From an accessibility perspective, as long as the user can get to it (WCAG 2.1.1), then you're ok. From a usability perspective, I agree that you want to make it easy to find and easy to navigate to.
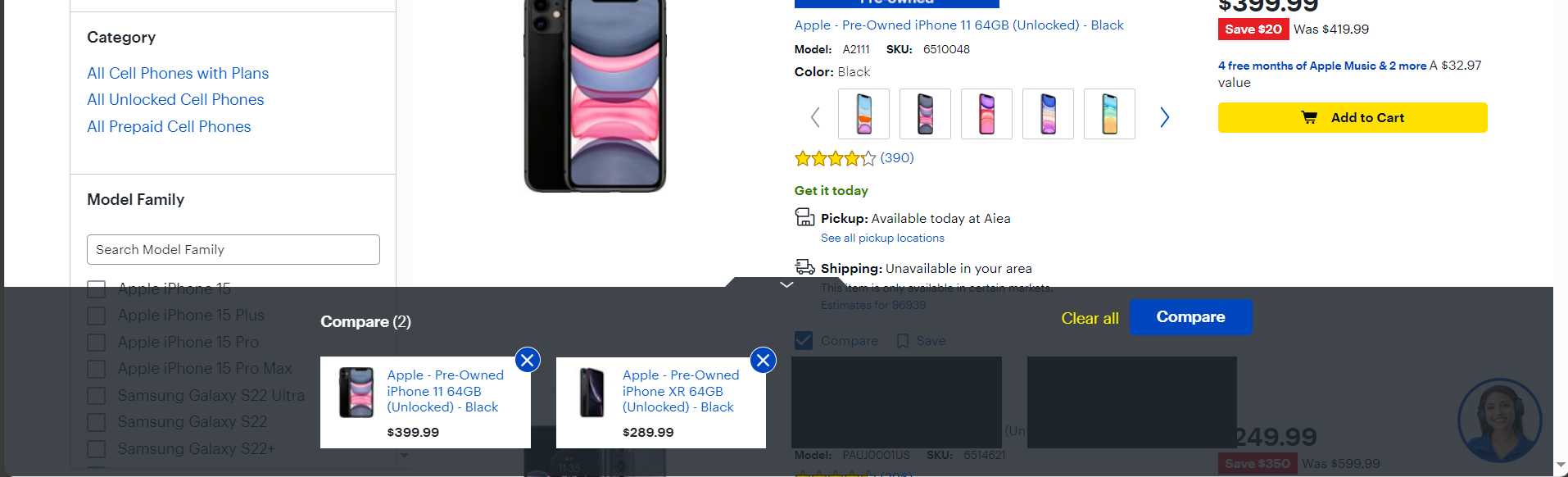
From the BestBuy example you posted, a sighted keyboard-only user can get to the "compare" checkbox for each product and when they select it, they see the product added to the bottom of the page. However, it's difficult to figure out how to get to that comparison section. You have to press and hold the TAB key for quite a while to get there. BestBuy decided to put it in the DOM after the list of all products and the pagination widget and before product recommendations ("People often viewed"). That's a lot of tabbing.
They should provide an easier way to get there. A few possibilities could be
- A link just after (or really close to) the "compare" checkbox that says something like "navigate to the comparison section". Something like

- A shortcut key (
accessKey) that takes you to the comparison section. I know a lot of people frown on accessKey but it can be a very handy feature. The problem is discoverability. Unless you have text on the page telling them about it, they won't know it's there.
As far as the DOM goes, I think prior to the footer info makes sense.
Note that the BestBuy example has other accessibility issues too. The "compare" checkbox needs more context (WCAG 2.4.4 or 2.4.6) for the screen reader user otherwise if they just hear "compare checkbox", they might not know which product they are adding to the compare list. The accessible name of that checkbox should be something like "Add Galaxy S22 to compare list".
(Note that the name says "add to compare list" and not "comparison list". That's because the visible label of the checkbox is "compare" so the accessibible name must contain that same string (WCAG 2.5.3)).