I have the color: #4285f4 and I'm looking for a easy to read error color code. I'm using Google's default error color: #dd2c00. However this doesn't read very well on the page...
-
13You sure you want a blue background? Seems a little unconventional.– oldmud0Commented Apr 22, 2017 at 4:20
-
3Don't hard-code background colors. Allow the user to pick what they prefer..– jamesqfCommented Apr 22, 2017 at 4:58
-
36FYI, this blue background is pretty much unbearable by itself, tuning colors of the details on top of it won't save it– Display NameCommented Apr 22, 2017 at 5:22
-
2The general rule, at least on a monitor with R, G and B channels, the approach is not use colour combinations where one of the channels for the foreground is lighter than the one for the background, and another is darker. That is what causes the unpleasantness. (Can't seem to find an authoritative reference right now thou, so not posting as an answer.) As examples, if the background is rgb(63,128,247), you can go with, for instance, dark red (63,0,0), or light pink (255,128,255), depending on the rest of your colour scheme, but not (231,40,0).– Mr ListerCommented Apr 24, 2017 at 7:00
-
2@MrLister There's another issue specific to red & blue: they're on opposite end of the spectrum, meaning the eye has to re-focus slightly when shifting from red to blue or vice versa. This adds to the strain and unpleasantness of reading in such combination.– Angew is no longer proud of SOCommented Apr 24, 2017 at 8:04
7 Answers
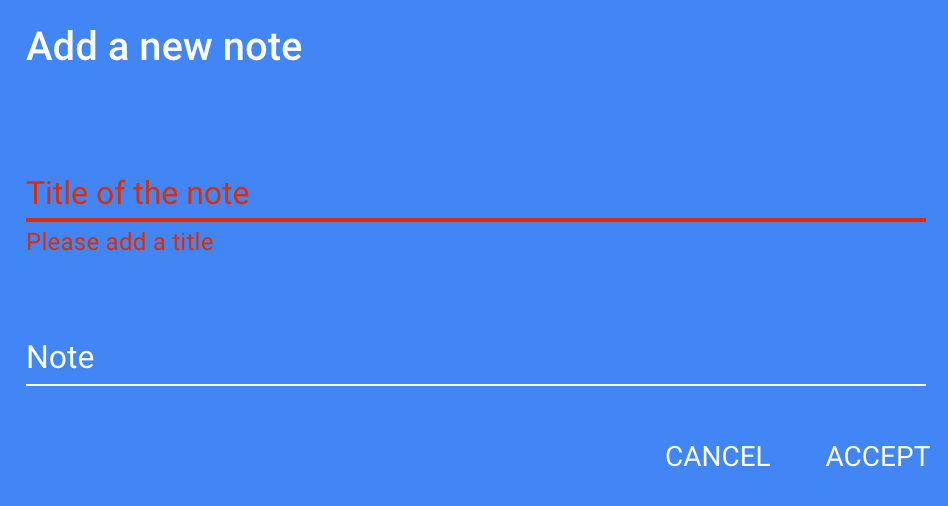
Show your error message on a neutral-colored box.

download bmml source – Wireframes created with Balsamiq Mockups
-
5I'm in favor of this approach. You can "soften" the look by using a 62.5-75% opacity on the background white and no border and consider rounding corners. I'd also add an error icon as @Majo0od suggested.– StonetipCommented Apr 21, 2017 at 20:50
-
2I think this is a good solution for hard stop errors. In the case of field validation / completion, it's probably overkill. Commented Apr 21, 2017 at 21:02
MD guidelines aren't rules
The Google Design team wanted to provide a good selection of colors for app devs who can't think in color. It's a solid palette (the whole UI framework is great), but it doesn't have everything for every scenario. Don't be afraid to part with them.
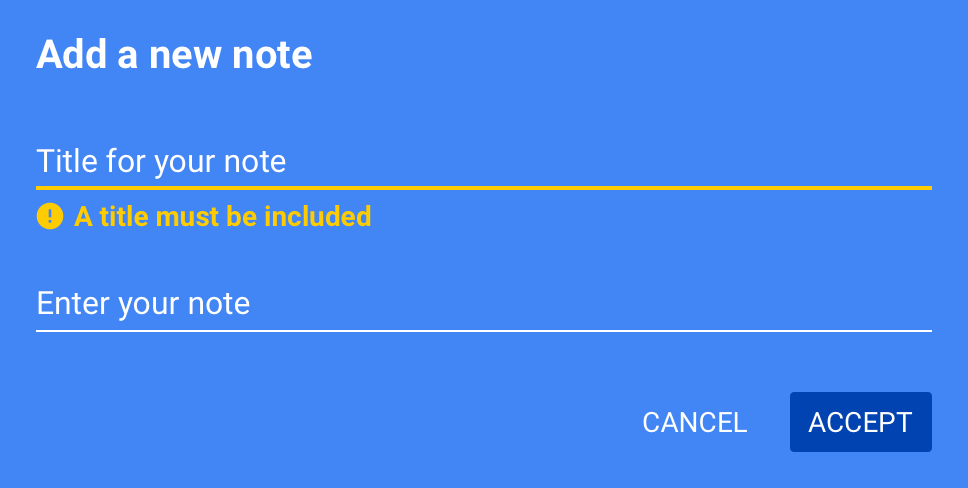
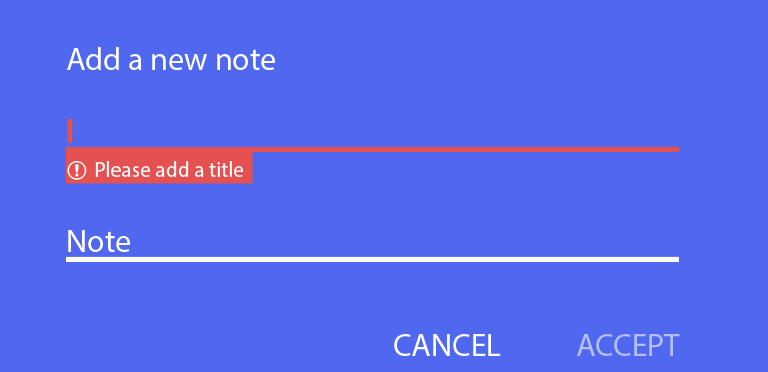
Working off of your blue background, I quickly landed on an "alerting" color that stands out without painful contrast. Changing the alert text to bold will help it read too. And, as mentioned elsewhere, well-known icons are a good way to draw the user's eye as well.
You'll notice a few other suggestions in there as well. Just food for thought.
- Differentiate the
Acceptaction overCancel. The user presumably initiated this form so acceptance is the more likely intent. - Consider more natural labels for your field to encourage entry.
- Increase the size of the error text. That will help with read too.
- I only changed the color of the field underline. This is usually sufficient to highlight the problem and helps to emphasize the error text.
-
11Perfect color choice this is what I was thinking too. It could be problematic if your site needs to distinguish between a "warning" and an "error" as yellow is the typical warning color, but I think a well written message or icon could make that distinction for you. Commented Apr 21, 2017 at 18:15
-
It does break from the norm (I also used the "error" icon because I think it reads better at a glance). IME, the distinction between warning / error is rarely about color choice -- it has more to do with context and blocking user progress. Whether or not it's a "warning" or "error" ends up being an engineering concern. Commented Apr 21, 2017 at 18:20
-
1This is a good option for accessibility as well - something in this range will provide good contrast and an attention-catching color for any user, including those with any of the common types of color blindness (and the icon helps for full color blindness). Even for people who see color just fine, yellow on bright blue is downright pleasant compared to the eyestraining horror of bright red on bright blue.– tobybotCommented Apr 21, 2017 at 19:48
-
I'd put Accept left of Cancel, which is common from OK/Cancel dialog boxes. Commented Apr 24, 2017 at 15:01
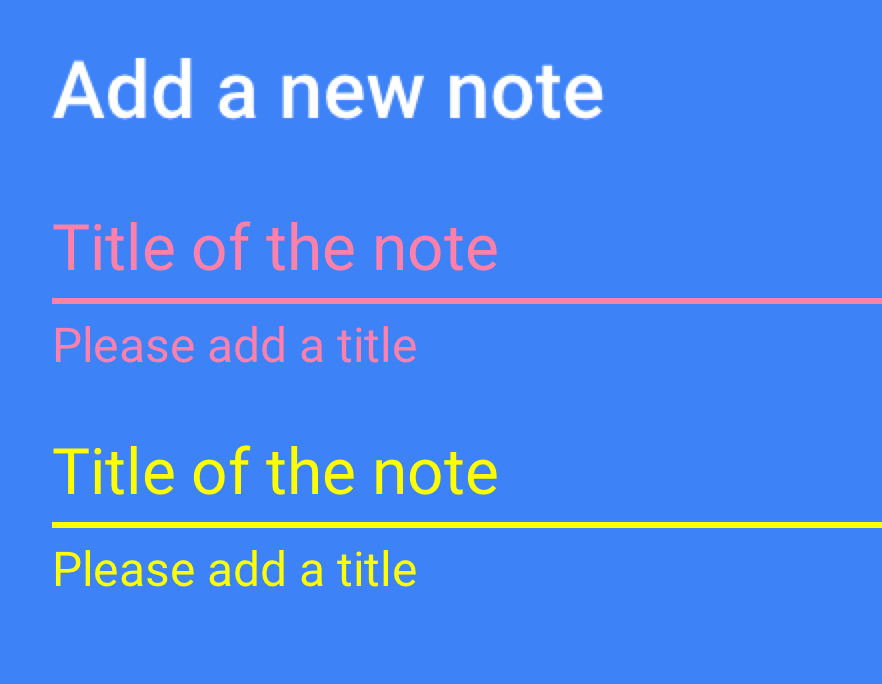
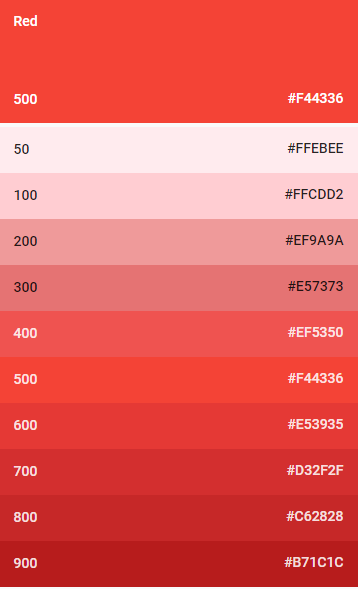
Light yellow would have better contrast on the blue background. Though I've also seen some UIs use a lighter fuchsia/pink to contrast with darker blues. I found two swatches in the Material design color guidelines that may work:
Yellow: #FFFF00
Pink: #FF80AB
-
9
-
32That salmon colour has an abysmal 1.6 contrast ratio with the background. It hurts my eyes, too. I'd advise against using that one. It would work better if the background were darker.– SchismCommented Apr 21, 2017 at 23:47
-
4
-
1For me, your yellow stands out a lot more than your pink. If you really want the text to scream "error", maybe try something in between the two. Something nice and orangey. Commented Apr 24, 2017 at 1:07
-
The yellow both screams out far more than the pink and is very hard to read. I get some strange black ghost-images in the yellow line, for example, presumably 'cause it's so bright. Very distracting and unpleasant to my eyes.– terdonCommented Apr 24, 2017 at 15:33
I tend to mix whatever the default colour is with red until the colour feels warm, but the text is still readable. You can mix with orange or yellow for warnings, mix with blue (or white) for neutral and mix with green for positive messages.
This works because people associate a wider range of colours with certain levels of severity.
An alternative would be to change the background instead of the text colour, to make the message stand out. Again, mix the background colour with red, orange/yellow, blue/white or green depending on what message you want to convey.
If none of the standard hues work, go for any alternative colour, but use an icon or a descriptive text such as "Error", to make it stand out and convey the meaning of the text in that way. Using an icon is probably something you want to do regardless, because they are more recognisable than colours, especially if anyone using your application is colourblind/colour deficient.
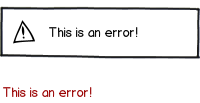
Errors are not only conveyed by color
Errors can be displayed in a combination of ways to show that they are an error:

download bmml source – Wireframes created with Balsamiq Mockups
This is only two of multiple variations. Also keep in mind that the animation of a message popping up after an action has been taken will also create an affordance of what type of message it is.
My recommendation is sticking to adding an icon prefixed to your message.
If that doesn't do the trick, then maybe you need to reconsider the usage of a blue background.
-
4Makes me kinda nostalgic for that old monochrome Mac "bomb" icon.– neminemCommented Apr 21, 2017 at 22:28
-
1@neminem, how about the "dead Mac" icon with X's for eyes? In my opinion that one was a bit alarming and upsetting; not exactly the best UX. :D– WildcardCommented Apr 24, 2017 at 8:55
-
"the animation of a message popping up after an action has been taken will also create an affordance of what type of message it is" The word "affordance" doesn't fit this sentence. The animation does not create a new physical possibility. It draws attention and adds information, it does not create an affordance.– spexCommented Apr 24, 2017 at 15:00
-
@spex The definition of affordance for UX is: "...defined it as the relationship between an environment and an actor..." via webdesignerdepot.com/2015/04/… therefore, I guess, the animation is the affordance. Never knew this place was also very nit picky about wording. Will be careful next time...– UXerUIerCommented Apr 24, 2017 at 16:02
-
1@Majo0od being careful about word choice is important when discussing technical matters. This is not a personal attack or judgement on you as a person, simply a clarification on the technical matter. Even with regards to the definition you posted, the information about the message type is still not an affordance. The article you linked reinforces this statement. The information about the message type does not afford the user the ability to perform an action. Instead it informs the user about the current state, which is, of course, a good thing; just not an affordance.– spexCommented Apr 25, 2017 at 16:27
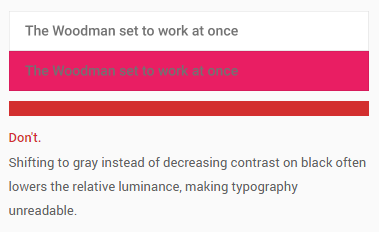
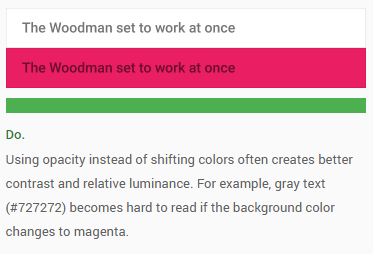
The trick is to use alpha color instead of a solid color.
Google describes this in their Material Design specs under the bullet point "Legibility".
From the specs:
The text "The woodman set to work at once" has the same color in both pictures. In the first one, it is solid.
In this picture, black is used as initial color. The opacity has been decreased, to let the background-color shine through, providing a better contrast.
So, try to set your error color a bit transparent. Experiment with lighter or darker red variations.
Example with Google's default error color:
rgba(221, 44, 0, 0.87)
-
So you suggest
rgba(221,44,0,0.87)instead ofrgb(192,38,0), but wouldn't it be consequent to go all the way torgba(255,50,0,0.75)? Commented Apr 24, 2017 at 13:53
Play around with the background when it comes to colors that do not compliment each other.
- You can remove the Placeholder text while showing the error as the error clearly states what the user needs to do.
- Reduce the opacity of the ACCEPT button to represent the importance of the error message. (Which, in this case, is very high as not adding a title wouldn't let the user save the note.)
NOTE : Maybe SAVE would be a better text for the okay-state button. Just a thought but I could be wrong as I am not completely aware of the context.