I am prototyping an HTML5/CSS3 input form where users enter some details about goods received in relation to an order. They are able to mark items as accepted though unsatisfactory (e.g. arrived zinc-plated not parkerized, but still, usable). For any items marked unsatisfactory they are later asked to select one or more reason codes and enter explanatory text.
I am not happy with the aspect of the design for marking rows as unsatisfactory.
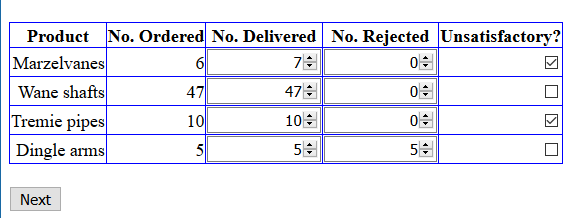
In the following I am asking them to confirm a negative - which seems wrong. In particular - using a tick to mark an unsatisfactory item. Tick usually means "correct" not incorrect!
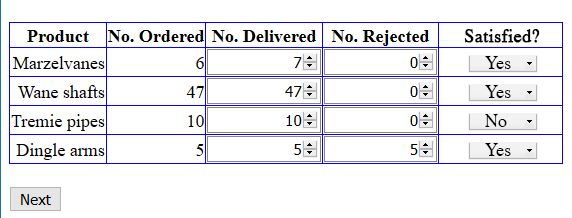
If I rephrase it as "OK?" and have the checkboxes pre-ticked I am asking them to unmark the rows for which further action will then be needed. This also seems wrong
I've looked at some related questions here, such as Checkboxes - Is better to check exceptions or to uncheck exceptions? but could still do with some ideas.
From a usability perspective, Is there a better pattern I could use?