Our designs tend to use the standard hamburger navigation for mobile sites (although I'm going to push to move into some alternatives in the future).
I'm aware that hidden navigation results in worse overall metrics, so the hidden navigation would only occur on mobile versions.
One strategy I've been considering is to duplicate key navigation elements on the home page, along with some additional context.
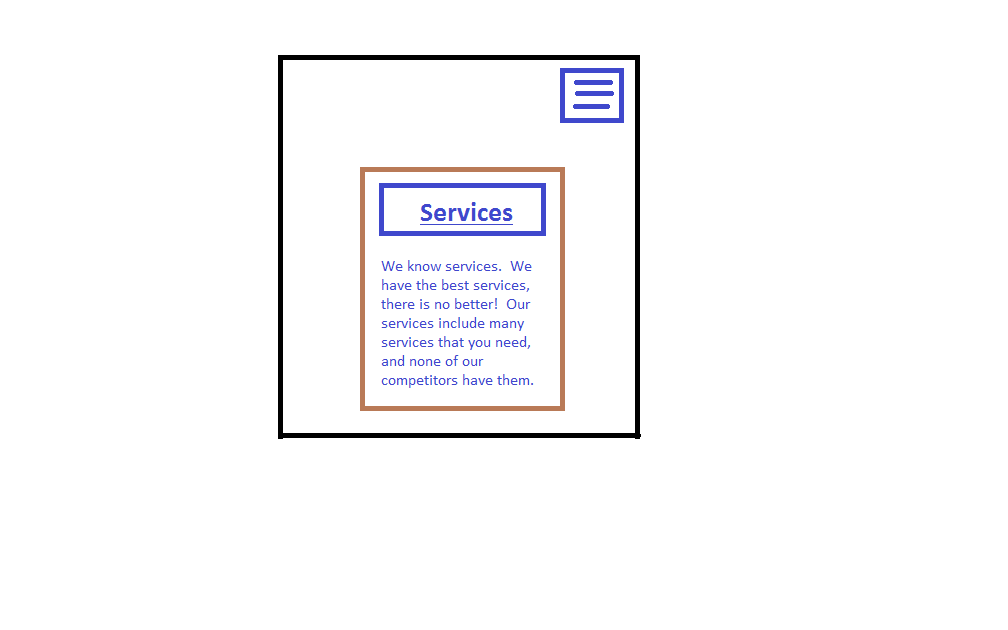
For example, if "Services" is one of the main navigation choices, which would be visible once you open the hamburger, I would have something like this:
In general, I try to avoid redundant links, because I think they can be frustrating when a user gets to the same place from two different links, plus too many links can cause user indecision.
Is this a valid strategy for offsetting the reduced utility of a hidden navigation approach for mobile?