There are many reasons, but the main ones are visual cluttering and hierarchy of information on one side, and structural consistency on the UI side.
Visual Cluttering
Clutter is an important phenomenon in our lives, and an important
consideration in the design of user interfaces and information
visualizations. Many existing visualization systems are designed to
reduce clutter by filtering what objects or information the user sees,
or using non-linear magnification techniques so that objects in the
center of the screen are allowed more display area. Tips for designing
web pages, maps, and other visualizations often focus on techniques
for displaying a large amount of information while keeping clutter to
a minimum through careful choices of representation and organization
of that information. [Rosenholtz et al., 2005]
Simply put: the idea is to avoid visual and therefore cognitive overload by presenting elements in a logical way. This logical way is related to the next point:
Hierarchy of Information
Information has a hierarchy, and it's the most important part of what you want to show. Namely, the difference between failure and success.
The hierarchy of information is a universal design principle that
should be used in all forms of design, including e-Learning design. By
definition, it is the arrangement of elements or content on a
page/screen in such a way that it reveals an order of importance
(either ascending or descending).
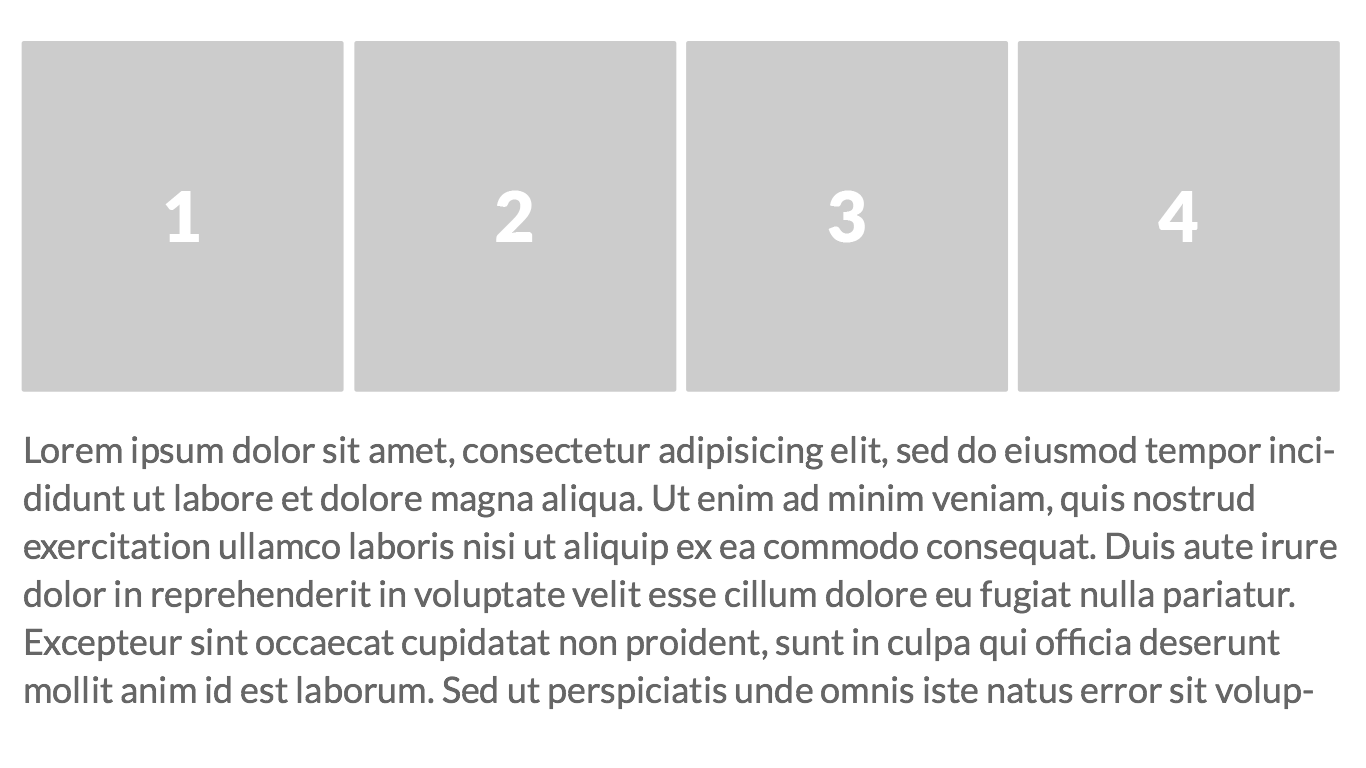
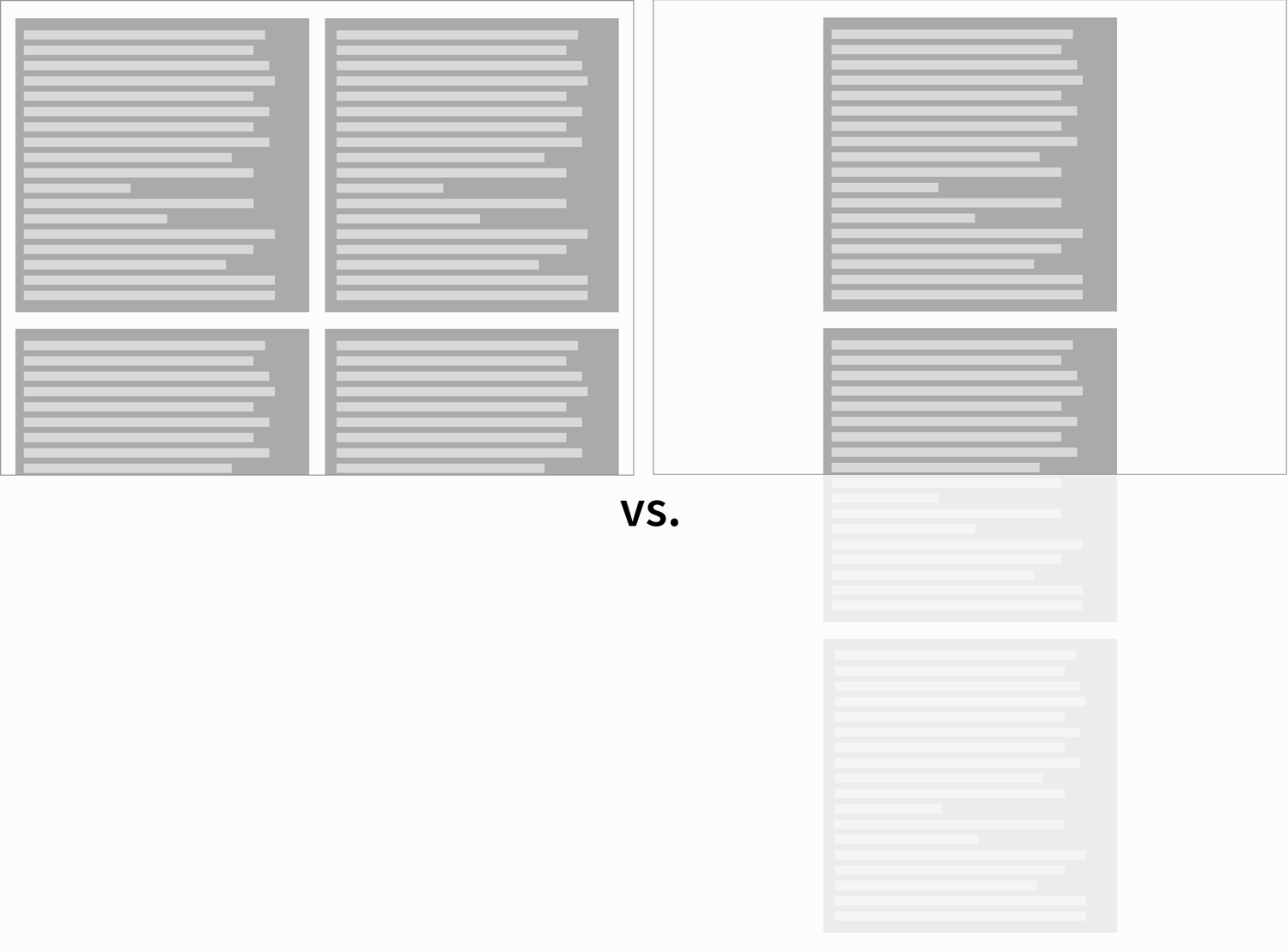
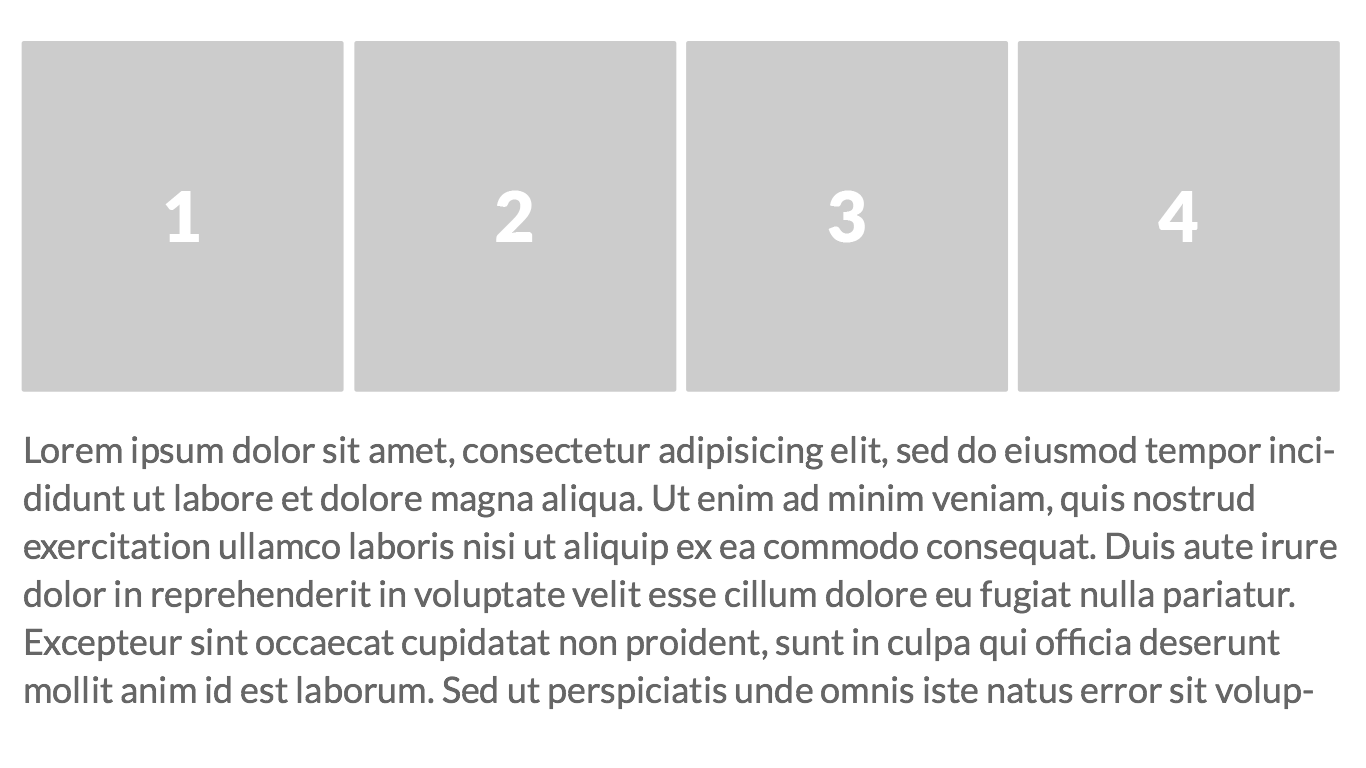
Take a look at the boxed model below:

As you may see, it's quite clear that the hierarchy is structured and understandable by most people. Please note that in responsive mode this hierarchy will stack all the elements as expected, so the mobile advantage is very clear
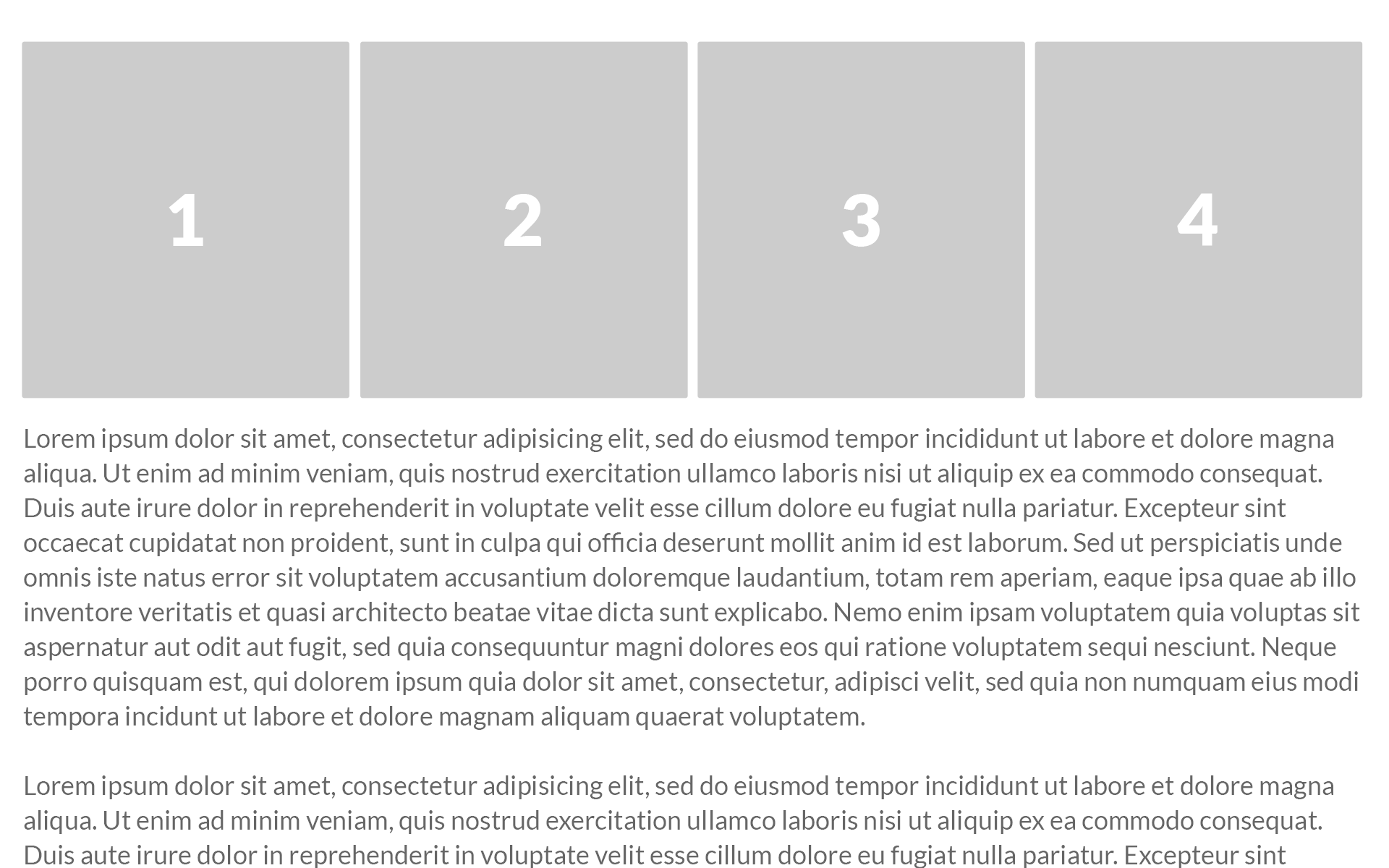
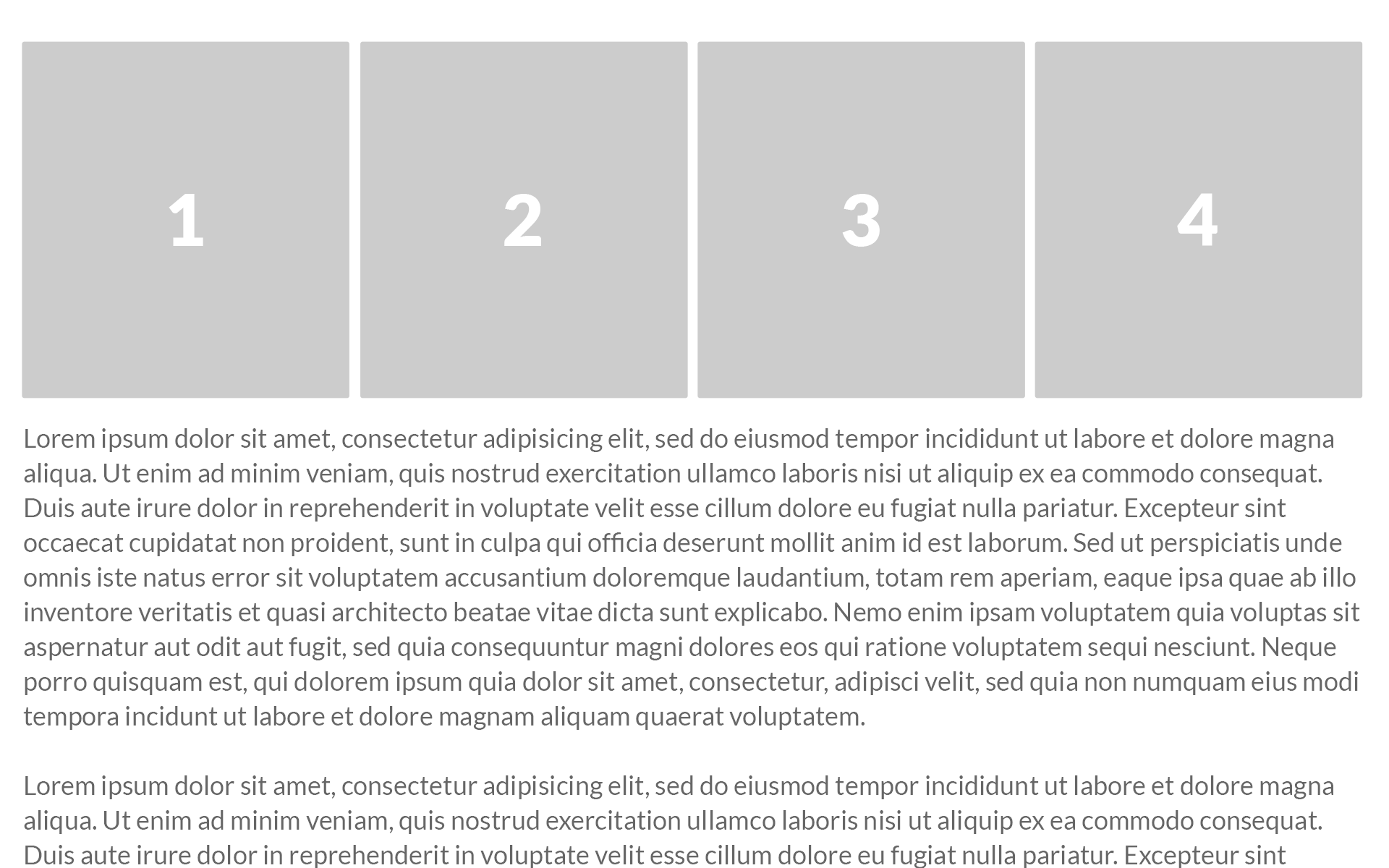
Now, the same layout, transformed to full-width:
 (try seeing it full size)
(try seeing it full size)
Now, hierarchy 1 has gone, and user's eye will probably scan 2 and 3 first. And then 6 and 7! Basically, our most important element is down below the hierarchy. We can change it so the order is something like 3-1-2-4. Then we'll also have issues when stacking on responsive models (not only devices, even screen resizing), because 3 will be the first element, so again, we're creating issues rather than solving problems.
As you can see, the issues are quite big, and these are just the main ones.
But then we also have the UI or layout side:
Structural Consistency
Let's say you have a full width page. No matter what, it will be 100%. 100% for the person on a small laptop and 100% on a 24 inches monitor. It's easy to see that the person on a laptop will see condensed information, with a certain structure that will show elements in a very specific way with a very specific amount of information in the screen.
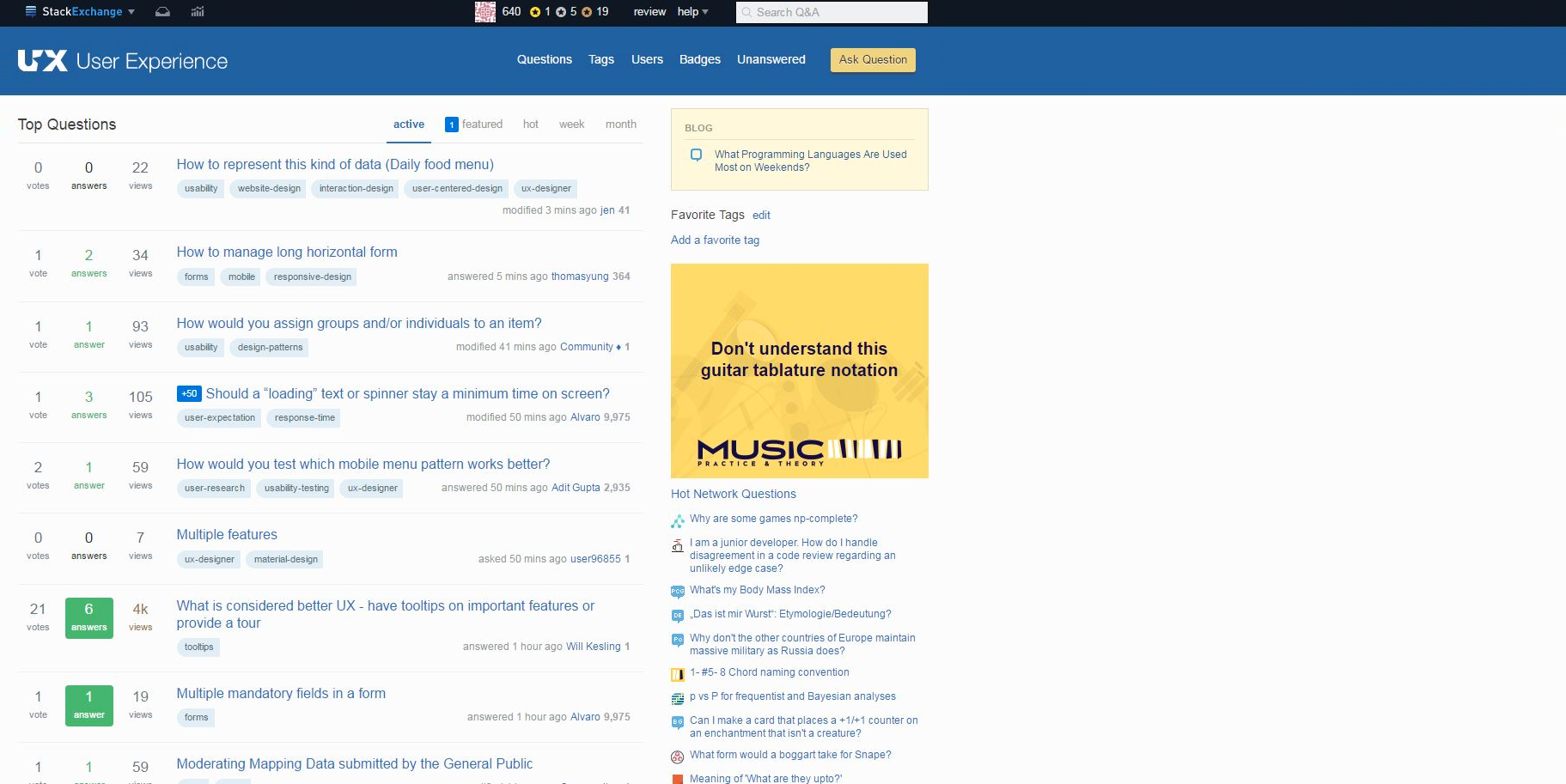
Now, the user on that 24 inches monitor will see something extremely different. First of all, chances are the user will feel as in a tennis match, with her head going from one side to the other. Visual saturation and friction will be incredibly high, of course. But the vertical display of information will be different as well. See below:
1366x768

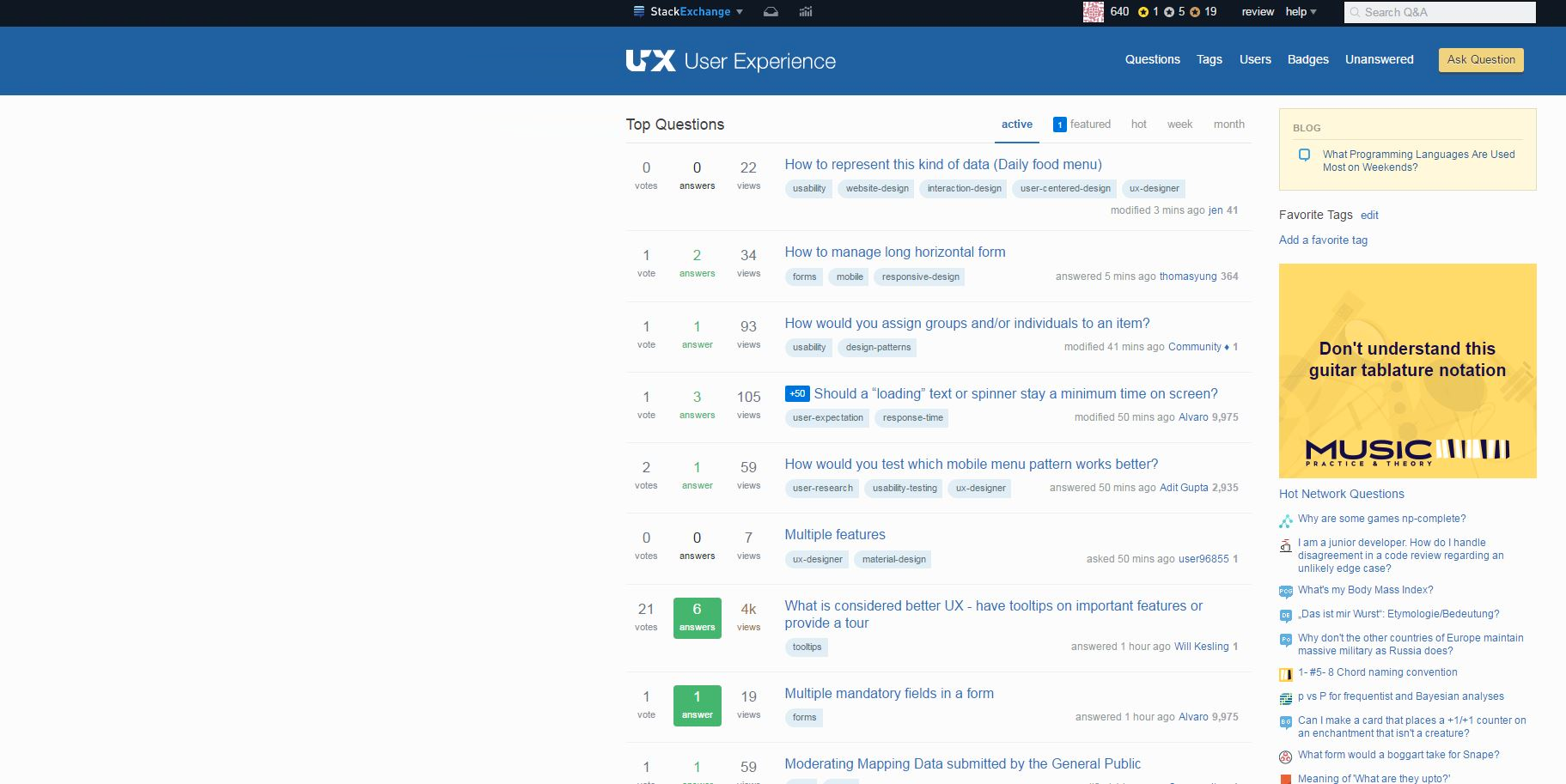
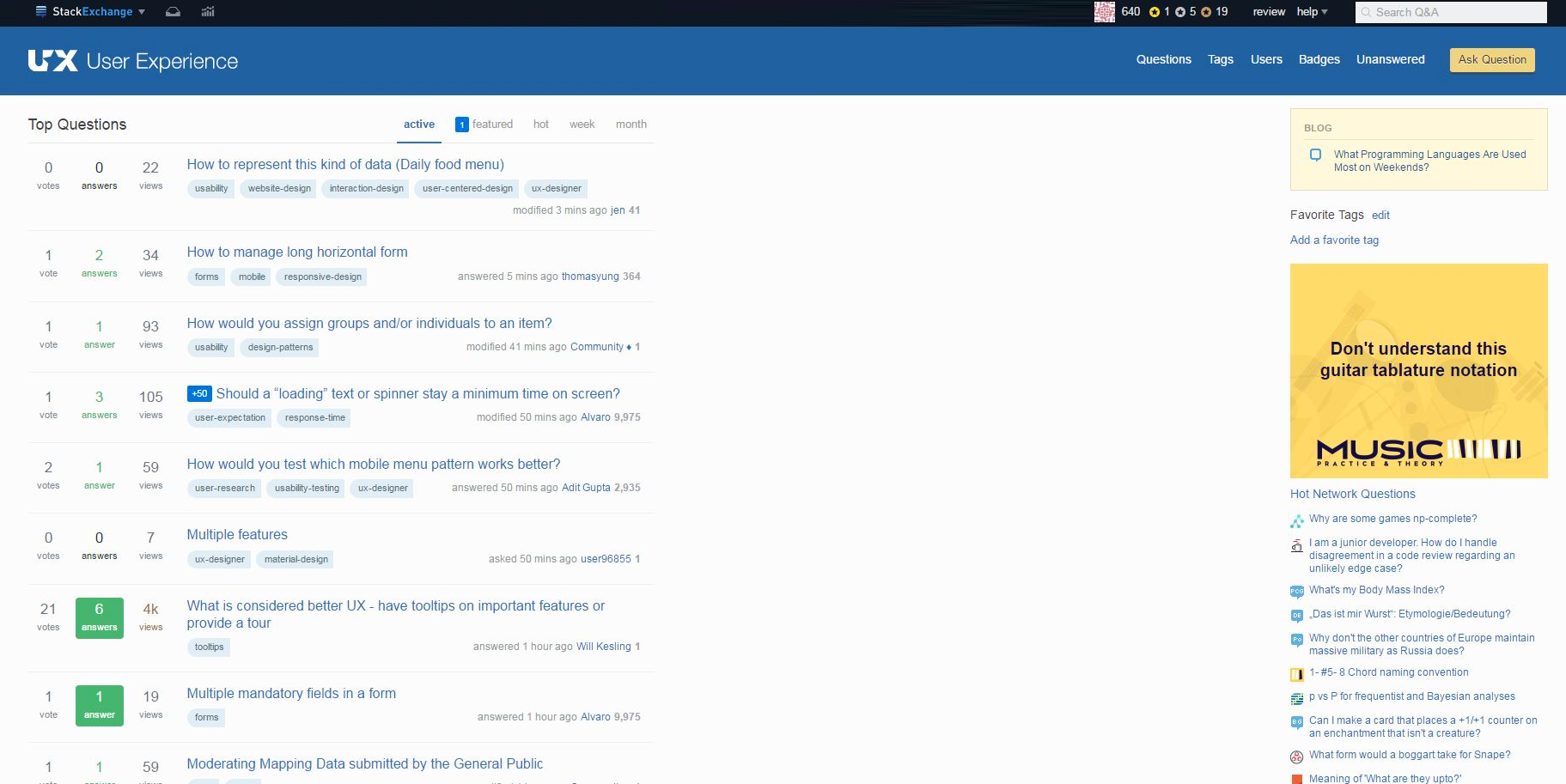
Now 1920x1200 (24 inches monitor)

Quite a difference, huh? Images have been enlarged (and this could be yet another issue!) and text kept his size, almost doubling the amount of text. Now think on this multiplied by the incredible amount of screen sizes that exist, and those that still don't exist and will maybe show up in the next months
In other words: instead of preserving control, we're giving it up in favor of randomness.
Of course, we're talking of general rules, not extremely specific cases, so there will be exceptions here and there
One final note:
I want to make clear that from your examples with full width, only Amazon uses it, and it took them years of testing (there was a very interesting article about this I can't find right now) with countless A/B tests. But here you have hierarchy working: they're selling products where they can't know hierarchy before hand since most products will hold a similar approximated weight , so you'll do your best to match user's search.
As for Google, they use a boxed model and align content to the left with a small gap of white space on the left. LinkedIn main pages are boxed and centered, although it's true the landing page for non logged in users has a full width element. But if you pay close attention, everything else is boxed, even on that page