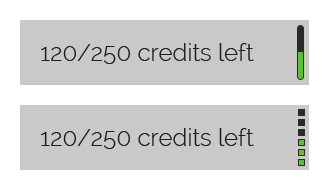
I'm working on a service with limited credits and designing a counter displaying how much is left. I came across two approaches (below) and even if the first one looks simpler I feel like the second push me to fill it (and so to buy credits, which is a good thing).

Is there a reason why I'm more tempted by the second than the first ? Is it personal or you feel the same thing ? Is it something about progress, checking boxes, ... ?
It seems like there is a reason behind it... Probably something about user's psychology.
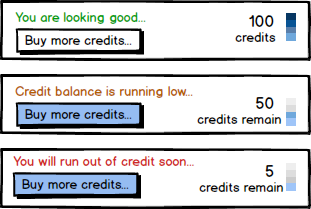
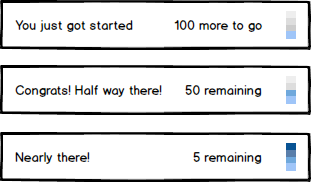
NOTE : if you have something else in mind which could push even more I'd be glad to learn from it.
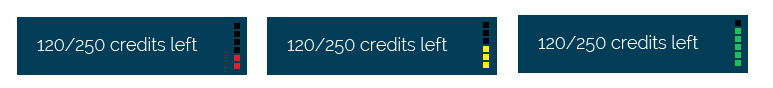
EDIT : below is a clearer mockup