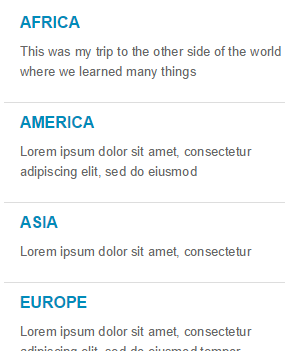
I have a page that links to other pages on my Wordpress website. At the moment, I am displaying them in an unordered list. However, in my opinion, it looks a bit cluttered. Plus, I'm afraid that the links are a little too close to one another. Example:

Is there a better more user-friendly way to do this?