I have seen content from various style guides and UX guidelines about this, and was wondering if there is a much more simple system to create a consistent and easy to implement design for various types of communication that occurs between users and systems. My initial idea is to use a Importance/Urgency matrix and assign different weightings to each combination. For example, Importance can be ranked High, Medium and Low, and Urgency can be ranked Immediate, Intermediate and Later. Has anyone seen this type of classification being used for Error, Warning, Status, Alerts and other types of messaging and notification or can provide some other approaches?
It looks like I should be looking at Impact (rather than importance) and Urgency, and use these to create priority. So are there good ways to grade or classify each of these categories? And how can these be linked to specific look & feel so they can be easily implemented by the front end developers?
Update
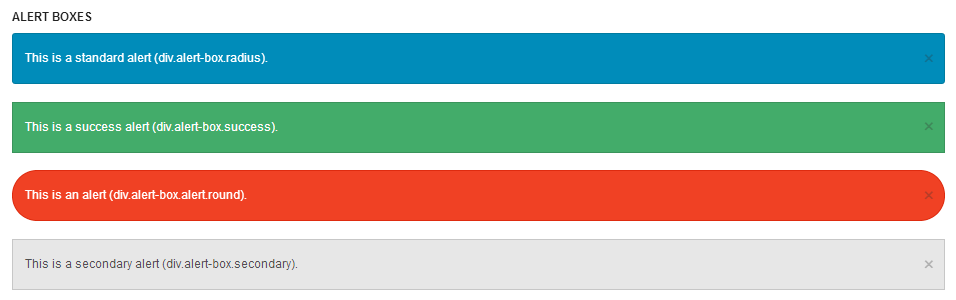
Looking at some of the front-end development framework these days, there has been some need to classify messages and notifications due to the CSS applied to HTML elements. An example from Foundation 5.0

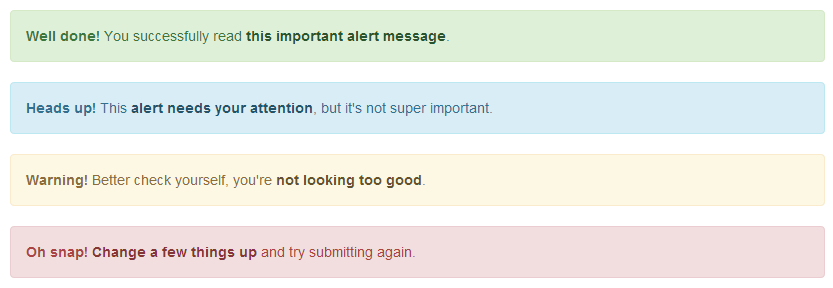
And Bootstrap 3.0

To clarify the question a bit further, I am trying to look at it from the user's perspective in terms of what types of messaging that they would expect to see and what the behaviours should be like (in the context of web applications). The front-end development frameworks provide some idea about the style but doesn't make a strong link with the expected behaviour. This is something that should be independent of business rules because we are talking about a system or scheme that can be used to describe and categorize the messages and notifications consistently.
