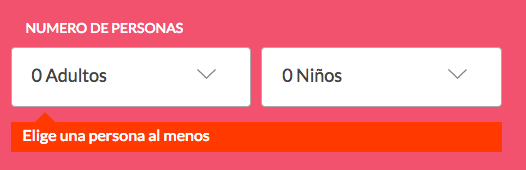
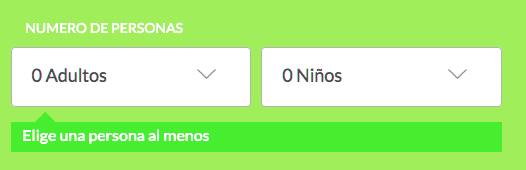
A lot of people commenting on What color for error messages for a form with a red background? say that bright pink background is a bad UX/UI.
Is it true? Is using bright red/pink as a background automatically a bad decision that results in bad interface and usability? If so, why?
Note: if that matters I am not a designer, I only know a little bit of theory here and there, enough to go by for small things I might need.