Arguments for Dimming
The main argument on your side is that dimming, rather than strikethrough, is a practically universal standard for deactivated since the 1980s. No one I can think of has ever used strikethrough. You can point to Microsoft, Apple, and Gnome guidelines (e.g., Microsoft’s Windows 10 UX Guidelines for UWP) to substantiate your claim. Web and mobile apps also follow this standard. In all probability, your users spend most of their time on someone else’s app, so it makes sense to conform to their standards, not make your own.
The impact of this is that your users are likely already familiar with this standard and thus know how to interpret it. It may be true that your current users are familiar with the strikethrough convention, but they probably also know the dimming standard too, so it won’t be hard to switch. A quick hallway usability test should give you the data to show your boss that there is no cost to legacy users to switching to dimming. Meanwhile, new users of your product won’t have to learn and remember the unfamiliar strikethrough convention, so it’s a definite benefit to them. What’s your user turnover like?
Another disadvantage of strikethrough is that it tends to attract the eye to the deactivate items at the expense of the activated items. Because of the strikethrough line, you have more “ink” in the deactivated items so they contrast more with your background than the activated items. Generally you want the opposite effect: want the activated items to attract more attention than the deactivated items.
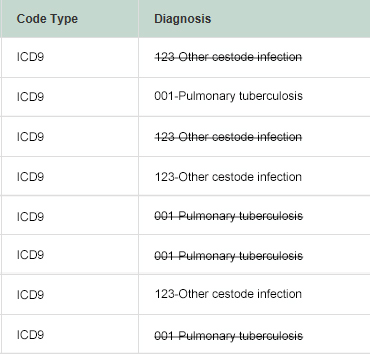
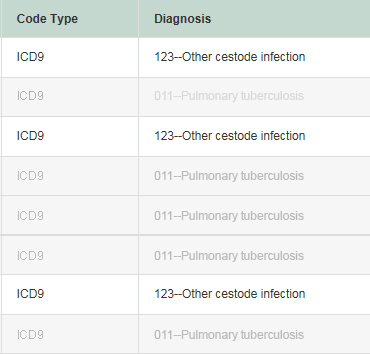
Finally strikethrough can make the list items harder to read than dimming, and sometimes users do need to read a deactivated item. However, that effect depends on the exact graphic design. In your example, the dimmed and strikethrough items seem about equally hard to read to me.
Arguments for Strikethrough
Implicit in the above are some exceptions when strikethrough may actually be preferred:
Dimming by convention implies the user can do something in the near future to reactivate a control (e.g., change some settings in other controls, or maybe just wait awhile). If this is not the case, then maybe strikethrough is preferred. Otherwise, you could get users hopelessly poking around the app trying to reactivate something they can’t.
In some cases you do want users to attend to deactivated items. If a deactivate item means maybe taking a patient off certain medications, then maybe you should use strikethrough. With dimming, the users’ eyes tend to skip right over deactivated items.
While it’s important to be consistent with standards and general conventions, often it’s more important to be consistent with local conventions. If there are other parts of the app or other apps or artifacts the users use with the app (e.g., printed reports) that use strikethrough, then maybe your should too. The strength of impact of an inconsistency is proportional to its proximity.
If the list is the result of searching/querying/filtering, maybe you don’t want dimming or strikethrough. Maybe you want to simply hide all items that don’t meet the criteria. That removes distraction (and maybe scrolling) so user can more quickly see the items that matter.
A Pragmatic Compromise
If your boss is insistent on being consistent with the legacy version, then you can propose that the representation of deactivation be an option that can be set for each user. Existing installations of the app can use strikethrough by default, so it’s what your legacy users are used to (and they can change it if they never liked it in the first place). However, all new installations (presumably for new users) default to dimming. This will lead to strikethrough naturally phasing out with user turnover.