We're building an iPhone app for delivery drivers. Each driver has a route of about 50 locations, 10-15 of which get scheduled for each day's deliveries, depending on which location needs restocking. Because the list of of locations won't change much over time, usually the driver won't need directions to each stop, only a reminder of the address.
But even if the driver doesn't need directions to every address every time, we do want to make it easy for driver to get directions/maps for locations, in case a new one is added, in case the driver forgets, in case there's unusual traffic, etc. We're showing the address of each location, so it's a no-brainer to allow a tap or long-press on the address to bring up a map.
But I was concerned that this gesture would not be discoverable enough, especially given the non-tech-savvy, blue-collar workforce using this app.
Also, this app will also be used as a sales tool to emphasize the "coolness" of our solution relative to our competitors who are stuck on clunky Windows Mobile handheld PCs with no touchscreens, no GPS, no maps, no photos, etc. Having some visual indication that we do mapping on this screen can help with our branding and differentiation.
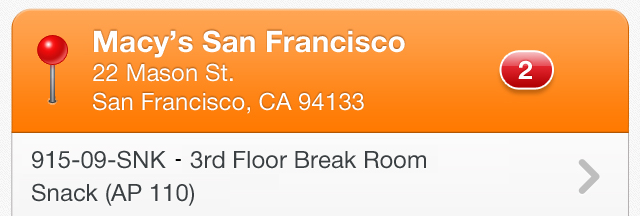
Anyway, I'm looking for a middle ground: a subtle way to indicate the mapping capability, without the visual overkill of the "pin" icon in the screenshot below.
What's a subtle way to guide users from an address to a map?