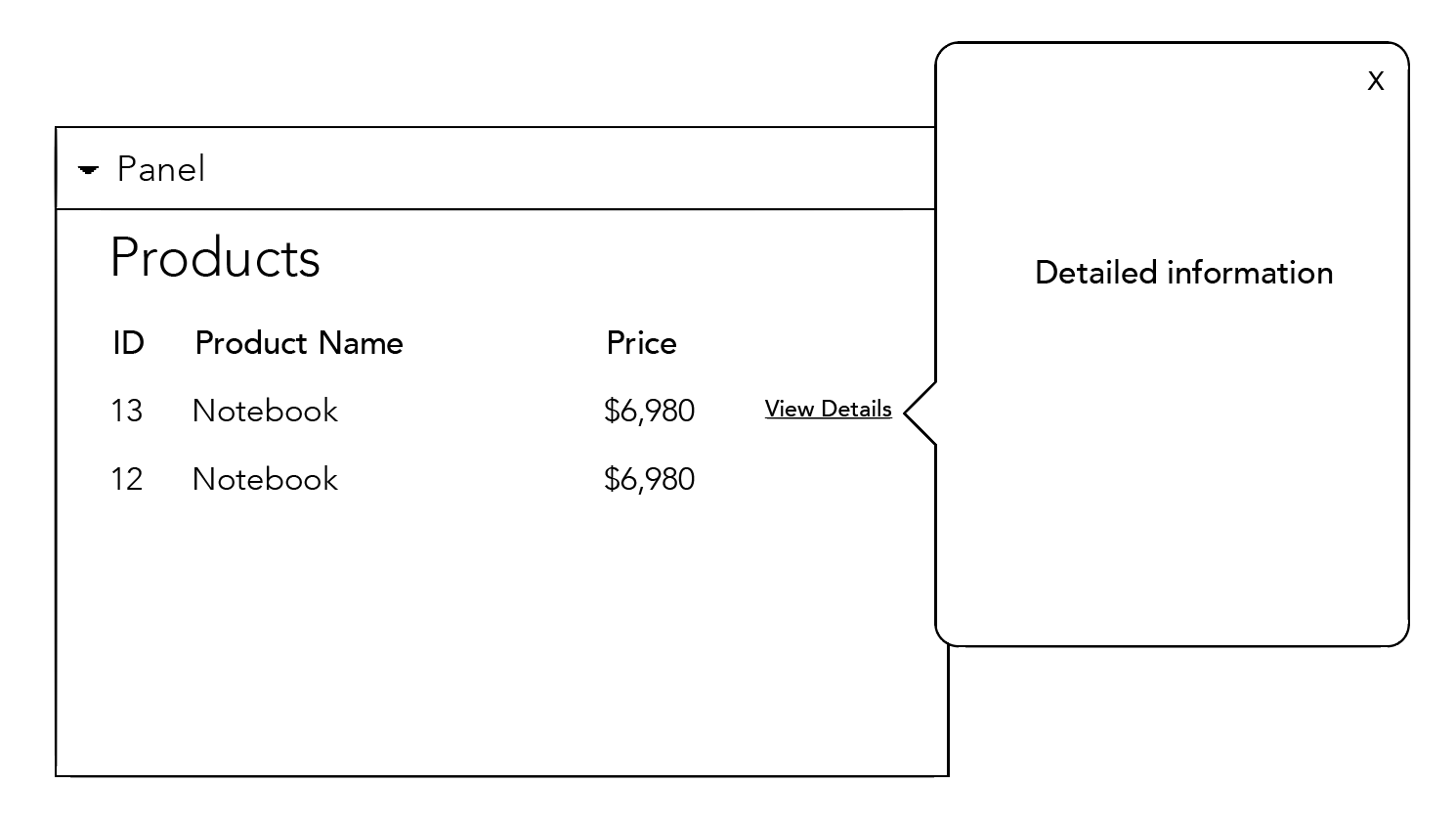
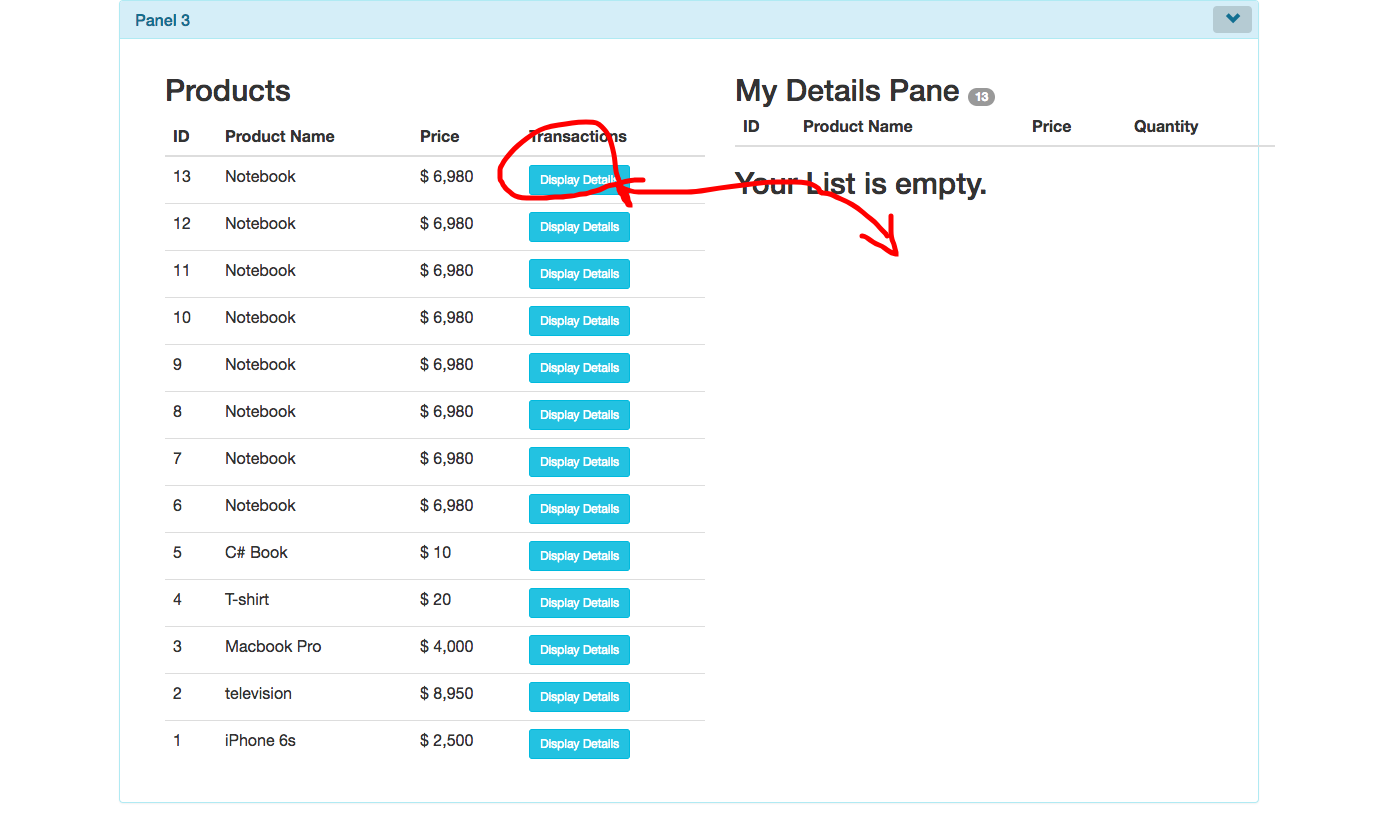
I'm Using bootstrap collapsable panel to display a list of items (revisions) in table format, I want to display the details of each item in the panel next to the table, this looks cluttered now, however, displaying details below each item doesn't look a better solution, do you have any suggestion or advice
-
Master-detail is a well known pattern, which this seems to fit, although maybe just allow the row on the left being selected (click, touch, keyboard nav) to display details on right. It'd be helpful to show screenshot of the details too.– Steve JonesCommented May 6, 2018 at 14:13
-
@SteveJones The details are documented revision, some attributes and pdf icon to link to document, that's why it's important users see the details clearly not just as a pop up like suggested in one of above answers.– Nico LeviCommented May 6, 2018 at 18:55
-
Okay, then Master-Detail looks like a good option, as long as you can accommodate the screen sizes / orientations that you'll encounter. Still don't need a button to show the details, just select Product on click/touch/keyboard-navigation and make that show the details.– Steve JonesCommented May 7, 2018 at 8:28
2 Answers
Why do you want to display details next to the table? whether the user will frequently check details of each item?
As per your mock, it seems if the user is particularly interested in an item, they can view it one by one. If that's the case, you can go for a popover to view the details by reducing the real estate.
-
If you make sure that the "Detailed information" balloon is placed in the same spot regardless of the selected item, and only the pointy part shows which item the details concern, the design looks even more consistent.– MikeCommented May 8, 2018 at 7:10
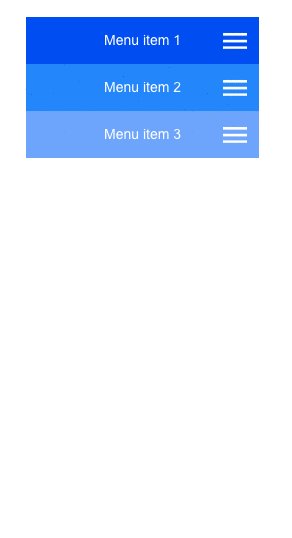
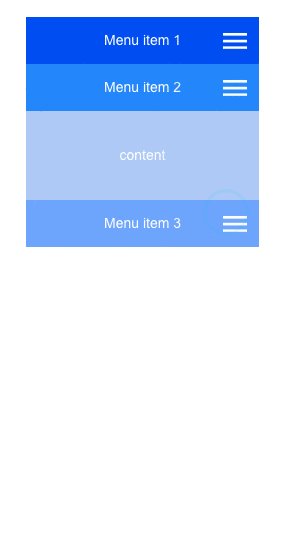
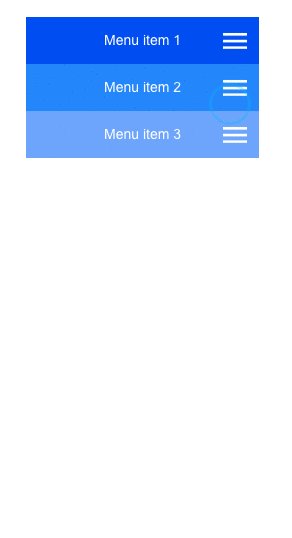
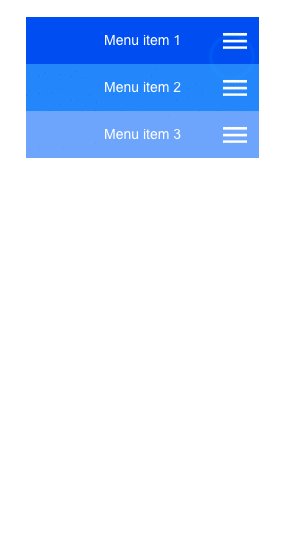
Displaying details in a panel may cause some problem in narrow screens. It's better to use an accordion like structure and display the detail in below of items.
-
Do you suggest a selection list instead of a table in this case then? Commented May 6, 2018 at 19:04
-
No. Simply an accordion. I have edited the answer. Commented May 8, 2018 at 4:24