You have several visualization problems to solve in one graph. How are the users interacting with this?
Your question is focused mostly on labels, however, you also mentioned showing when an element is being split among several entities for payment, in addition to showing sequence of payments.
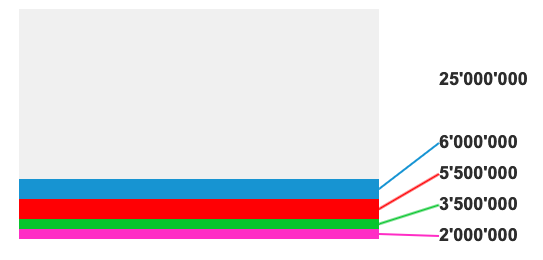
So you have a stacked bar - like graph doing some heavy lifting.
Users may need to understand and manipulate / explore:
- who is paying (the label for the category)
- the sequence of payments
- their payment amount
- the percentage a category is relative to the whole
- which categories are split payments
I don't know your whole use case (and constraints), but you might consider altering the visualization type.
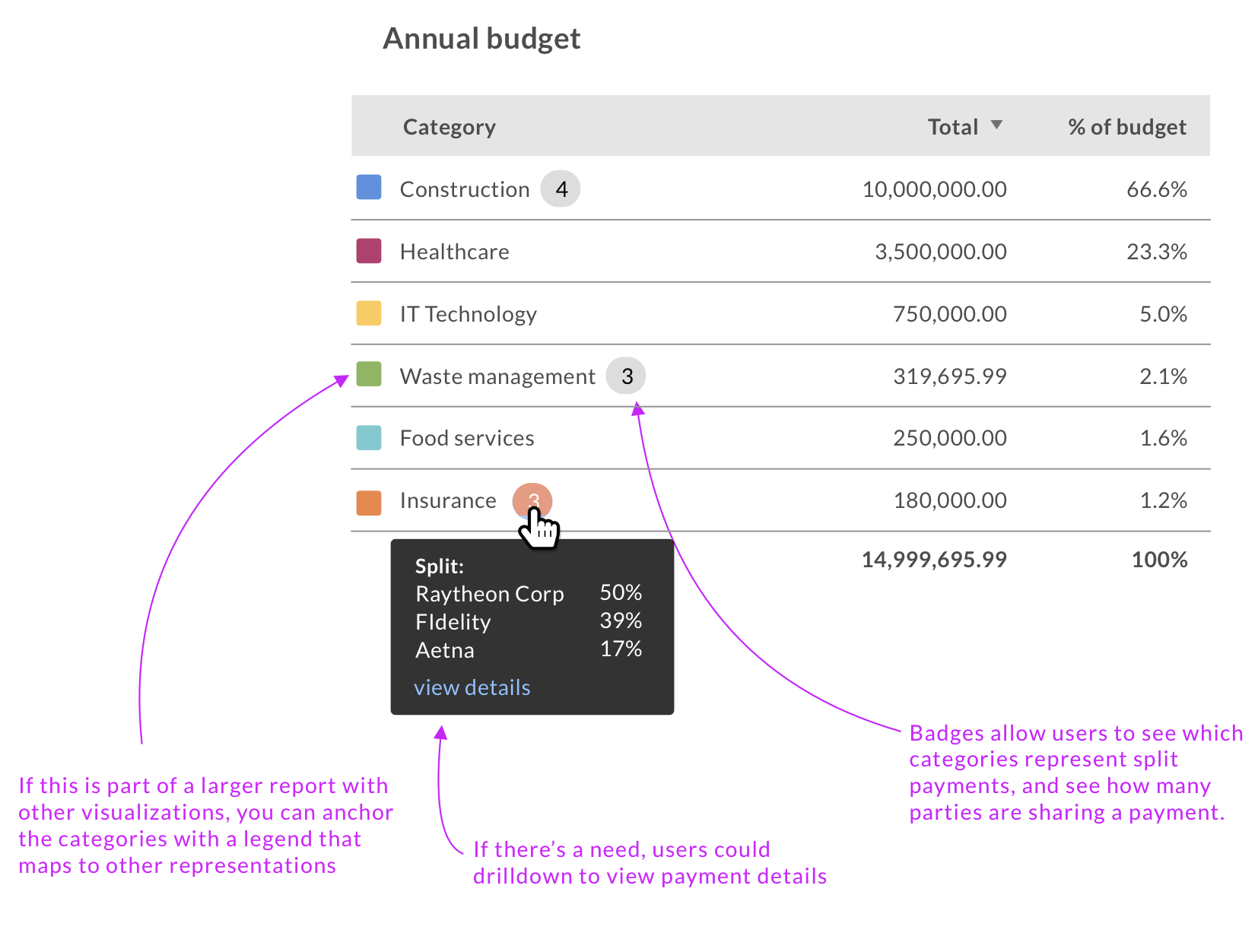
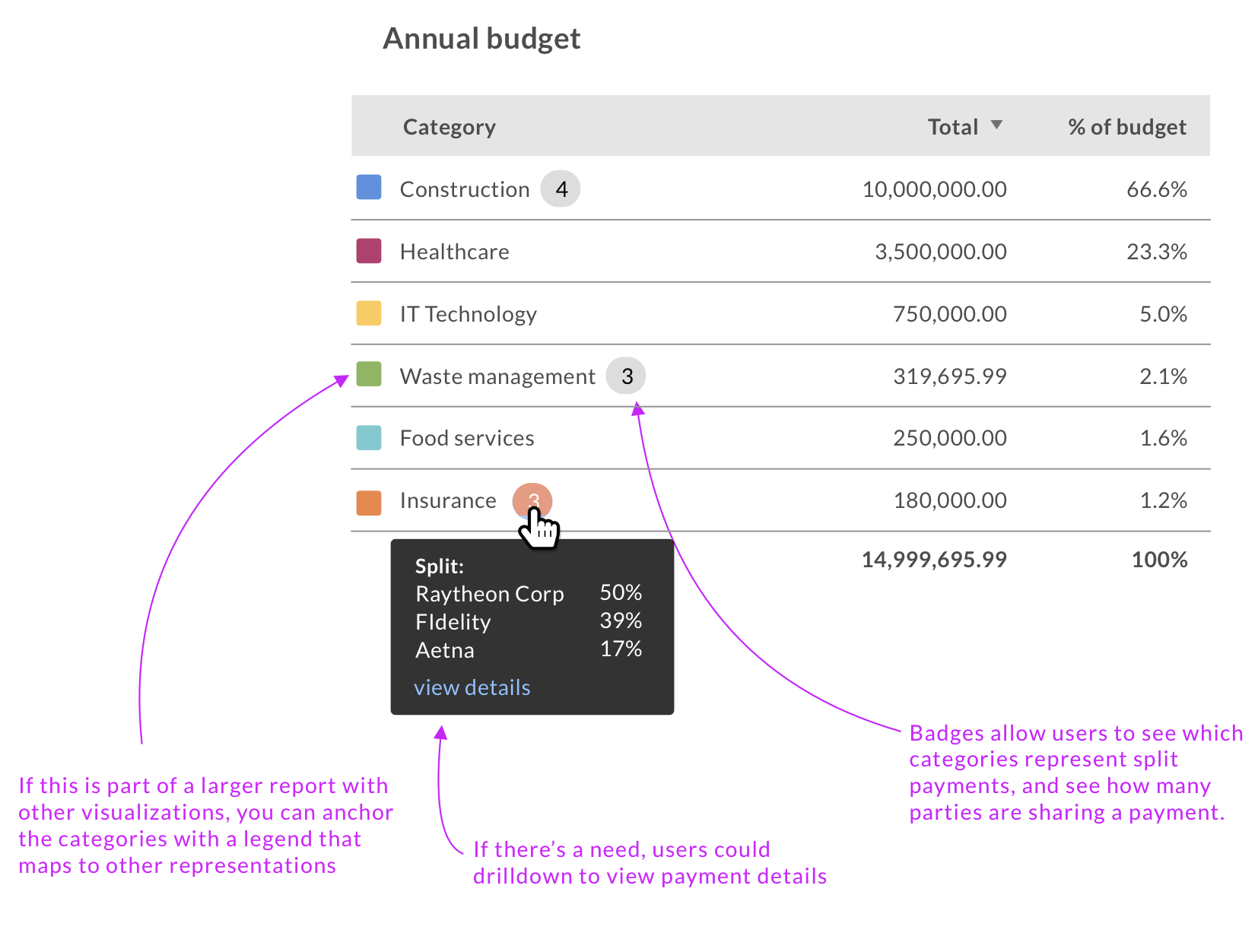
1. Consider a table for comparative values, and ability for sort and drilldown.
There are some tradeoffs (such as maybe more reading than a visual gestalt), but it brings data forward in a sortable fashion, and can show small % categories w/o eyestrain or interpretation.
Summary tables can:
- Show totals (the summary at bottom, so users know the total, if that's important)
- Show parts of the whole: the % column allows users to see relative values
- Split payments by category (instead of vertical lines the user has to see in small volume categories, just label the category, and allow for hover details)
- Sort for quick comparison
- Scale: As more categories are added you can add additional rows
- Display labels: your current labels still force the user to look for what color goes with which category
Is your visualization part of a larger dashboard?
If it is, you could put color legends in the table itself, to relate to other visualizations in close proximity:

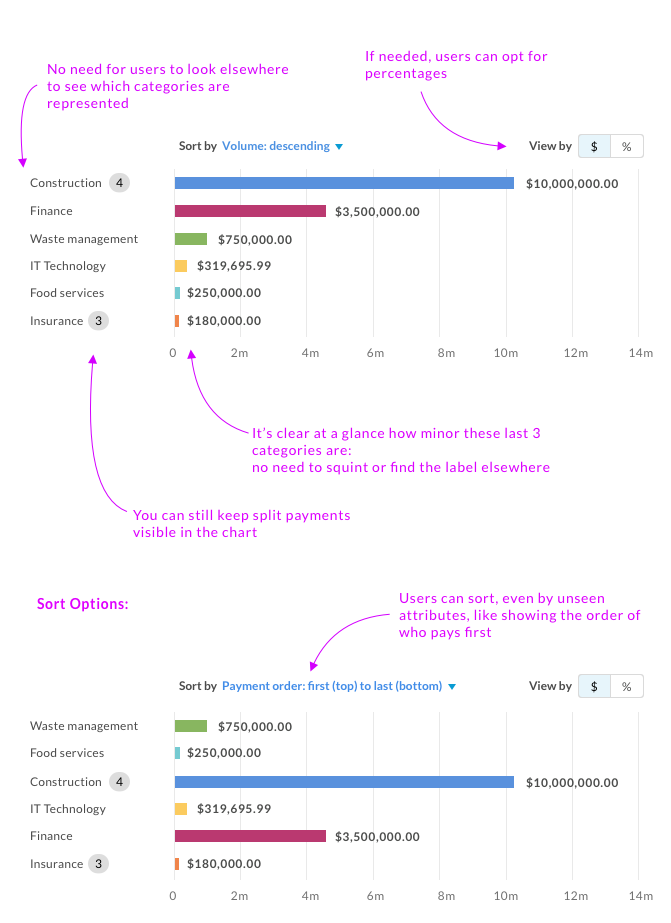
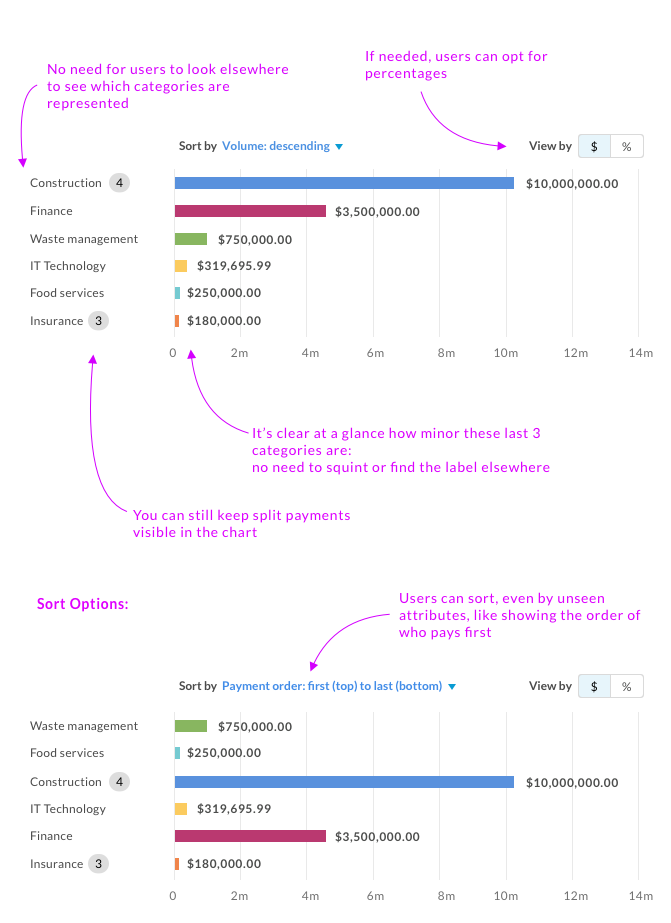
2. Or, try a horizontal bar chart.
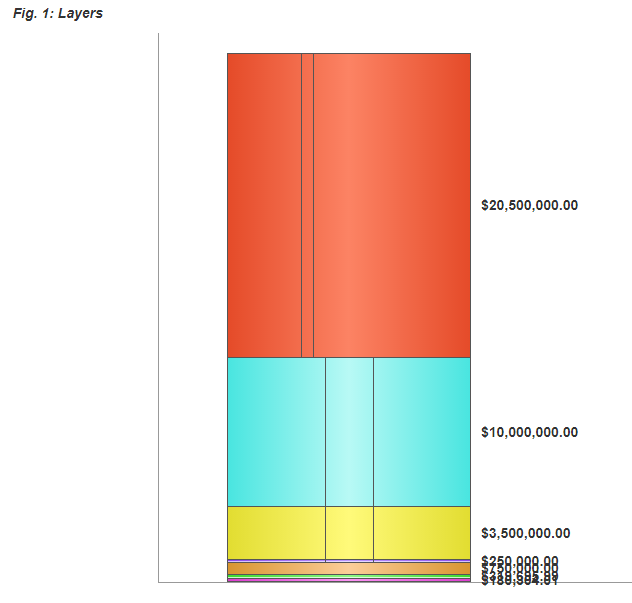
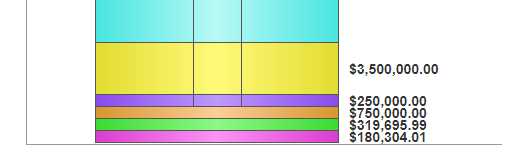
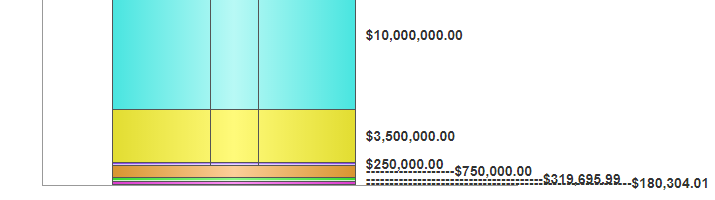
In the stacked area example, users have to use height to see magnitude comparison at a glance.
With a horizontal chart, you can take advantage of humans ability to assess values by length. You can empower exploration by a sort control above the table.
from Show me the Numbers, by Stephen Few (pg 94):
Visual perception is highly tuned for seeing differences among the lengths of objects that share a common baseline but not well attuned for discerning differences among 2-D areas.