I'm working on an app that requires someone to rate the how they did at recalling an item (to which they are shown the correct answer before they rate the item). The three options are: wrong, right, and easy. With easy meaning that it was right they didn't have to think about it to get the answer.
I'm open to suggestions of name changes that improve the clarity, but this question is more about how to make it easier for users to scan them without having to read the text each time - with particular interest on the "easy" option.
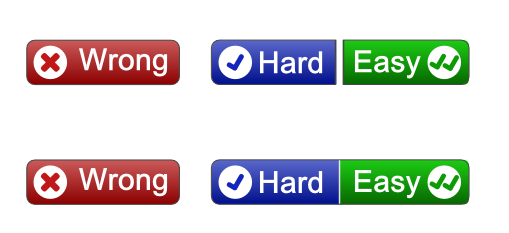
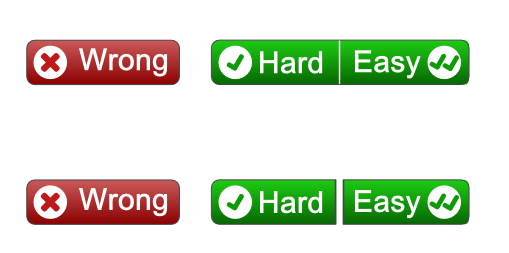
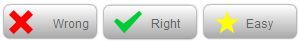
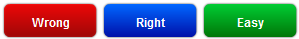
Two example mockups we have so far are:

and

How would you represent these 3 buttons, and what improvements can you suggest over the current ones, with emphasis on the easy option?