action sheet (Option 1), when I get the bar details with numbers and progress + the possibility to start my test/training on selected chapter 1.
I was wondering if it's better to provide a sort of landing instead of an action sheet (option 2) or the possibility to select a chapter and then scroll to see the details of all the other chapters and make my choice (Option 3).
Please note that there's no other place in the app where I can see the red/green bar with numbers on top of it. Please also note that having the curiosity to see chapter numbers in detail may be useful for some users and completely uninteresting for some others. I am providing to users the possibility to get training depending on their needs: multiple chapters choices for users who want more questions on more subjects or full details + specific training on a particular chapter for users who feel the need to train themselves on a particular subject.