To build on @Adriano Repetti's answer, and again borrowing from Information Dashboard Design by Stephen Few, I would like to highlight some assumptions about your view and make a suggestion.
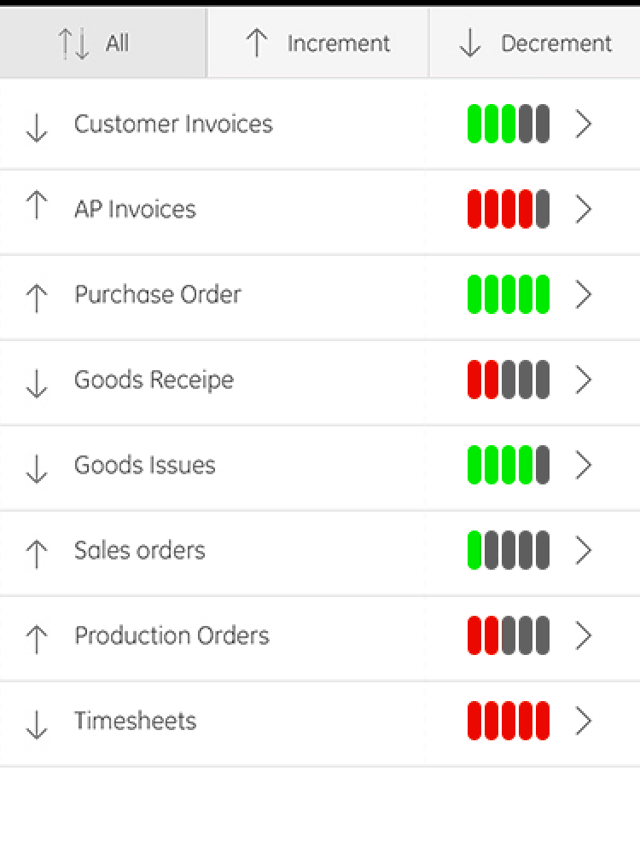
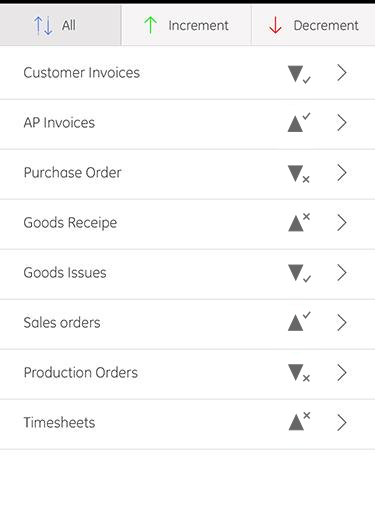
As someone who is not colour blind, it still took me a while to figure out what all the arrows mean! Your interface confused me, so I tried to think about what you are intending me to do.
So I thought that it's pretty clear that you want me to input into this app whether these categories have incremented or decremented, since I last updated it. It is also clear that there is a judgement going on about whether increment/decrement has a positive or negative impact on each item - possibly indicating a desired or target value.
It follows form this that the 'All' button seems a bit redundant, as I am unlikely to want to increment everything at the same time (I assume this is what this does), given that some things will want incrementing and some decrementing.
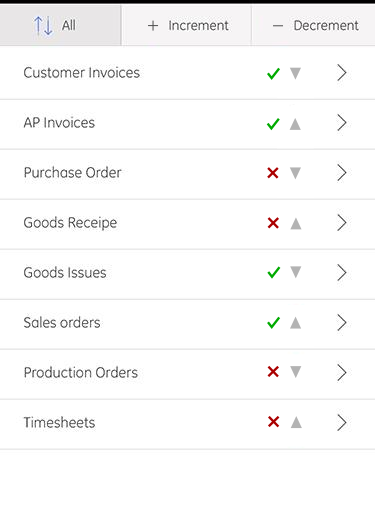
Having the symbols on the other two buttons at the top to be the same as the icons in the list confused me for the longest time. Given that the 'All' button could go, maybe taking up a lot of room at the top of the screen is a good way to go.
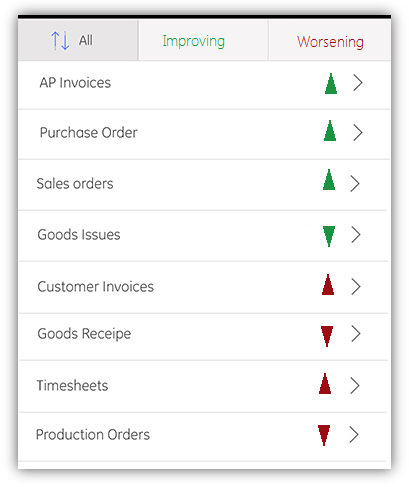
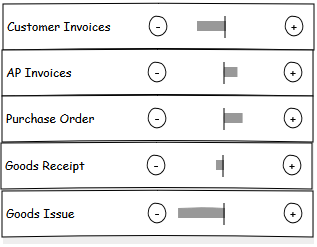
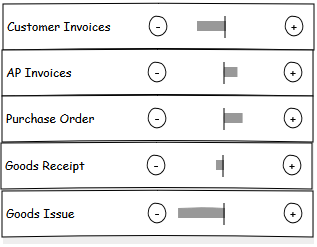
As others have pointed out, trend over time is not well represented by a single icon, so perhaps a trend graph of some sort would help comprehension. As there is a target or mean to go by, perhaps a bullet graph would work.
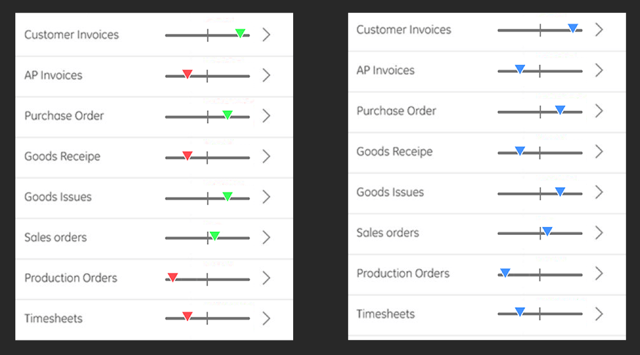
I have done a mock-up. I removed the 'right' arrow, which I assumed means 'show me more details about this category', and left it for users to just tap on the category title to see more details.

You can also vary the saturation of the bar to show importance - I am with everyone else in avoiding use of colour to give meaning. High saturation shows a warning, in terms of 'this is bad, pay attention to it!'
You could also swap the bullet graph for a spark line to show how it has changed over time.