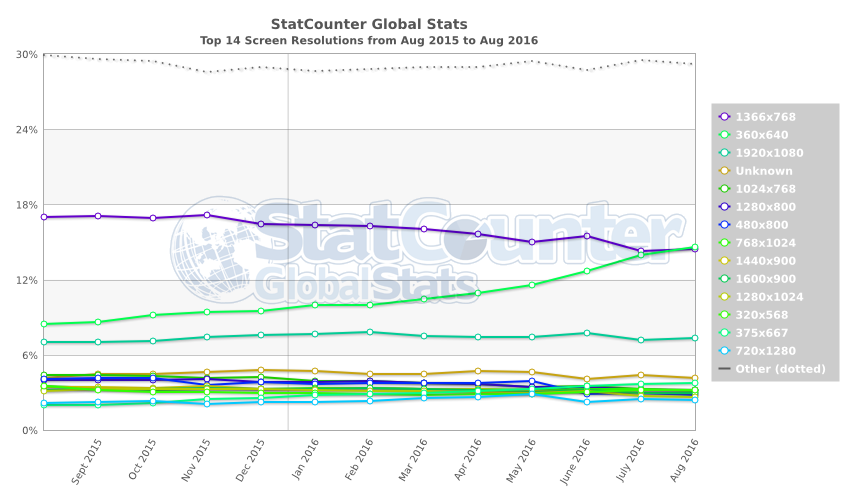
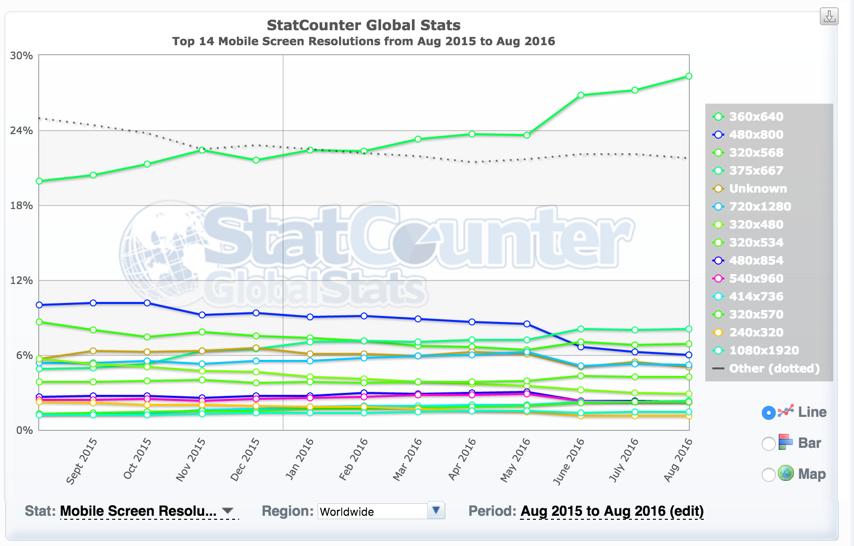
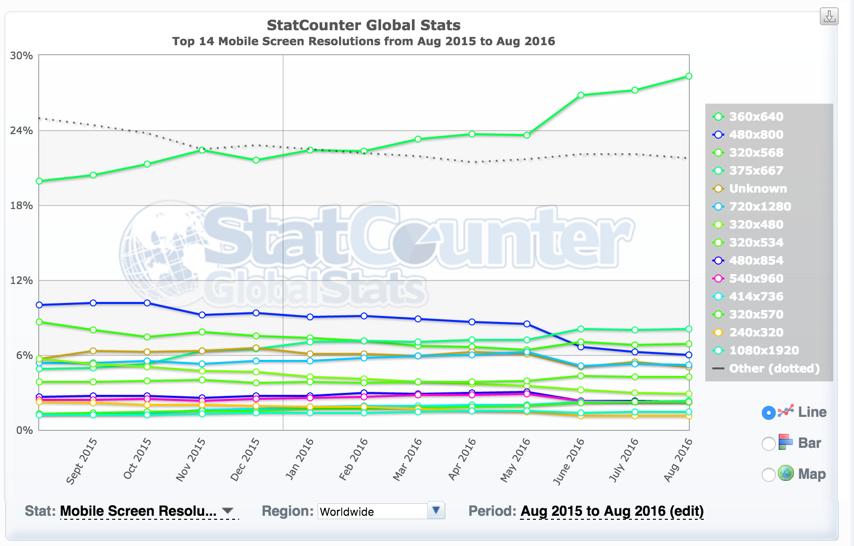
Switch the chart to resolution for mobile only.

There's your answer. Mobile Phones (whatever statcounter classes as such) are skewing the results (well, it's not really skewed as it's correct).
Mobiles are being used more and more for accessing the web. This just illustrates that.
According to this page, Samsung S3, S4 and Galaxy Note are such phones, and are the top selling android devices currently. And android market share far eclipses iOS.
An additional setting on StatCounter shows that Android is the top OS across all devices (mobile, desktop, tablet...)
Therefore:
- Android is the most used OS for accessing the web
- Samsung Devices are the most common Android ones being sold
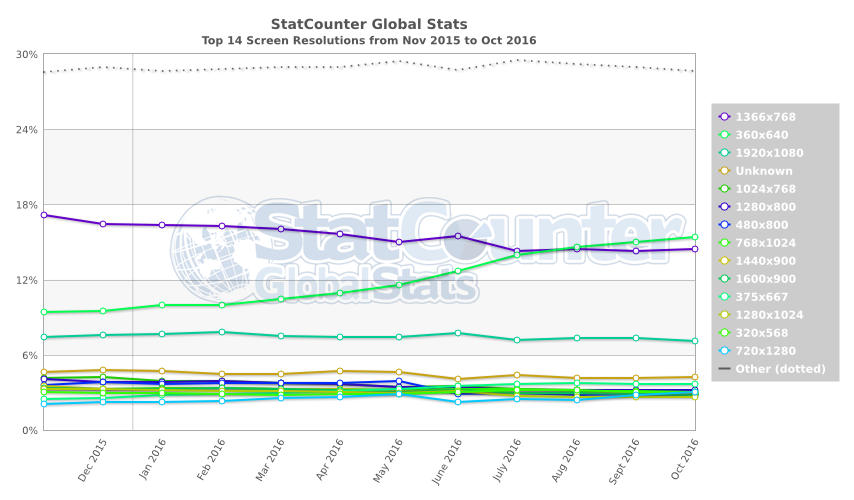
- 360 x 640 is the resolution for these
Android devices
Note: There may also be some quirks with how mobiles declare themselves to the sites. Retina / HD screens may claim 640 x 460 so that it doesn't display as really small / zoomed out versions. Screen resolutions in this day and age aren't as black-and-white as they used to be a few years ago. A bit like cameras with their Megapixels - it's a stat that becomes less meaningful as technology evolves.
 The mobile resolution has already significantly passed the desktop resolution as the most used one.
The mobile resolution has already significantly passed the desktop resolution as the most used one.