I'm expanding my comment on maxaathousand's answer as requested and have added some additional insight:
The most important visual key to a button is contrast (see what I did there?). This refers to:
- The button contrasting against the background behind it
- The button contrasting against surrounding elements and the whole page
- The text or symbol within the button contrasting against the button itself
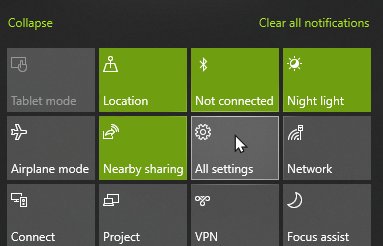
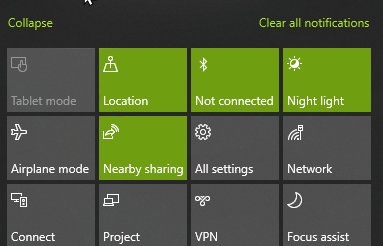
- The button contrasting against other buttons or button types
With that said these can be achieved with various graphical styles and trends.
For example in skeuomorphism, highlights, shading, and shadows are used to create a 3D-like effect to visually raise the button above its background whereas in flat design, color contrast and larger padding is used.
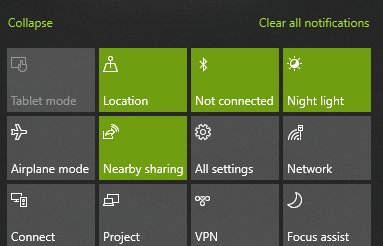
Consistency is key for button usage in the sense that no other item should use the same style as the button because this would result in the button having less contrast against its neighboring elements. Consistency holds true for different button types too. For example, main buttons should be of a certain style, while secondary buttons should be of another.
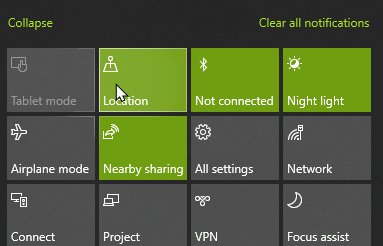
While hovering over a button can help indicate that it is a functional button, this should not be solely relied on because it is not possible on touch interfaces. On cursor interfaces, this is used more to add effects solely for decorative purposes.
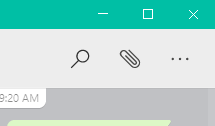
The second most important visual key to a button is the identifier. As buttons are used to trigger an action, they should indicate this.
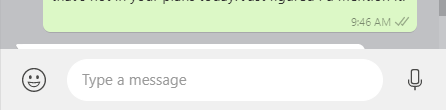
Be sure that the text or symbol within the button is clear enough. To publish this answer I will press the button with the action text "Post Your Answer", or I will "Submit" a filled out contact form, or I will "Sign Up" for a newsletter, etc.
If a button is merely for navigation, it should be clear where it goes -- "Next", "Home", etc.