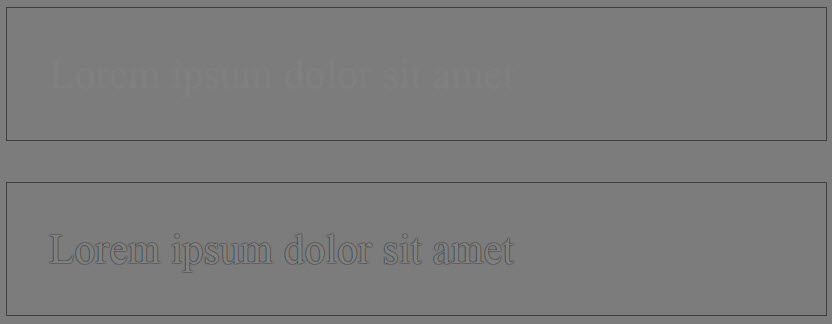
CSS font shadows are often used to help make text stand out (or in, or colorful, or many other fancy things.) I'm wondering if it can be used to aid readability.
I know finding the right amount of contrast can help greatly on digital screen readability. Font shadows are always surround the text, so it could be used to control contrast, both brightness and color. reference: Is there a problem with using black text on white backgrounds?