We're designing a master vehicle inventory* settings template that can be overridden at the individual vehicle dealership* level.
The individual dealership Settings page opens in an Edit state so that the user can assign Override values quickly, save them, and close.
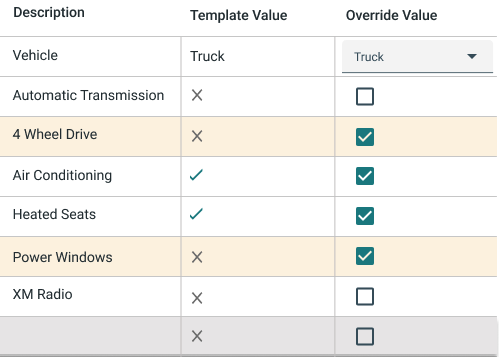
The "4 Wheel Drive" row shows X as the Template value, which means "not included". The Override value has been checked by the user, which means "Set override to Included". The yellow highlighted background means "this value is different from the template" so that the user can quickly scan and see differences.
Users are telling us that they think the checked boxes are communicating "Yes, this value is overridden" rather than "Yes, include this item."
How can we make this less ambiguous and more intuitive?
Jobs to be done here include:
- I want to understand the template values (we have to make them accessible from this page)
- I want to set override values
- I want to quickly see which values are overridden when I'm troubleshooting or updating
*Not really related to cars or dealerships. Masking sensitive info.