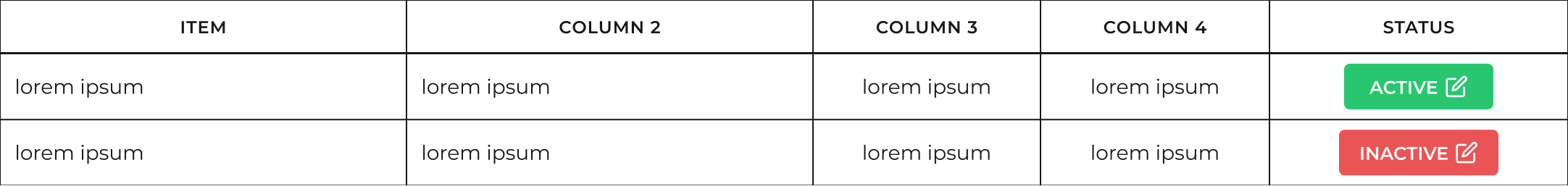
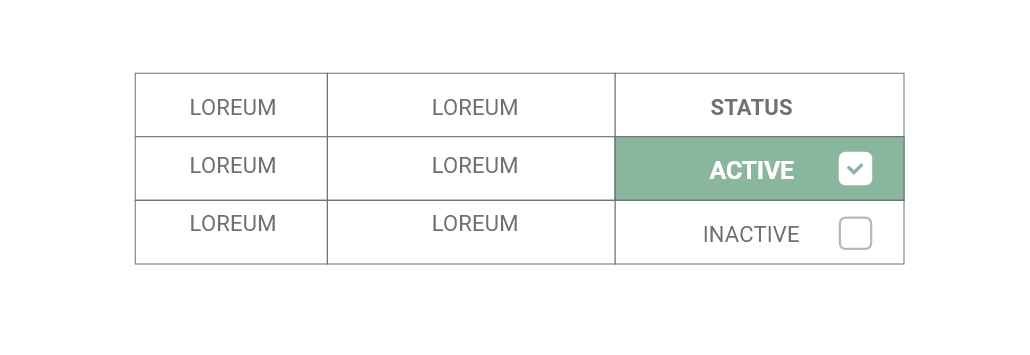
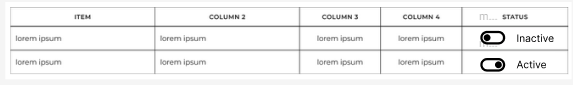
I'm working on a table redesign and when it was first created they didn't have the design and experience in mind. Right now, the table is a listing of products and there's a button inside the table that allows the user to activate and deactivate the item. When clicked, there's a modal that asks for confirmation. The "Active" product's button is green and the "Inactive" is red. As of now, we don't have the resources to use tooltips or dropdowns and the action must be down directly from the table. Are there any suggestions on how to make this cleaner?
Are there any suggestions on how to make this cleaner?