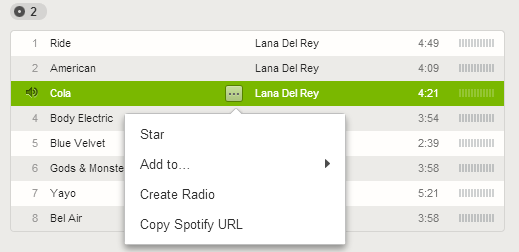
I have a list where the user can choose multiple items, and than he can press a button that will "add the selected items to a category". But I want the user to be able to add the items to:
a) A new category
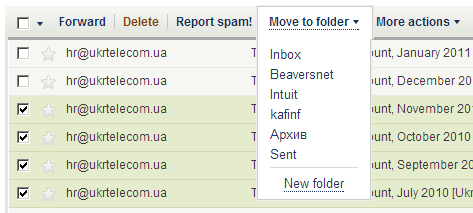
b) An existing category
My first idea was show a screen to choose option A or B, and than the next screen will ask the category name or list all existing categories. But I'm not sure that is the ideal way.
I tried to search about this, but I don't know what keywords to use.