What you're looking for is really complex. You could use a 3-way matrix (see this page for explanation and examples or this one for 3,4 and 5 ways) if you're OK with using tables, or you'll need to go deep on Adjacency Matrices for graphs . If this is your first time at these concepts, then they're really interesting and important, but be aware: they're NOT easy.
However, if you want a simpler solution, you need to ask yourself these questions:
- What do I need to represent?
- How do I need to represent it?
- Why do I need to represent the elements of this specific architecture?
- Which elements do I need?
There are many more questions, but for starters, it's a good beginning. See Alavaro's answer where all these questions were answered for 2 different solutions.
Now, the thing is: your 3-way matrix could be easily rebuild in 2 views of 2-dimentional information. It's really unlikely that you'll need the 3 ways at the same time. And even if you need it, it would be very difficult to visualize (as you accurately describe in your problem)
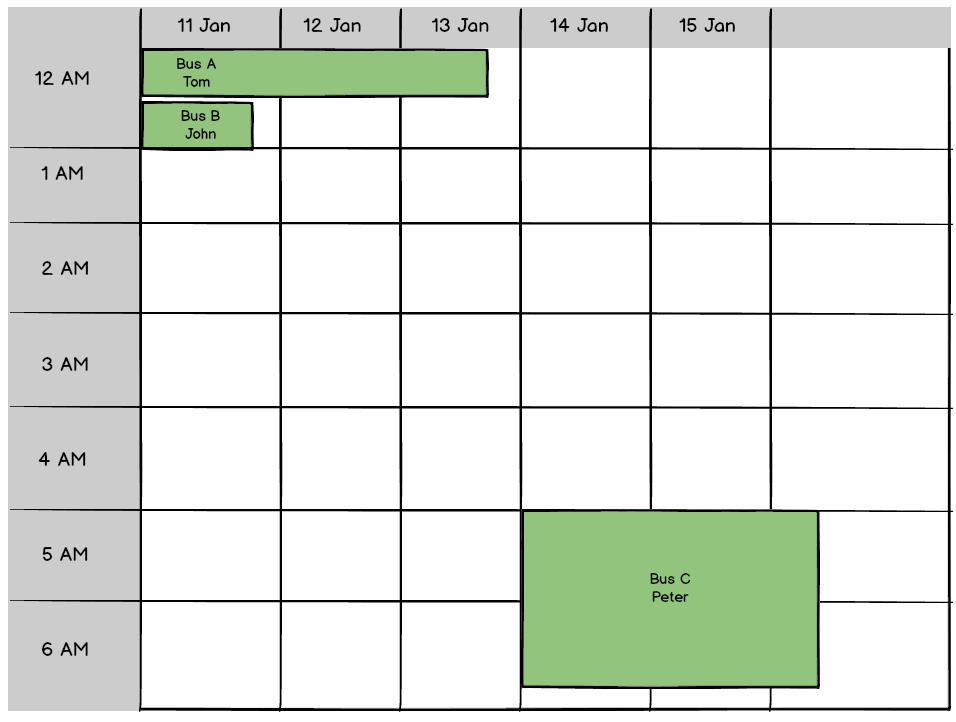
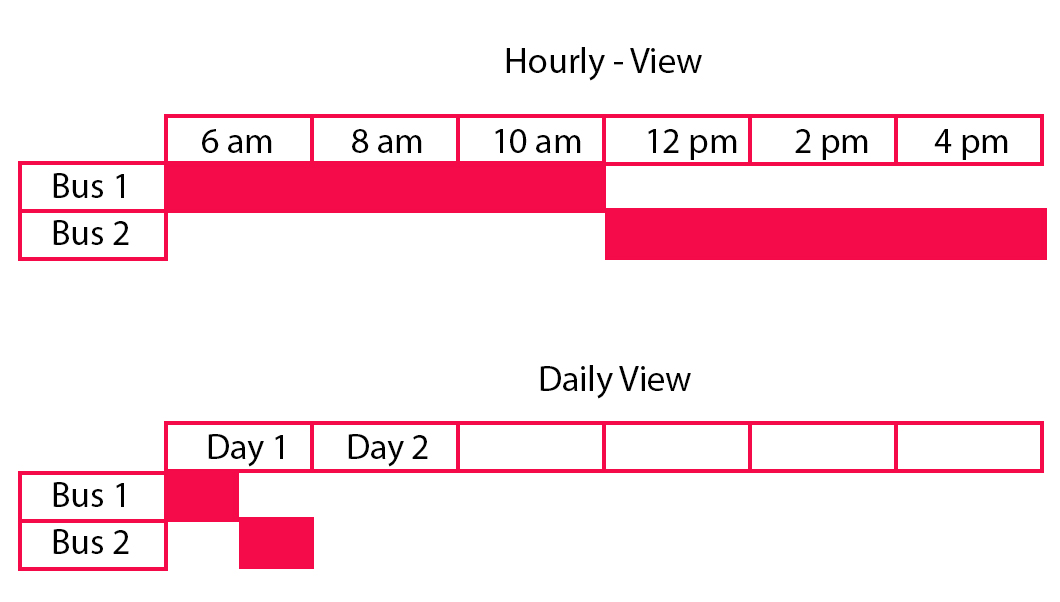
Also, using the 3-ways with a bar graph on a grid will have a massive cognitive load, since at first glimpse all buses would look as if they're taken for entire days (as in your example for Tom)
So, my solution would be:
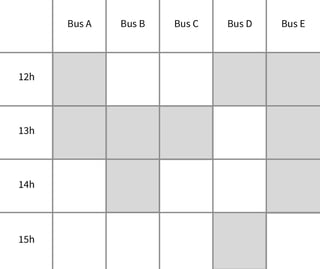
See the following example:
Bus | Day 1 | Day 2 | Day 3
----------------------------------
Tom 3 hours 4 hours 0
Nick 1 hours 0 3 hours
Ryan 4 hours 2 hours 1 hour
This way you'll be able to visualize the important information you need while being able to add totals and simple graphs.
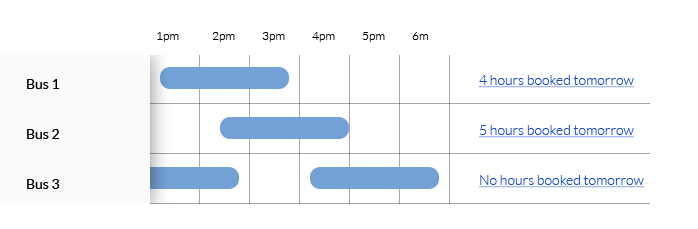
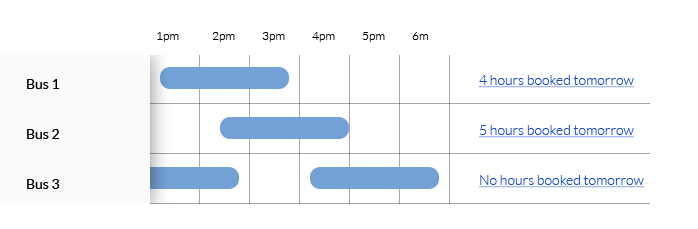
Finally, if you really need all options at once, you can try this:

Where the user can scroll the times up to end of day, with a clickable element to go to next day that also has the information for the following day. But again: previous solutions are cleaner and more elegant