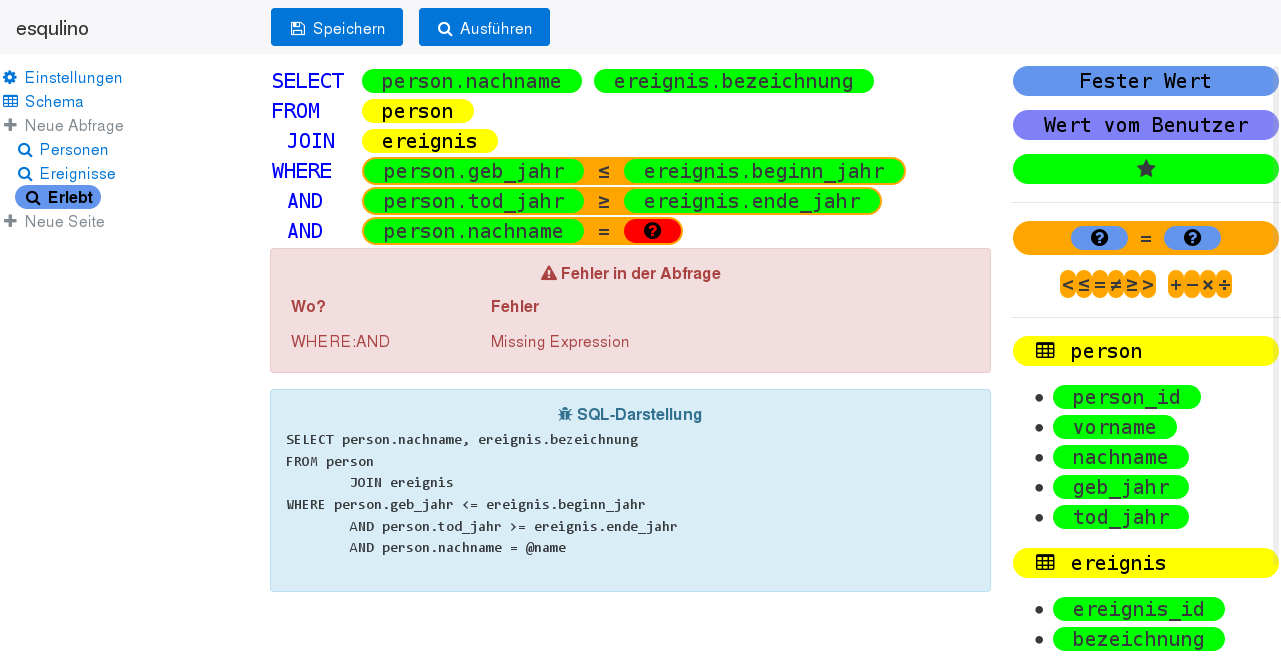
I am developing a learning application for children somewhere between 8 and 14 years as part of my masters degree in Computer Science. I have absolutly no formal UI design background and in the past wrote all my applications based on what seemed intuitive to me. But as my target audience is now vastly different from what I am used to I started looking around.
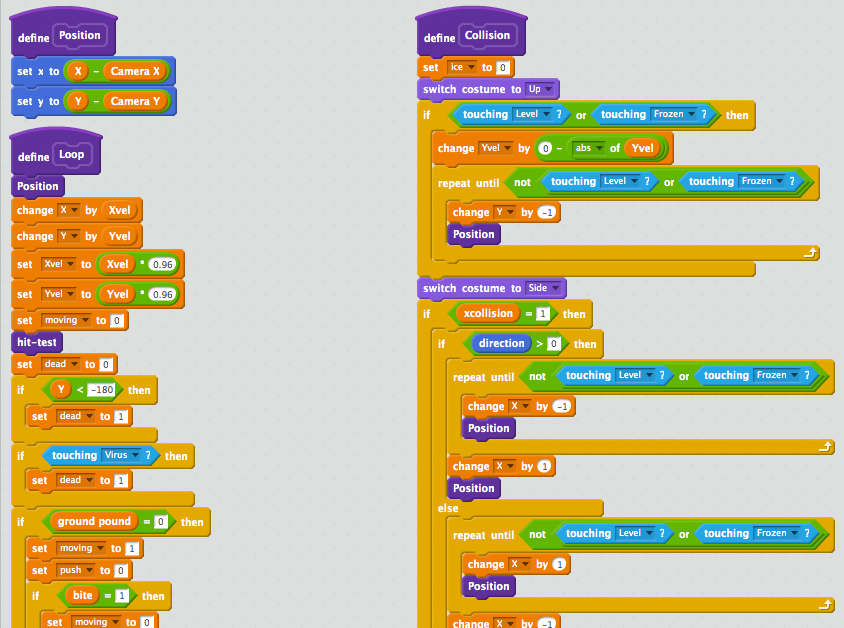
The program I am creating is somehow similar to Scratch (but about databases, not general purpose programming). Scratch's core design, the programming language, is very colourful. I do see that these colours form a very clear visual hierarchy which is obviously useful when dealing with an abstract topic like program flow. 
But it's not only Scratch: Most stuff for children looks a little wacky to me.
So this got me thinking: If "everybody does this", should I also start to use some distinct colour schemes in my application? What are the research papers or general best practise guides I could follow when developing for children? As this is part of my masters thesis I would love to have something formal I could cite. But simply googling stuff such as "Why should childrens applications be colourful" did not take me very far.
Below is a very rough draft of the colour scheme I have thrown in. Apart from "errors are red" those colours do not have any kind of deeper meaning.