We have a site with one page that has a big table, that we also want to add some graphs to. The table could quite easily fill up the whole page, both in terms of width and height, so the question is: where do we put the graphs in?
- If we put them after the table, they're potentially hidden, as the table gets longer and longer.
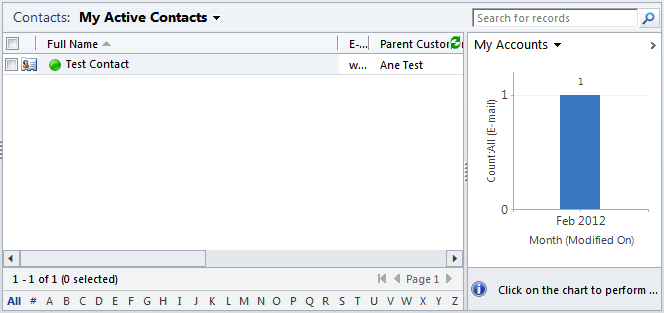
- One idea was to squeezed the table horizontally and then put the graphs in on the right. This makes sure everyone sees them, but has the drawback that now the table is very squeezed looking, and the graphs are small too.
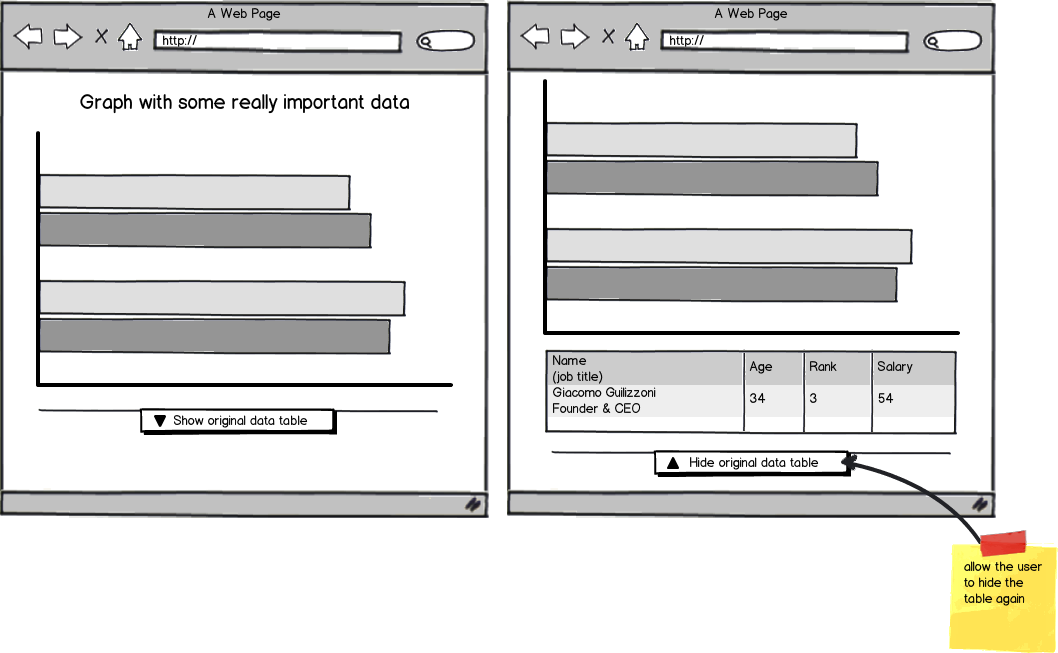
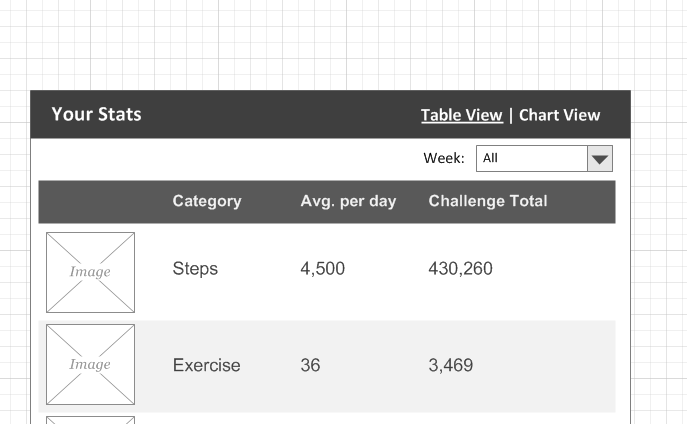
- Something "dynamic" - have small graph icons or hyperlinks that pull up more or less full-screen graphs in something like jQuery's dialogs.
- Something else? Not much of a UI guy, so could well be we're missing something fairly obvious!