I've been reading about the "text vs icon" debate for some while already. Most of the articles and questions here are dated back to 2010-2016, so I wonder if they still apply for material Design for web.
My team uses the material design guidelines to develop a web (desktop) app.
When are text buttons preferred over an icon-only button?
Two cases come to my mind:
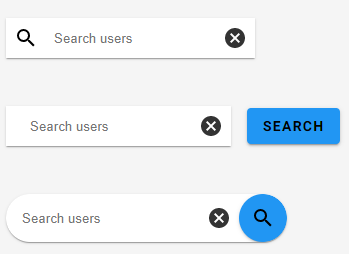
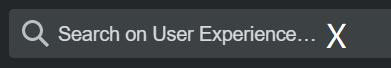
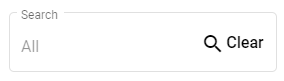
The first is a Search field we use all across the app. It looks like this:

I find the "Search" text and the magnifying glass icon redundant (EDIT: please note that it's a search-as-you-type kind of search field, and the magnifying glass icon is not a button, but just an icon with no action associated to it). Also, The "Clear" text distracts from the field's main function (it's more prominent than the "Search" Label) and I'd change it to a simple "clear" material icon. But then I'd have to get rid of the magnifying glass icon, right?
The second case is an "Events" page. It's a list of events, and I have a button to create a new event (that's the only action a user can do on this list apart from clicking an event and editing it). Right now I have a button with a "+" icon and labelled "Create new event" on top of the page. I would change it to a FAB or even just an icon button with the "+" icon.
What do good practices for Material for Web say? Text labels or icons or both? I couldn't find anything specific about that (maybe it's considered common knowledge already?)
Thank you so much!